
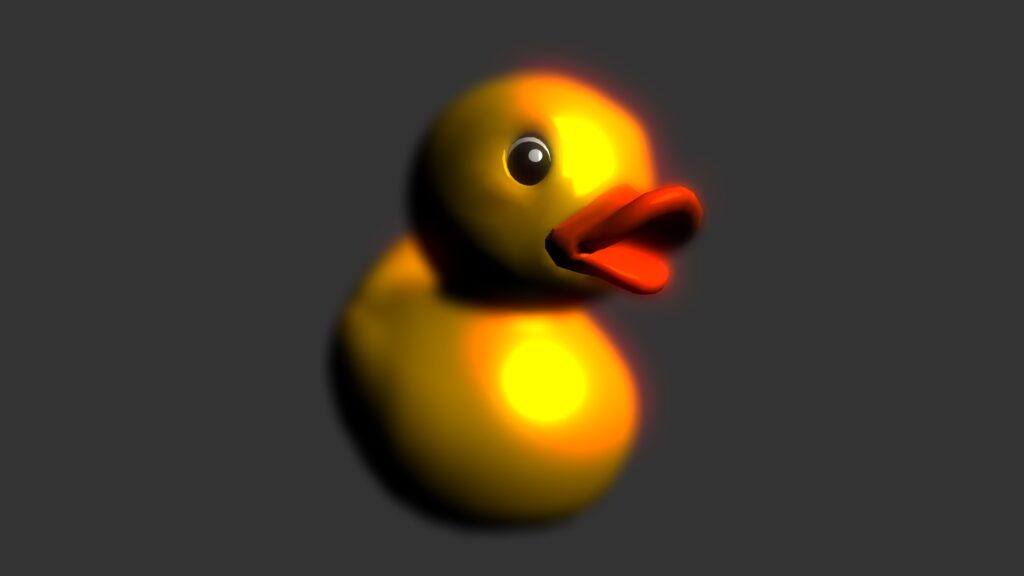
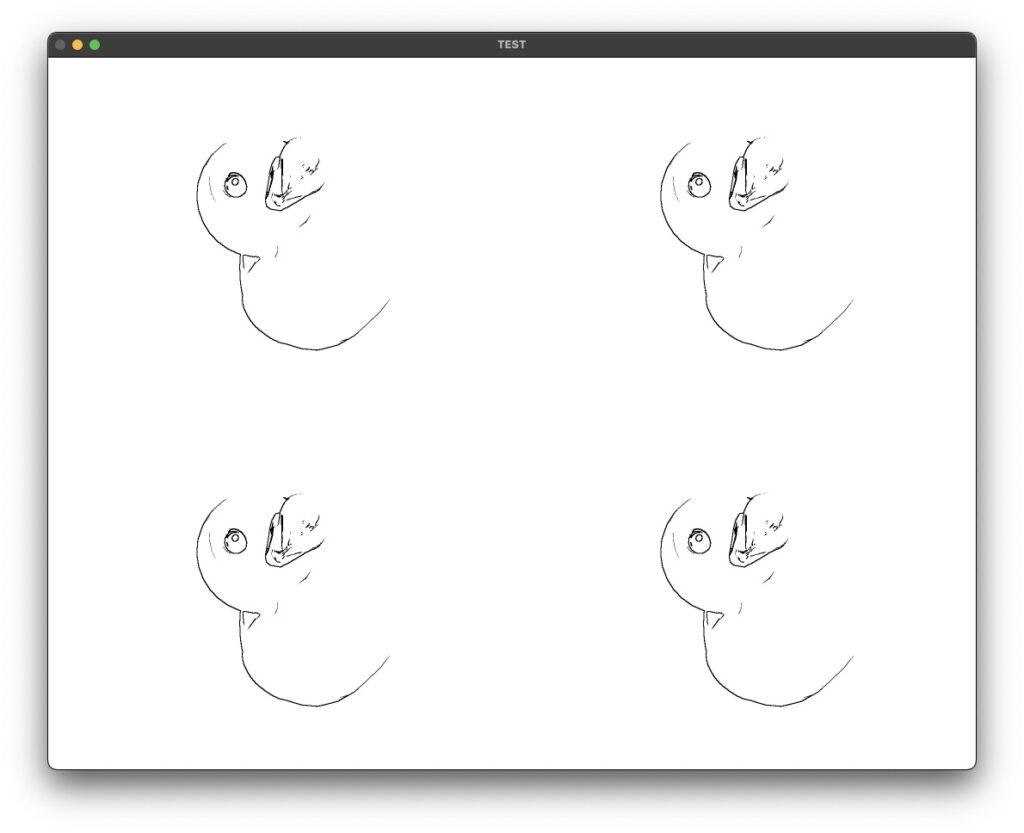
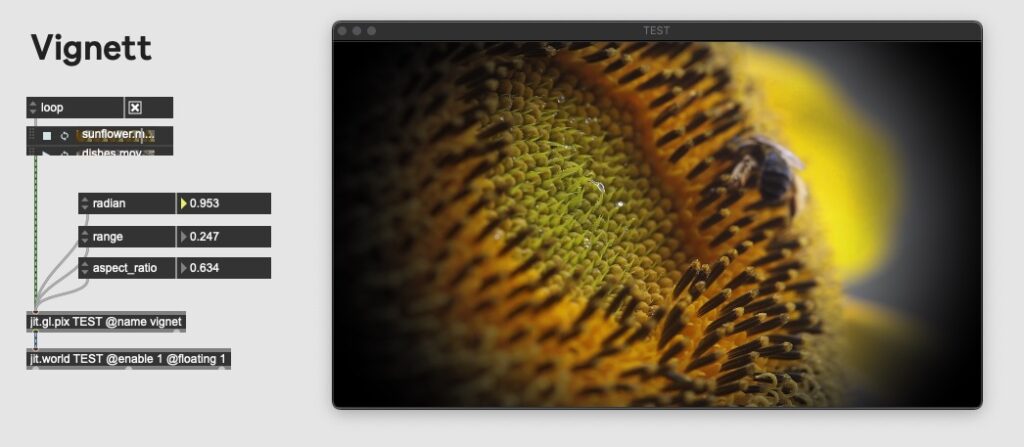
山田尚子監督作品でも多用される画像エフェクトの一つである周辺減光処理こと、ビネットを平ハウス物語のVJ向けにjit.gl.pixで実装したので残しておきます。
処理としては物凄く簡単なのでピクセルシェーダー / ポストエフェクト初心者の方にもおすすめです。
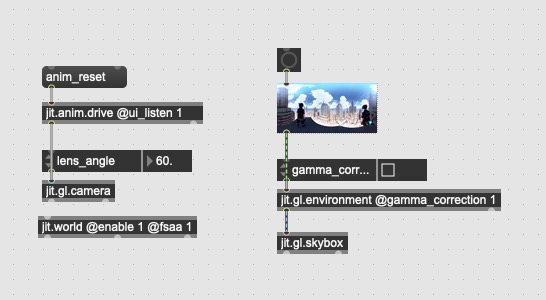
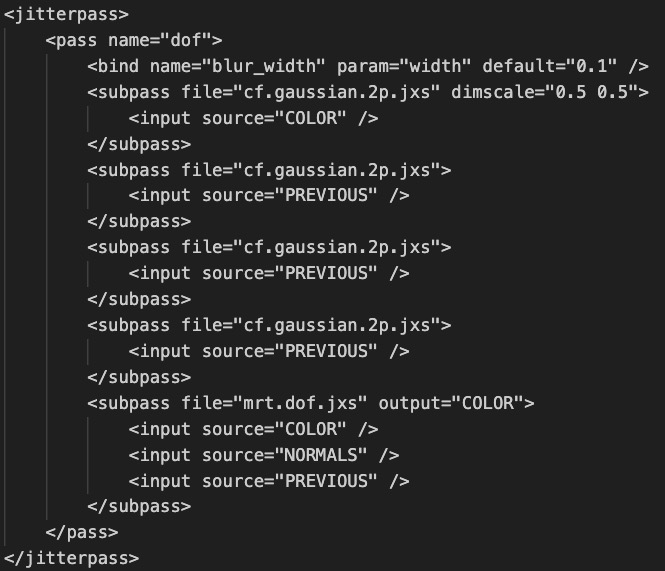
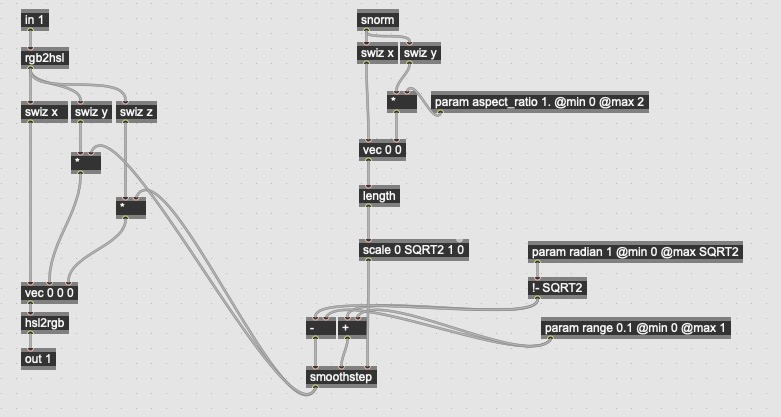
jit.gl.pix

画像の右側が主にビネット処理の内容です。パラメーターは3つ
- radian – ビネットの円のサイズ。円の外側が暗くなります
- range – 円のエッジ幅。円のエッジ付近で黒くなるまでの係り具合・勾配を調整します。
- aspect_ratio – 円の縦横比を調整できた方が都合が良かったのでつくりました。真円にしたり引き伸ばしたりで使えます。(またjit.gl.pixでdimの値が上手く取れなかったのも原因の一つ)
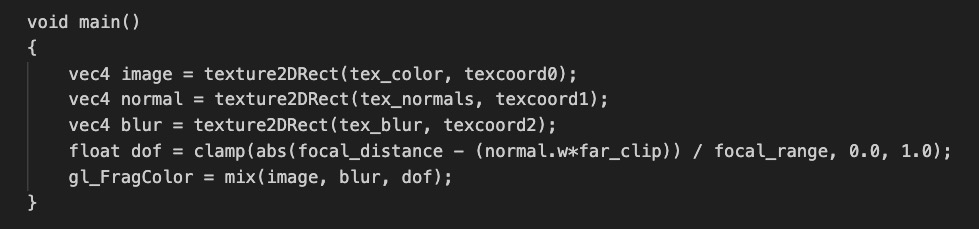
アルゴリズムを簡単に解説すると、snormで取得した座標系からlengthを取り中心からの距離を取得、scaleで0~1の範囲に調整を行い smoothstepにて円のエッジをなめらかに繋ぐ処理をしています。
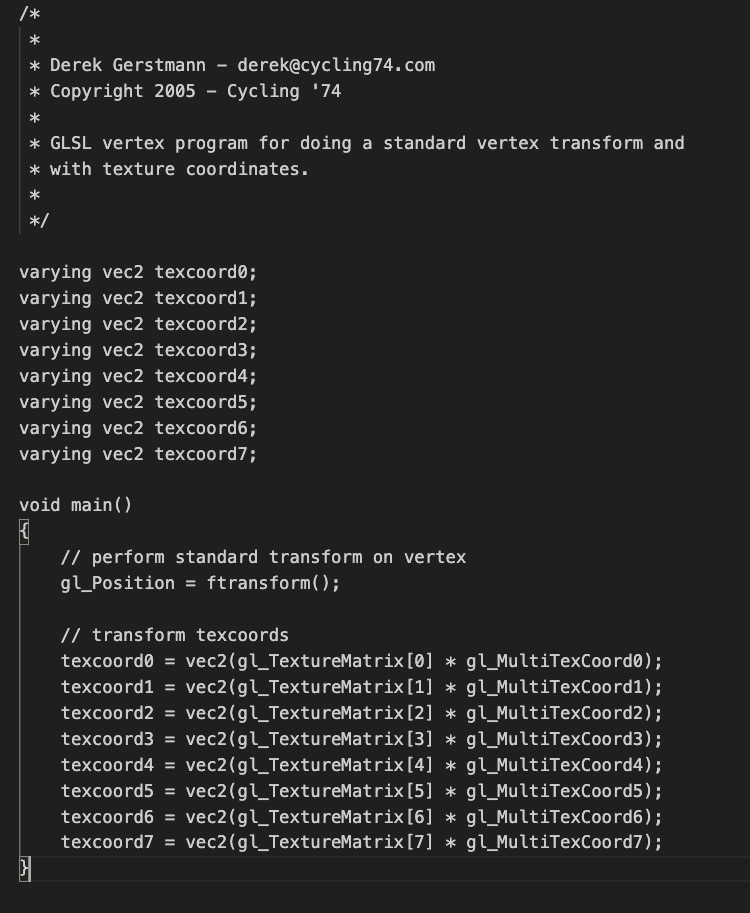
jit.gl.pixはexportcodeすればGLSLのコードにもなるので、Max以外の環境の方もご参考ください。
Codebox
----------begin_max5_patcher----------
1790.3oc2aszbaaCD9r7uBVdr0VCA3CQ0Socl9CnMY5kLYz.IBKgDJ.NjP1x
IS9uW7fjBTVTDJTTlMGr83Eu18C6K.h8a2MwcIaOtv042c9nyjIe6tISTjjD
lT9+Sb2h1uJEUn5l6J11sXJ28dcab7dth9+RVSw7Z5Oxn7GQqvx1.kzxP7Ua
Hz0Kxwq350LDL06dm.n529yj+IzapmymJGBIQM4rke9Afm4bWP9pZt8iDiQS
ltaKglh4ElqoruTzVUec+ikhlYTm2inEN+IKMw8vPY63Ui0SR762cm7W2aIr
f377cjp4SOY7WxvZwz0sVhNAH.7BjBNLVAFf4JX.BOMLD6dNwUxFZ9oHSL+K
xQbBysdoyEHAGmu.SQBnPIqmDA.uQHPvbKPfY1g.4H5Z7sQzo3mEL1qLI9Lg
Occ5zLxdmO7Wu+CNuSpH57jxPoUbRLnEqSWHmjc4B9uCjSa.4qLCb.Q9mC3h
NKv0DFflKINuT3KkdgYEIE+DNufvnFyg.8yxLHOwXHRH6yL0DEeeMIBUSJrl
TN9IR03CpohxEBNWH0RLQJO6iBbOLMrDbNUn7Us+o17JYI01jD4KxJ8Go2Xv
zpIv0PQD.U.5rPsJHXVrBXgQwGvTg5v5T1pufSLTiDakYXJglkiKD9Gk1czF
MmfeDsKkuvz6E.N8jsW447jMdvcVNAkVKDqyIILpjIZriHIWsbB4KTINglBi
pGTT1IFrPqQ.MszXgPH2UrDkK2vJsofUMxYrzlMUOtT7i7xlyHT5QnHmk0di
4j0aNyXWxDMt8byspkhE6n5VWHzM3KJPO0Ds4nzzRa5lS+dDkrEwwbhdK.5U
2n1uxlhU4rzzFxqtkmNQKIBc8U3mII7MpExTYPzcRVkRja8tbBYMtf2jFGst
nIkB9KZP2fztkk1xBeKayRERQyNHrRHE7hMrmKJ6XkhlI.bHYASaaSGjMneN
GkMcV9KO379+9e9.zrw1Chzp6vR61XUfjv4G6N7XWhvPy06T9EaKDwjpvDkd
at9HxC8CJ78U159PMHLeZXGPQPqPA7sFJ9sdBEQQRo2dn.NdgBUlLNpjaDNL
.NuSvbNdh+f16.5owSzbCXBL2qSqGPq3j2XAmRHHpSSX5J5mITmvkNr5YgJu
wNTYdhAGvzFHVOQqfHkpDvqDsh6BslMdAqhsLFeSAGmccbOqSvbFnKHIrcaM
+2ZL4W6GT.BzlOd15dd9308begBOskRTfcPQn23EJdBuR3+vqmlIw5CfUdQQ
y5xLI.7SqtQ.HxzKZm5F9iXyjhmIe04kdhG57TBUlJAc5.0Od7lpuBN12WKk
nKBNhFwvwJTpH6VchZhj2tN9PfZeH.Pm40BBGuVNoX5Z9lqiSU88rZgth2HV
Wgxx2dUrbfFeKhyl9g+3M6zMEov70K64ga7zWbf1SRmIqClOxcr9x0ImLfuc
VKfexCzD1.N5LiLvrwKbTlhZeCvnQD3bkASX2HRz38nbJEjudUNOm8FLAiWM
DgyTnvo50P+PeazV3O0e7BGhUr4sL1d3C8c9324Mi8ibC7d2FokP68Up5cHy
BX267WoDKN7s8RIz19hMJtU19ownB1t7UUxY4cx4zjySvEbBs9Kc9wCG6Tjy
9mrZK5RYB48cXEWH8wNXbgLBuUbQE6NLXA3R3BPiNxxSzeTevfvZJc.aXM40
0LXaS9wWhJ6PsM4asJa3.xEUSd2JKxcD3.wEPaUYkeAt1TY8diYsfas0DzVM
H3PpAACuD.x6lBPgWhZk2MUsJ3Rr6Fr8N3kvEf25.Vv42ZqePvkvZClSZaiT
3OjLgusbQvs1XxdVaV6rF7Ml0hu0dGUoBaEqMn51ytjL2GLtv1DSGzHo1pq3
GcyijZMqEeyijN+RTfFpLX8itjS1LTZPA1Fovu8CfVRTS458f2elkmlT9d20
u7U4qu5wTlf0nqquOkS+v22h34j8xG89RDcssO98YAlOejVd769Wvie2+G.R
jxdVJ5kTRA2RYT9SBYkbKCk+hERJPea6fxaXqkBko5wZ4lxXYlBofcx1wqKs
.iRfHIG8LmY9dfOMLsJkjsAKeD15W+bcs2Xe8U3WsjHN53pJPN8sbaUnkErz
cbr.a1nun5cTgR0y37oayLt+XUkIT+B4OWm9BgpwrsrmHXIEiNTBm6l4E3EG
Oy7swdLrpXbFkio7ExmDeK1v0ixJGBuRbSHEavESE7ZaxZq8vJAMzG5EABM+
x2Cff1GeN8o9hp9x+llOs4nHvtxKRIl+uovpJq6iyWXU.aKrJ4apsextZ4ad
6zZn33Hgk.xqh.1HLbaA+ND66UPtsqSrEqSzUXclciVGvMZcf2n0Ivh0A9p0
Qq9cTwpIWhiJRsiJPsWWbZsWXZGWTZpBR6TEilz3+tue2+AaVVrN
-----------end_max5_patcher-----------