アニメのオープニング、特に芳文社系を見ているとタイトルが出現する辺りの画面遷移エフェクトとして、桜のパーティクルが多用されている事に気が付きました。さっそく桜パーティクルVJを行うべくjitterのパーティクルシステムを調査しました。
Jitter パーティクルシステム × jit.gl.multiple TIPS
- jitter のデフォルトで付いてるパーティクルシステム jit.p.shiva / jit.p.vishnuでは、オブジェクトの回転処理が入っていないため、全部同じ向きに表示される。(トップの桜パーティクルは、全部同じ向きで残念な感じ。)
- jit.gl.multiple に Rotate Array を指定できるので、jit.genなどで回転を考慮した処理を書けば、パーティクルを回転させら模様。
- デフォルトのパーティクルシステムは、レファレンスを見る限り機能が少ない。ただしjit.p.shiva / jit.p.vishnu 自体は、32個までプレーンまで対応しているので、6プレーン以降に回転 / スケール / カラー などを保存してイジる処理を入れれば多機能なパーティクルシステムを実装できそう。
- jit.gl.multiple を使って描画する場合には、寿命が無くなったパーティクルの描画をしないよう注意。
- jit.gl.multiple & アルファチャンネル描画する場合は、オブジェクトの @depth_enable 0 @blend_enable 1 を設定。しないと、四角形の枠がでて酷い描画になる。
上記パッチを作るに辺り、ニコニ・コモンズのの素材を利用させて頂きました。今後、回転も考慮した桜パーティクルシステムを実装してみたいと思います。
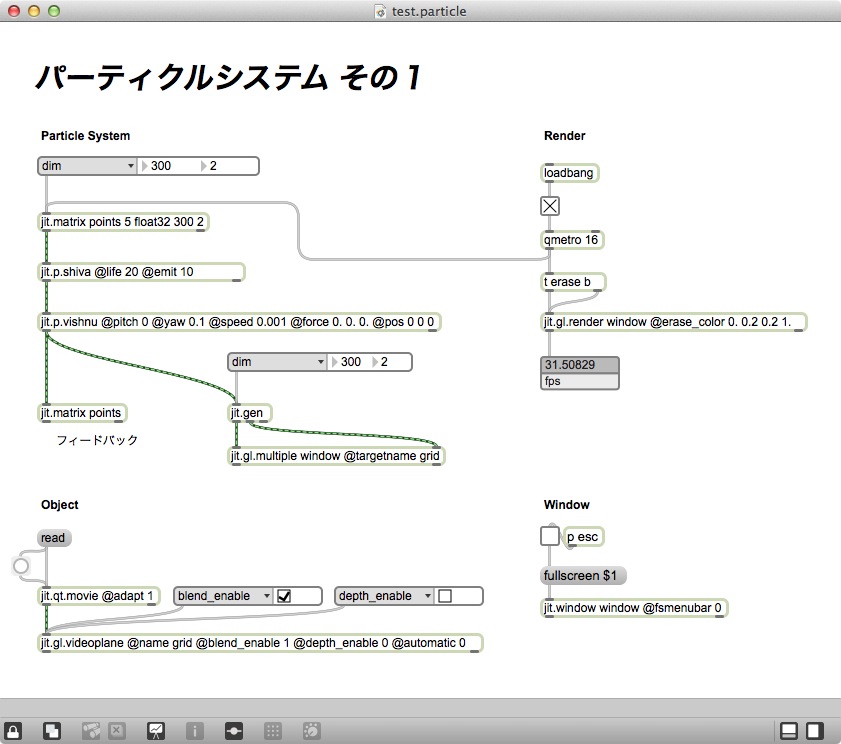
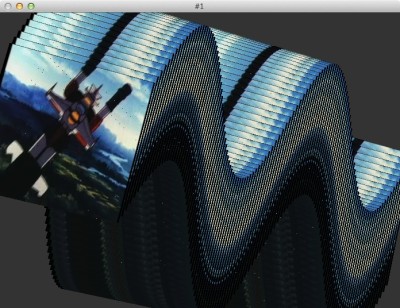
パーティクルシステム テストパッチ
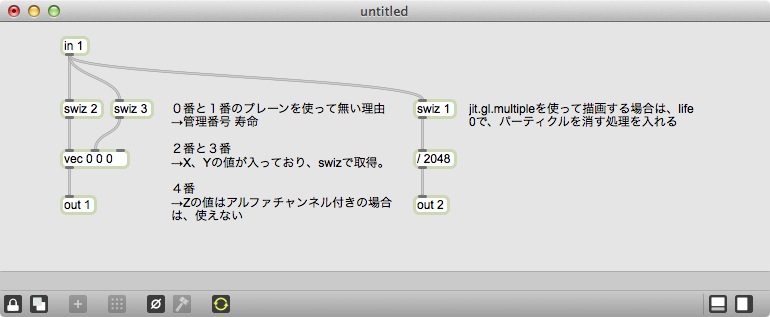
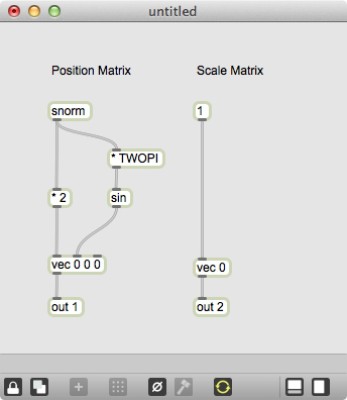
jit.gen のコード (jit.p.vishnuに接続)
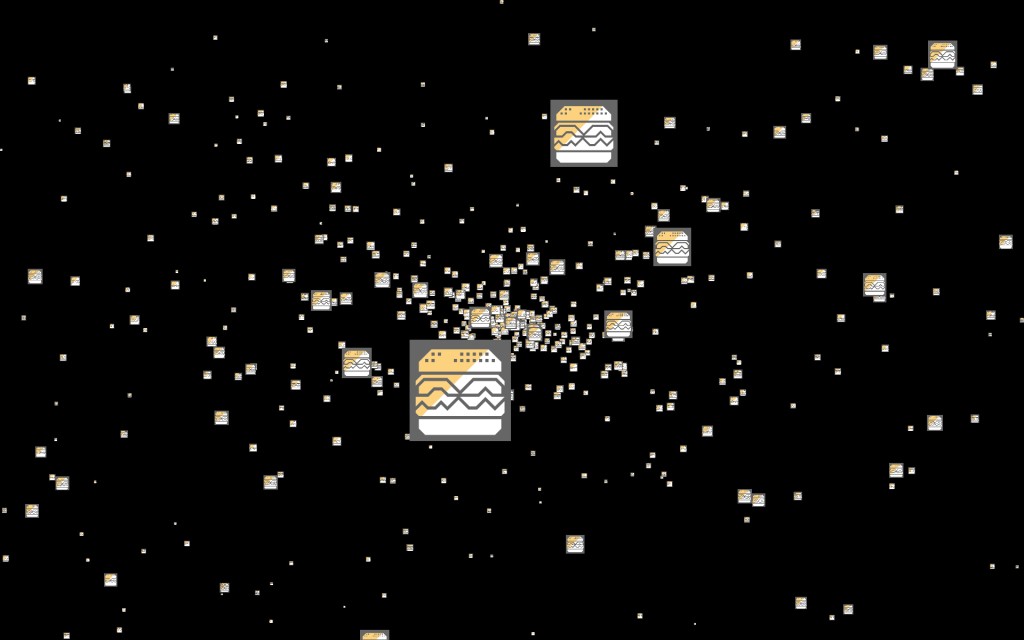
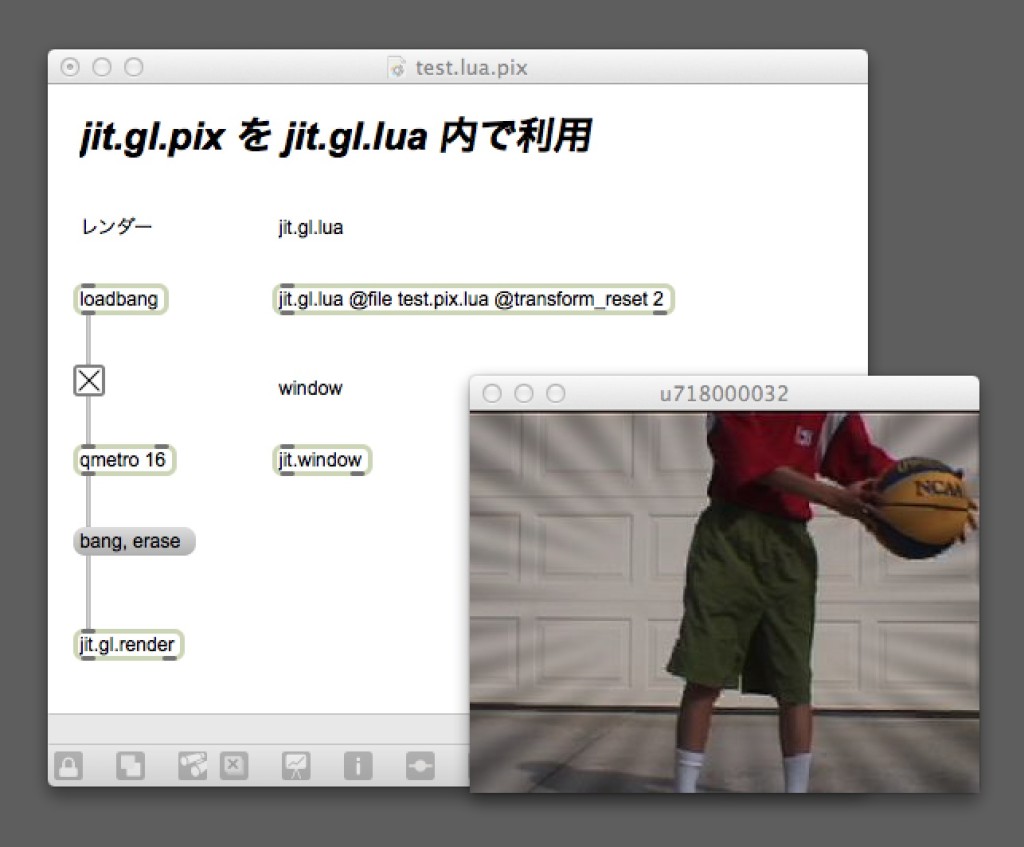
jit.gl.multiple + アルファチャンネル無しのテクスチャ パーティクル
透過を使わない場合は、depth_enable 1 で立体的なパーティクルが利用できる。画像は、NC帝國によるハンバーガーアイコン。1000個くらいが限界っぽい。
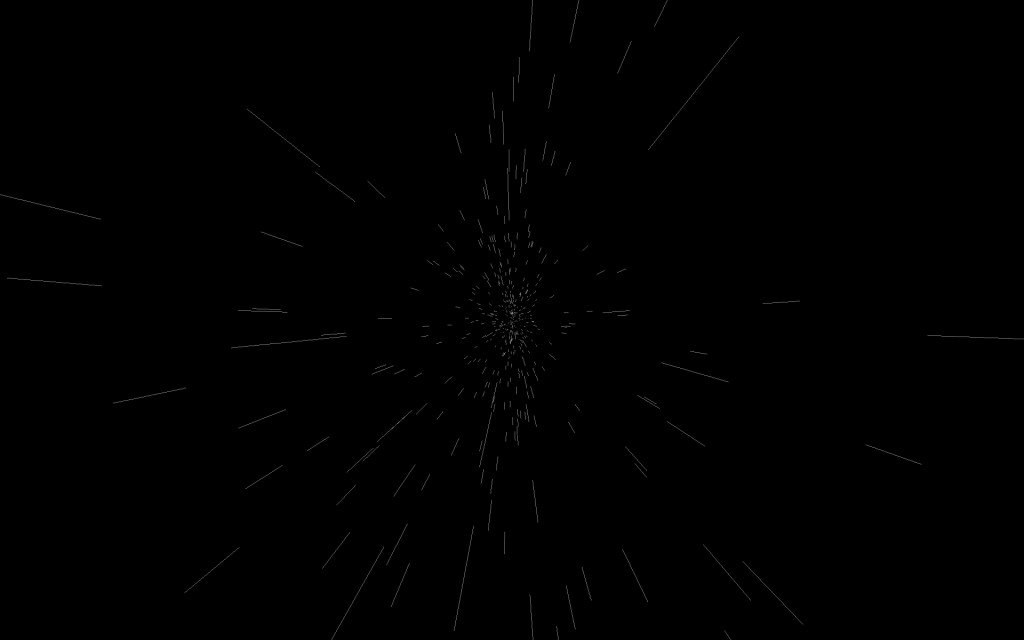
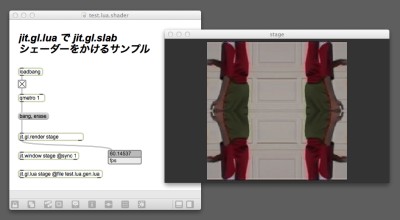
jit.gl.render によるプリミティブなパーティクル
jit.gl.render のプリミティブな描画(Lines / strip) であれば、1万パーティクルで60fps近くで動作。