
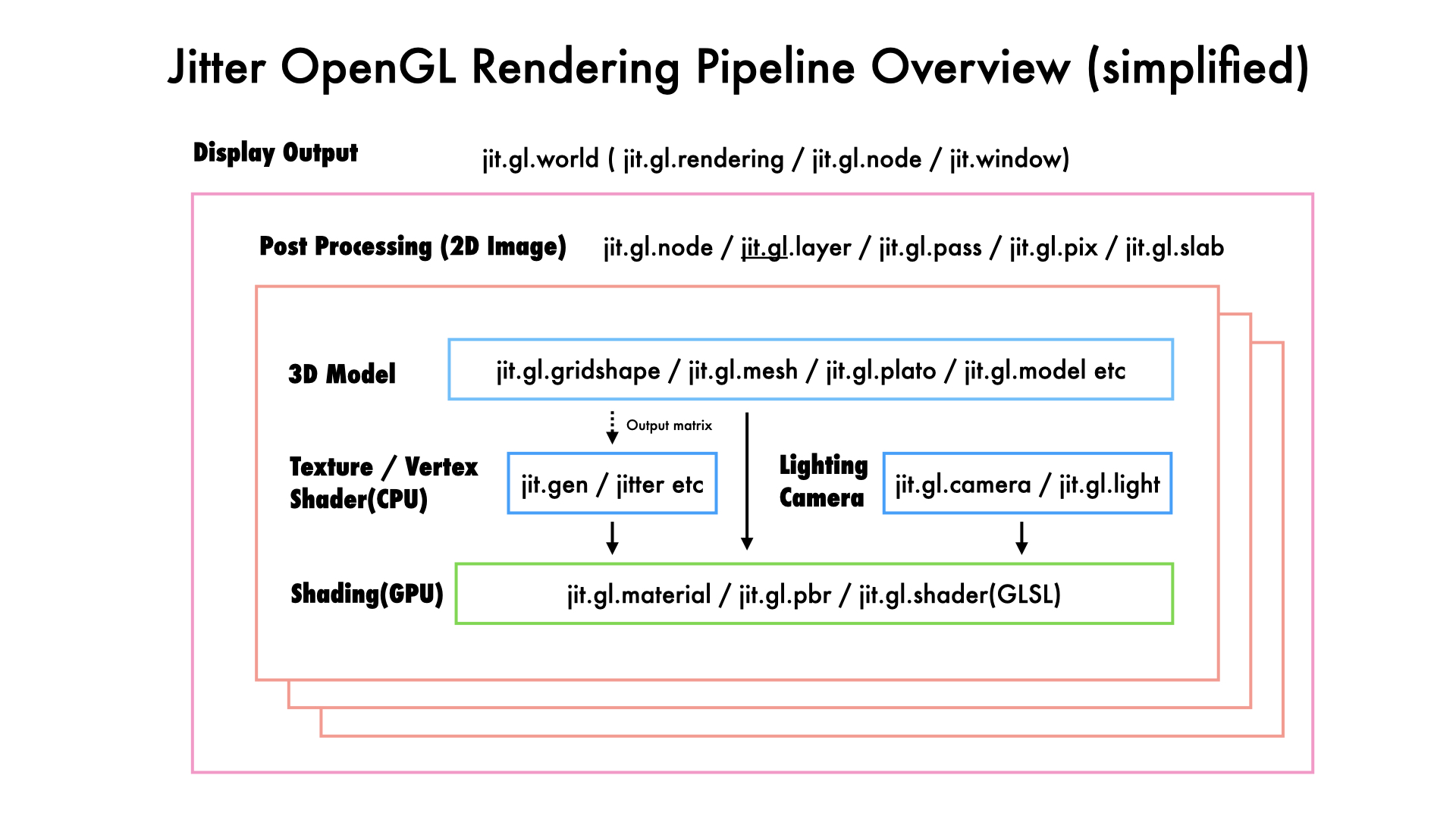
今月は今まで謎の存在だったjit.gl系の調査とCG系の勉強をしていました。ざっくり全体像が見えてきた気がしたのでjit.glで絵が出るまでの流れを一枚の絵にまとめてみました。
- まずは”3Dモデル”ありき。読み込む、プログラムで作る
- jit.genをVertex Shaderとして使うなら、上でつくった3Dモデルから頂点座標をテクスチャとして出力し利用する
- モデルの表面に貼り付ける画像を読み込む、GPUで使う行列テクスチャをjitter系オブジェクトで計算しておく
- 3Dモデルをどのようにカメラで撮影するかCameraやLightingの調整する
- (上記の情報をDrawing Contextで統合)ShadingではGPU上のプログラマブルシェーダー(GLSL)を通して3Dモデルがどのように色になるのかを計算する
- Post Processingでは画面全体のレンダリング画像に対してポストエフェクトを掛ける
- jit.world でウィンドウに画面表示
実際は柔軟にパイプラインを組めるので上記に縛られる必要は無いのですが、jit.gl系はフラットにオブジェクトが並びすぎていてシンプルなレンダリングの流れがそもそも分かりにくいので整理しておきました。こちらの資料をもとに深めていただければと思います。(誰が・・・?)
おまけ:OpenGL 4系の勉強に役立った書籍達
色1つの画面を作るのに、データ(画像・モデル)を別のソフトから持ってくるか数学的に演算で作成しておき、GPU上にテクスチャとして転送した上で、あらゆる数学的な計算しまくると絵がでる。ひたすら行列演算の話をしているんだなという事に気がつきました。
多分いまをときめくUnityやUnreal EngineでもGPUというハードウェア上でやれる事はそんなに変わらないと思うので、気合いと根性と数学力があればMax / openFrameworks / processing / touch designer 等のクリエイティブコーディング的な環境でも論理的には同じような絵は出せるんだろうなという気づきが得られて良かったです。でもむしろ3Dモデルの配置や制御だったり、アセットの購入やライブラリの充実などIDEとしての完成度や効率は段違いなんでしょうね・・・リアルタイムレンダリングはやはりゲーム業界が先頭に立っているんだろうな。
という訳で、また面白そうなトピックがあったらディグって行きたいと思います。ありがとうございました。