Processingで読み込んだ画像をドット化し、PNG書き出すスクリプトを書きましたメモ。ちなみにドットは、四角じゃなくて円に変換してます。
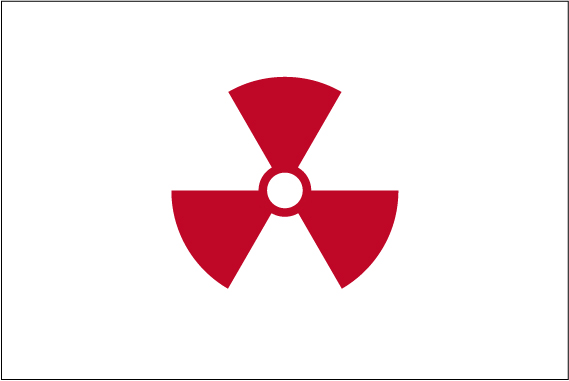
Before

After

Processing コード
[java]
int NUM_BALL_X = 60;
int SIZE = 6;
PImage img;
String loadFile = "a.jpg";
void setup(){
img= loadImage(loadFile);
println("width:" + img.width + " height:" + img.height);
size(img.width,img.height,P3D);
background(0);
smooth();
img.loadPixels();
println("img.pixels.length:" + img.pixels.length);
float distanceOfBall = img.width / ((float)NUM_BALL_X);
int NUM_BALL_Y = int(NUM_BALL_X * img.height / (float)img.width);
println("distanceOfBall:" + distanceOfBall);
for( int i = 0 ; i < NUM_BALL_X ; i++){
for(int j = 0 ; j < NUM_BALL_Y ; j++){
int x = int(i * distanceOfBall + distanceOfBall/2.);
int y = int(j * distanceOfBall + distanceOfBall/2.);
color col= img.pixels[int(x + width * y)];
fill(col);
ellipse(x,y,SIZE,SIZE);
}
}
save(loadFile +"Dot.png");
}
[/java]