JavaScriptに関する本を読んでいると、”プロパティや関数の宣言は関数で閉じ込めないとグローバルのスコープになっちゃうよ”という注意がいたるところに書いてあります。Max6のJavaScriptを書く時に、ファイルの冒頭で変数宣言してたので、それってパッチを複数使う場合に変数が共有されて問題になりそうだなと思ったので、同じ簡単に調べてみました。
コード
GlobalTest.js
[javascript]
var value; //var 付きでプロパティを宣言しているので、スコープはファイル内
function set(num){
value = num;
outlet(0,value);
}
[/javascript]
GlobalTest2.js
[javascript]
value;
//var 無しでプロパティ宣言をしているので、スコープはグローバル
function bang(){
outlet(0,value);
}
function set(num){
value = num;
outlet(0,value);
}
[/javascript]
テスト
まず左側のNumber Box に909 → Bang としても 右下のメッセージには 909 は入りませんでした。これで var 宣言した GlobalTest.js の value プロパティはファイル間で共有されて無い事がわかります。
加えて GlobalTest.js パッチを復数使っても、それぞれ別の値が出力されたので、var 宣言したプロパティのスコープはファイル内である事が確認できました。
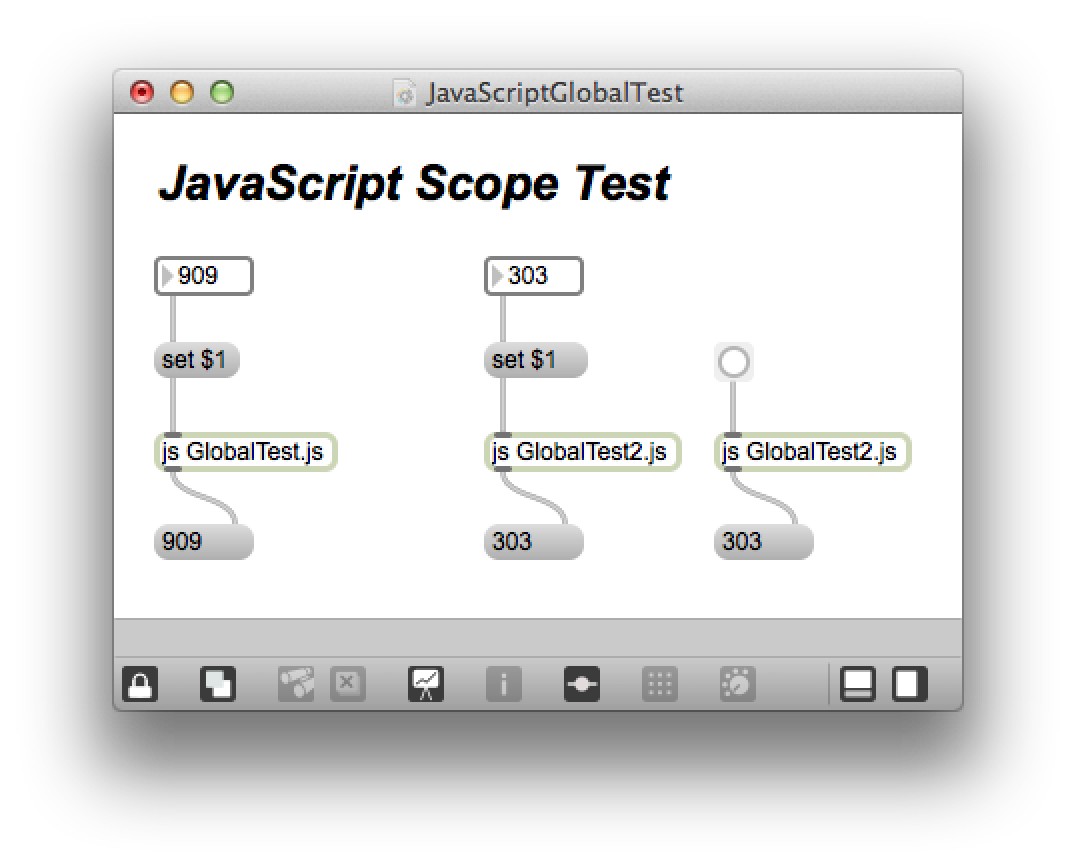
続いて左側のNumber Boxに909 右側のNumber Boxに303と入れた後に、右側のBangを押しました。上記画像が結果です。GlobalTest2.js の出力は、二つとも 303 と同じ出力を行なっており、プロパティ value が共有されている事がわかります。これは var 無しで宣言した value プロパティが二つのファイル間で共有されている、つまりグローバルオブジェクトのプロパティになっている事が理解できます。
※JavaScriptに慣れて無いこともあり、確認漏れなどあったら、教えて頂けると幸いです。
結論
ファイルの冒頭で
- var を付けて宣言すれば、スコープはファイル内になる。
- var を付けないで宣言すれば、スコープはグローバルオブジェクトになる。