ECMAScript 5 で導入されている “use strict” / strict モードは、JavaScript の機能を制限する代わりにエラーチェック機能やらセキュリティが提供されるモードとの事です。機能の1例としては、var を付けないで変数を宣言するとエラーがでます。というわけで早速 Max6 で “use strict” が使えるか調べてみました。
コード
[javascript]
"use strict"
autowatch = 1;
//strictモードが有効である場合
//関数内ではthisがundefinedになる。
//以下の関数は即時関数であり、宣言時に一度実行され
//結果がhasStrictModeに代入される
var hasStrictMode = (function () {
"use strict";
return this === undefined
}());
function bang() {
//trueが出力され"use strict"が有効である事が確認できる
post("hasStrictMode:" + hasStrictMode);
value = hasStrictMode; //JavaScript Referenceエラーが発生
outlet(0, value); //出力はされない
};
[/javascript]
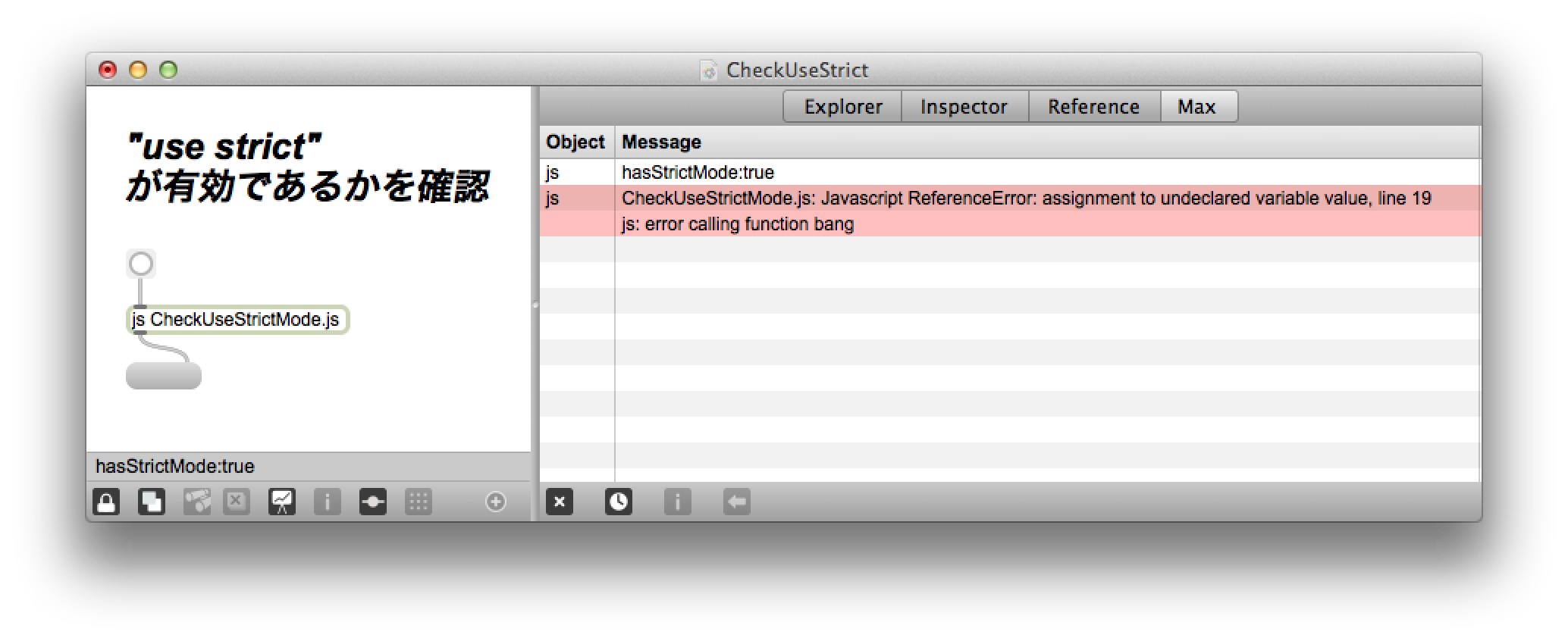
結果 – Max6で”use strict” は利用可能
実行結果の画像を見ると hasStrictMode : true が出力されており、”use strict” が利用可能である事が確認できます。 var を付けてない value を利用しようとした所で、ちゃんとエラーがでてプログラムが止まっています。加えて、strict モードでない場合も試したのですが、1が出力される事を確認しました。
参考資料
- JavaScript 第6版 – hasStrictMode のコードは p.117 5.7.3 “use strict” 文より利用させて頂きました。