シェーダがあるでは無いか!
Maxを使ったインタラクティブアプリケーションの開発は、音や音楽とのインタラクションや、Ableton Liveとの連携、コンパイルしないで変更を加え続けられるリアルタイム性など、他には無い独自なメリットが色々とあると思います。
しかし3Dの描画に関しては、OpenGLの対応バージョンが2.0止まりな事もあり、openFrameworksやUnity等の開発環境と比べると少し見劣りします。とはいえ、プログラマブルシェーダを利用する事ができるので、可能性としては例えばSIGGRAPHの論文を実装して最新のレンダリングもできるのではないかな・・・!?
そこで今回はMaxの3D描画を強化するべく、jitterに関するGLSL周辺の調査とサンプルプログラム試してみました。
Maxにおけるシェーダについて
- JXSファイル:XML形式でMaxとやりとりを行うパラメーター等を記述するファイル。またGLSL等のシェーダをこのファイルに読込むか直接書く事でシェーダを利用する。.jxsファイルで保存したらjit.gl.shaderとjit.gl.slabでreadして使う。
- シェーダの種類:Vertex Shader / Geometry Shader / Fragment Shader が利用可能
- シェーダ言語:GLSL1.2 / CG / ARB
- 豊富なサンプル:Mac版のフォルダパス→ /Applications/Max 6.1/Cycling ’74/jitter-shaders Geometry ShaderやGPGPU、Audio処理用のシェーダも。ジオメトリシェーダを使う際は、プリミティブの種類がシェーダと合ってないと利用できないので注意。
- Cycling74 Forumでは、GLSL1.5(OpenGL3)そうとうのシェーダーが使えるという記述がありましたが、私の環境(Macbook Pro Retina / Mavericks)では利用できませんでした。
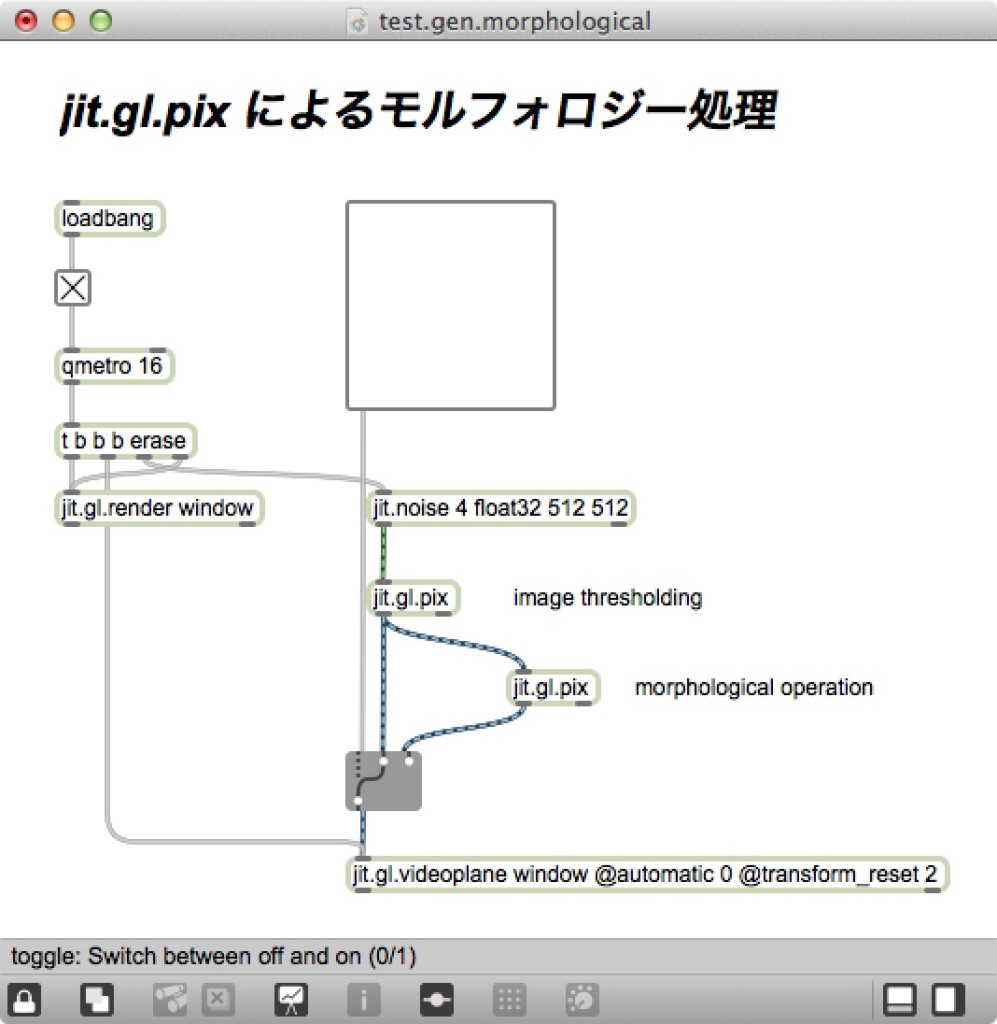
- jit.gl.pix:フラグメントシェーダのみに特化したオブジェクト。jit.gl.slabと互換。
jit.gl.pixでは使えないバーテックスとジオメトリが鍵になりそうな気がしますね。今後の記事でサンプルファイルなどを紹介できればと思います。
JXS / GLSLサンプルコード
[html]
<jittershader name="mrr-test-simple">
<description>
test
</description>
<language name="glsl" version="1.2">
<program name="vp" type="vertex">
<![CDATA[
#version 120
void main(void)
{
vec4 clipCoord = gl_ModelViewProjectionMatrix *gl_Vertex;
gl_Position = clipCoord;
gl_FrontColor = gl_Color;
vec3 ndc =clipCoord.xyz / clipCoord.w;
gl_FrontSecondaryColor = vec4((ndc *0.5) +0.5,1);
//gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
}
]]>
</program>
<program name="fp" type="fragment">
<![CDATA[
#version 120
void main()
{
//gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
gl_FragColor =mix(gl_Color,vec4(vec3(gl_SecondaryColor),1.),1);
}
]]>
</program>
</language>
</jittershader>
[/html]
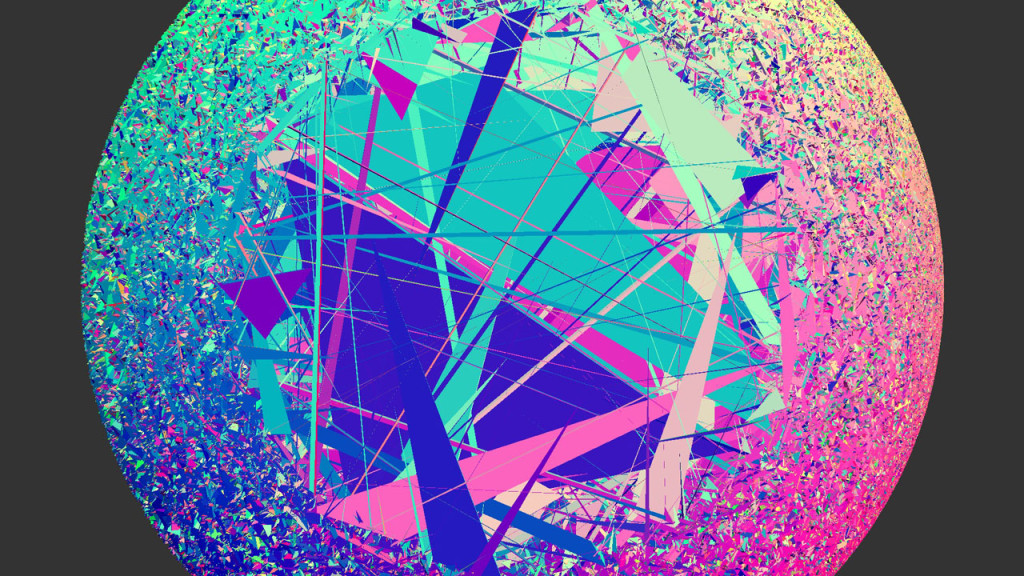
上記画像は、jit.gl.shaderに上記JXSファイルを読み込ませて、jit.gl.gridshapeとjit.gl.multiple で作ったモデルに対してアタッチして生成した画像です。glsl部分は、外部ファイルを読込む事も可能です。
参考サイト
- Your First Shader – サンプルパッチとJXSファイルが配布されており、入門として非常にわかりやすいです。
- OpenGL Shading Language’ – GLSL1.2の仕様書のようです。未読。
- OpenGL de プログラミング – 日本語で要点だけ解説されていてわかりやすい。
- 3Dグラフィックス・マニアックス – DirectXの話が中心ですがOpenGLも共通なレンダリングパイプラリンや、ジオメトリシェーダの使い方など、視覚化されていて理解しやすかった。
- 画像処理とコンピュータービジョンのためのGPU – 論文ですがサンプルコードなどもあります。