
ポストプロセスについての本を読むと、トーンマッピングといった自動的に明るさや色味を調整する技術がある事がわかりました。例えばゲームなどでステージが切り替わった際にある程度自動的に明るさを調整してくれるようなものです。
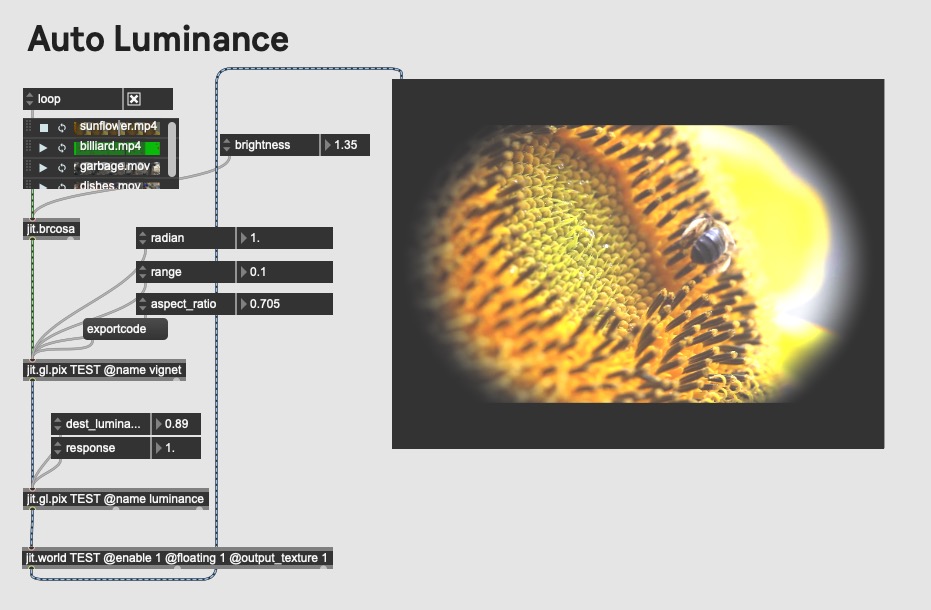
今回はjit.gl.pix上のみで動作するオートルミナンスの試作をつくったので公開しておきます。まだ試作という感じなので参考程度にどうぞ
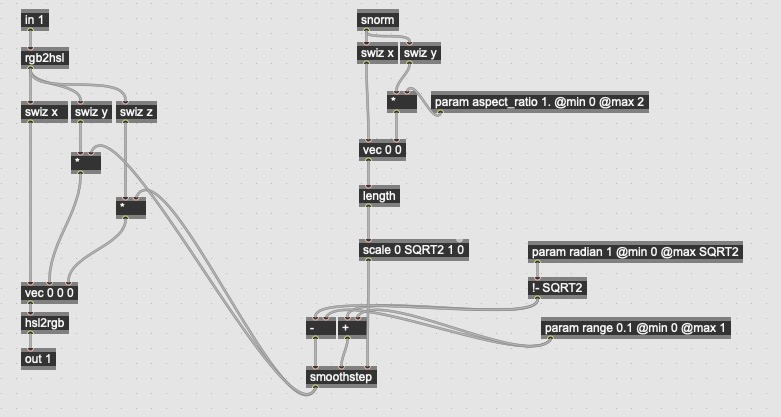
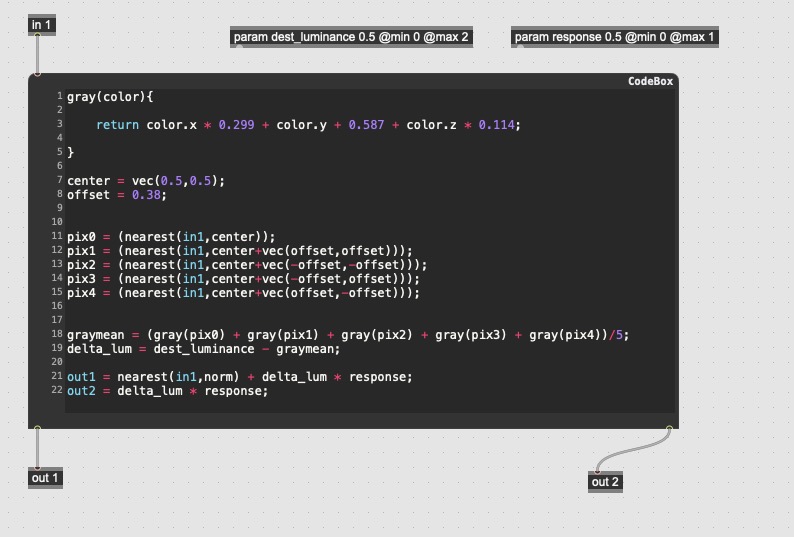
Code (jit.gl.pix)

今回は複数のnearestや関数を利用するためcodeboxで書きました。
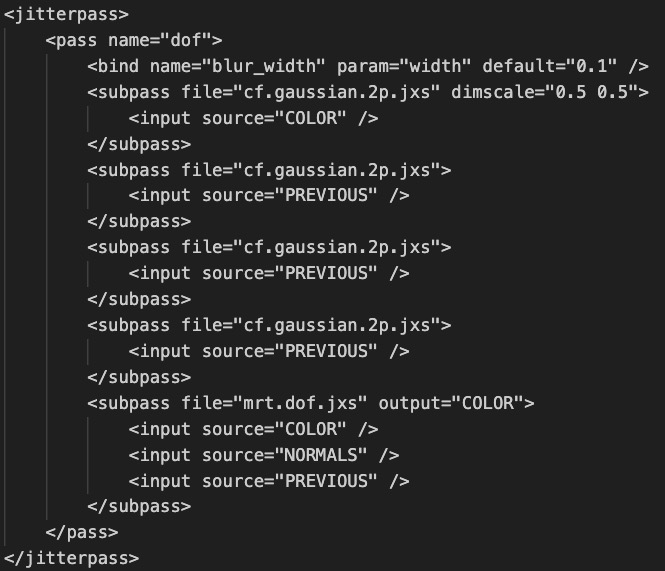
- paramは直接codebox内部で宣言する方法もありますが、一旦codeboxの外部で受け取るようにすれば、codeboxで同様の変数名を利用できます。この書き方だと min / max の指定もしやすいのでおすすめです。
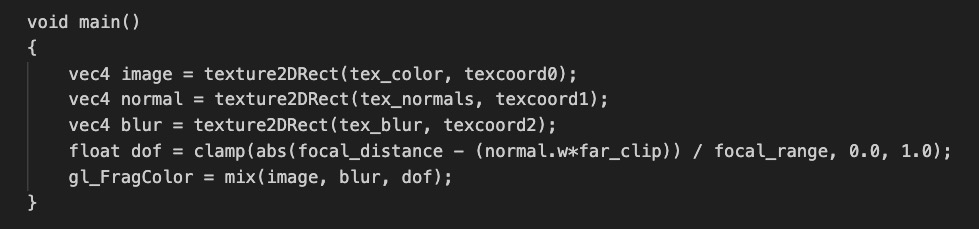
- 入力されたテクスチャから代表的な5ピクセルを取得し、gray関数から明るさ(graymean)を求めています。この処理は本当は画面全体に行いたいのですが効率化の観点から擬似的に行なっています。ピクセルシェーダー毎に同じ処理をしてしまっているので、外部で計算できると良さそうですが、jit.gl.pixで行ううまい方法を思いつかなかったのでこのような書き方になっています。
- paramで設定した目標の明るさとの差分を取り、それを入力されたピクセルに足し合わせています。大抵こういう処理をする場合に生の値を足し合わせるとガチャガチャした変化になりやすいので responseの値を使ってゆっくり変化するようにしています。
ちょっとまだ改善の余地ありそうなのですが・・・ご参考にどうぞ
Patch
----------begin_max5_patcher----------
2561.3oc6bszbaibD9rzuBr7jkMEy7.OyljZ2T0dK4PV6aqSwBDXDI7BN.Ev
PIJ6x+2y7..Dfjfb.AAEpTVUQIg4Y2eSOc2Sid32t+tIKR1RxmX7WM9Ci6t6
a2e2cxhDEbWwy2MYs+1fX+bYylPIujr3KSlpphQ1xjE+kH1rEYAI49kUQ2rN
YCKlvj8CUTZTnr47g3QLnrop1wdMknnDwnMesOKKZ6joFSlX7eKZXpOKXUDc
47LR.S0VK3LvTCjoi3OVxeiPy.UcgSFQzRp.JJ662eu3WS0jg8YrrMQSpnfL
+0DFIaNg5uHVRvfixwvC4XjWqb7I4QG2YVSMLssmAAdPOKS.B445hcmZ.s.m
gkKJTvFRBIijmlPyISt.r3DK9KimkFs03S+1G+jwuP4XjQrfL7oAjiKQfODe
ftmThXY7bwTtIiHjJNrDMjSrfRIDnqsdnlbfHYEPRAlb2jmhhIOSxxiRn0ZM
GjSSqU7c05h.H+RhbfbmVUTDUUjUUQYjmiJ6uYUo9Yb1gw4EAmJPqs1lS1ML
IgjLJWFsTBWtjVPRxEOw5Qdpe.Y2xEgVN.S1ARParDlbrUajfNVR3BY6tCo3
BIKiSB9SRXMge9RVJgFQS4hWDJymUvCUUGRdxeSLa9SITVdzWkTBji+Gq9mJ
nziVofWjrwulE4GWwDKyhBSnBhnwJhn3xoiyeJ1wpNyHaA0O8HclKSxglVpL
myjaxW3mIVvJzDfJqjkjD2rpp9ESdhUTcZDktGJxRRauxrnkqNQeWjvqb8oF
aYM4y2PU0NmKavlm6+bSzl4GGWrSu4vu0mFwUKSXQpk.DnpRk1vU4AYIwwM3
WUMOejZB4x5AjWhBYqjSTcgAdyiRKEhlTsJGFsjjyZVFyeYdyRxYup.8ZEsY
QwdYtFi0owbtnYC36RhxY4qRdIungkBZ0Afc1Jqu2ttZyFkeJ0mMUgJsqXTp
aliEVF+BW8fAf+G+sFv5c5n1Y1WWpU8dzt4lVUWhwhsJXOod.f69pKOTkInr
boMkBkPWefhyJFn1QCvwQC7jSyt1PoYTSWSIWacd1EdaXWkbAe+.adk8zCjN
PcV5.0OoCjEplzgI91JcDvs2IZYqLMpVMGydx9fwYPio5reQJ+nbqvV4qA1x
dODoEaes48QUepL48292bCQRC4g+i5zr.QjMXYl+quKHINI6gu84rOS+LS86
LB20ApgrlYaMdOWDB44Y7ghRdk+ebgJWmpR9prMPn4OKG.9muW9OAb66jLi+
twyjf2w60T9mGjMK4omxILdMfYX2pNJ9vcMDvK+cThOWGG6cQT3T037fpq7F
.OdC9fXZTi7T0edXWePmnOOVzoGOnWXM50Acx77j2dyT4GwhxZhOUL.xEHAZ
7.GpKe.V+AT8Gv0ev7gG9KVxQNjDy7EJD3C4d5Fdznb5pnAtDs.aqS6b+NWK
F5cCz6qL97yE8AIG7iT+jaipOt9sta1C1SydpSSo79cbYzC1YidlSzgYMcA8
wl2NGoiins4djbxE0ebXHOYSVP4ZToFYilDhPLmKhW5R3eTwhh1o0pvEQDPM
HB7.RDPMAhRD6nqP2uqj2vfeX0qfeXhtFA+noxxKIDHhCOm9RDML4EsizEDd
MhzkIRxsPty3XGAj3glgq8CxhCIXauYHqpgI+UZPcfXLEML2KSd.Zq7QGIcA
E54zQQ.+7T9XMOSrCZxaKB3zKD.4AtLDHymtb3C+2yQKoDl16Qr6Pn+zHPeX
W2YHnK1C3BLs7brE6Xf13eD1uSF1O6eD1ueD1ueD1uaVX+9oGM93+42+zED.
m9FeuhWUlqLDNVdil.d8X2gBy9AEX0QevHEH3Ib27zPA51.Een6PQOiqGla.
vZLBEEgGW33hHrT8L13n9Fk.auZvDzCLZBTPINEF4SMZBSWndFv0QOikxyKn
0HCppeZ.C3rdFVcm9AVl1Emvq.rFOAfJecRBaUNij18WDE75nd1QhFNvyiI3
aCl79tuYxqePAzTs8AL1TO2cnvpm5Uf.0VkxiBOZfhmIAb8GfNCHl8cahqq5
PNxMHlNmeaxnU1.2ysIlP65pQGOxF4uD8UiW6Nd31S7P4mhkbqhIbz3puDN1
1c3vtu6TrGmvQfeL26VkiZbm25tNDn0UQGBRoCABAiFkHwD5R1ptKp.tNJUU
gXcLIqHdAtc2+C7UYmCRYhAMZ7NcUdLJa4htuew6Z71hwHklD2wkh0tamA5d
c7ICh++CCMPmqg3QIb3LZfiBWTuDCL1Wkzqvy73Iq+a1Q4jBHes6vg4U47bi
uMLbkoHtR0tCH3qg7gJZziH8oWV52XoU52fsAirTN8MLuqf8IuqFjLQxQy7u
QblUQxBMHIAjktYAjHpJ6kxRIYgpWjM7skzPdsSZfggz.ZRZBqZC1Zmot.DF
LfoQlT7TqDpCNfXgHPF5uaZvvB6tfECFUnszo0PliidcYOBZnnBKcUhXdPCG
X8a5SZn1IsgQ+1Q.iVrJLjxwHrt6ocu4.j1jl8MWrB0k0tgReLB1k8c2T+JP
cJwmuo9UfzUyMZH0bC0Uy8fRDtcwwzAiJb5hQrAiJz0sB3P5bCzpKJVFJC5P
ytbpfACKzU+Oz8Vq+WeRyocRC8FSZl2ZC55ZS.hG6WFFX+x7eK6KMy+EIF1k
j5+qI449KIGj6+jsoIYL48OU6KBD3BYdnJy9UQR205z7N5BXxfj0qIT1AL4u
tgkX7uN8WmIkK80Sj8isvClbtqtf55TahUei1.pwf0Shdr8LvoVyaly7b4SV
B03i9zbi+YRb3U91e7RRVbXwk+PsaPj7gOEmv2YRWJ9eNRktgUdINpBv34+N
gA2g6ExBe5xye+PTwX1QtEBCgW+uwfjWQrX+WiixYcWaQIFDDGkthHR8eUN2
Wsbejqw+YuWY7OgQAB0j9YutCdZtpTmlZU5Dp19AUpfDoiW0nEl4+BKod90e
bQy3jjz5OG5y72+p1H39VBgq+h7j3MLBmDWod6ManbQsWHYyVmV6MxHutNUa
ANUi9yHpBSWm7bDQTRsFT.2ab.l.WWm5Ya99bh5p3SYbcHyE2SjVrqU0KsLR
d.6tHJNNxOK7Tb6IZiVLqGDC.bNF+VyrK8yVvs6LiSrswqs2DsXULxD.rcQN
u0rZXT9JR9o3zVagVLpEFArgV0SRnAfQGINXYdY9XTl4SE53550KVBLusLN9
BcsDodeqEWQxty5Kj2RMJ2Mw5.fryMeebJ7XeW+KPkCb4uwIyZwc+Zmp+.bW
24w4FMO1ZLOkGGsWSjoFSD5JLOXnFST82s0kOSfazZDVm0nlr85nvzjHJqPJ
2Rlyw1EesYYZd3S7itotD+pzSV8XOo6luLmgT3p4aEYPmoa0hN5VIFC0QkF9
ZLQWDxozXu2MZWLE6cS126Vre3MXu8au992bc4sV+X2XcgQy6+98+OLTPZsN
-----------end_max5_patcher-----------