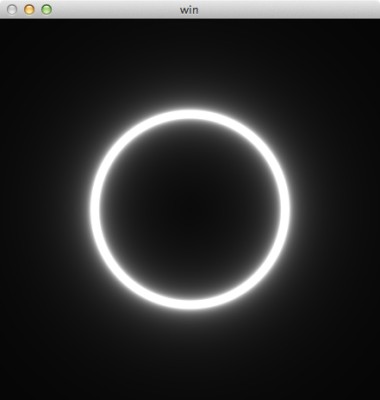
 jit.gl.pix を使ったシェーダーによる画像描画や処理を少しづつ学んで行こうと思います。今回は以下の参考サイトにあったコードを参考に光る輪っかを描画してみました。
jit.gl.pix を使ったシェーダーによる画像描画や処理を少しづつ学んで行こうと思います。今回は以下の参考サイトにあったコードを参考に光る輪っかを描画してみました。
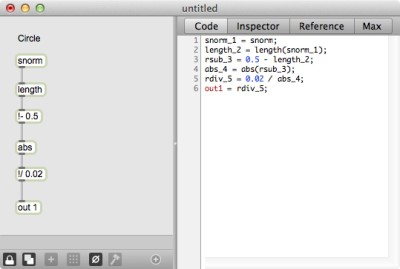
コード
- snormで -1 ~ 1 に正規化した座標を取得
- length によって原点からの距離に変換
- !- 0.5 とabs により半径0.5の円周上の最も近い点から座標との距離に変換
- !/ 0.02 により、座標における光の量を決定(半径0.5の円に近い点ほど、数値が高くなるため光が強くなる)
- out 1 に光の強さを送る。自動的に vec 4 (R G B A)に変換されている