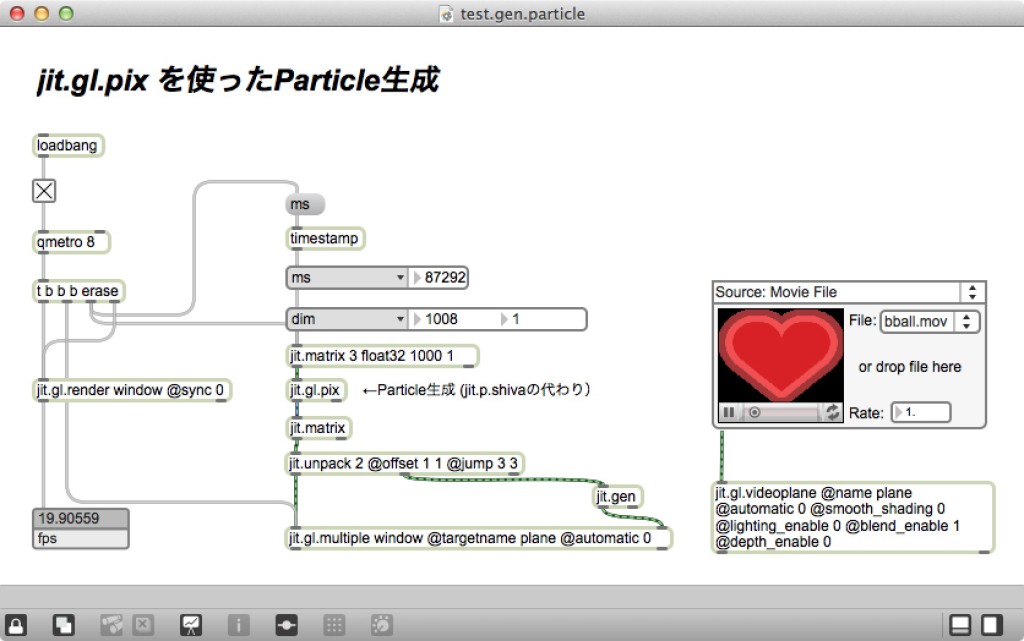
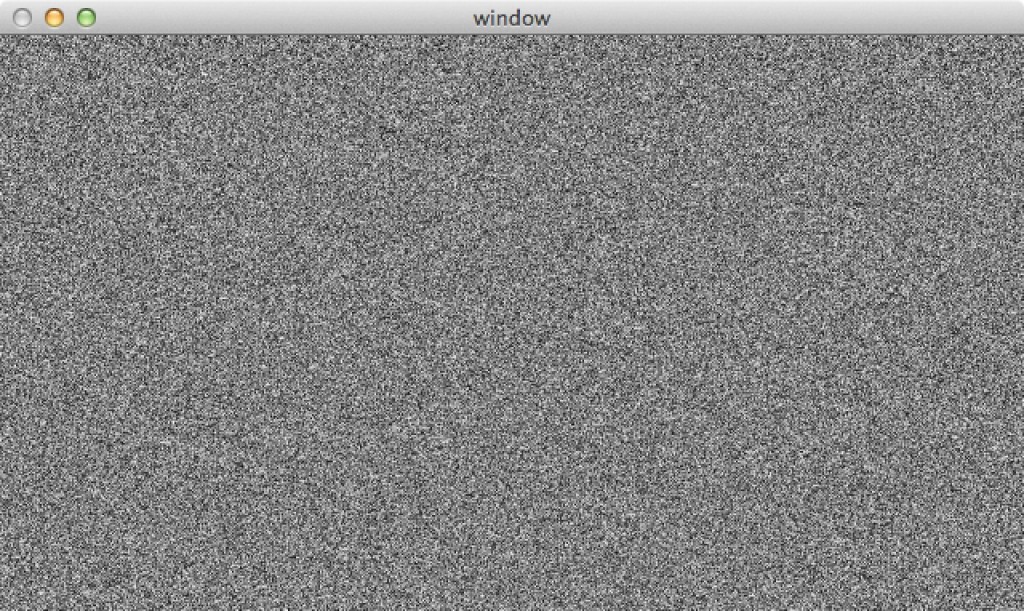
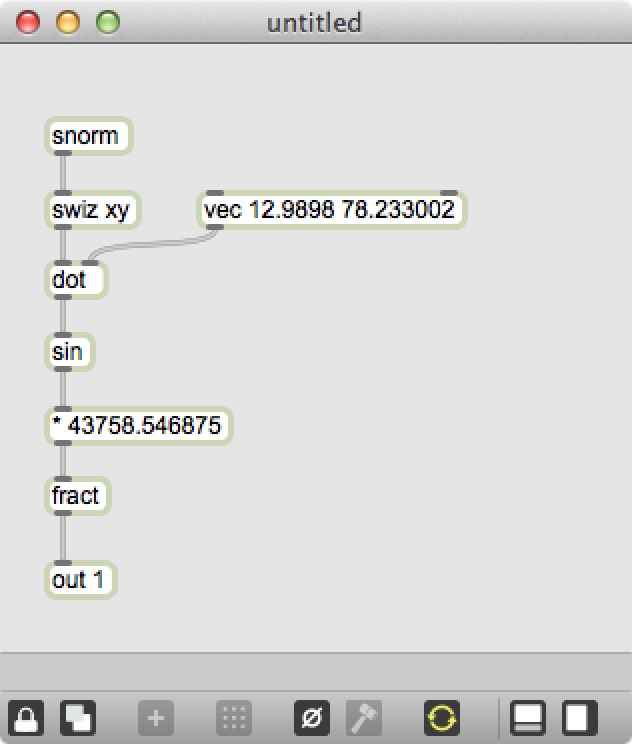
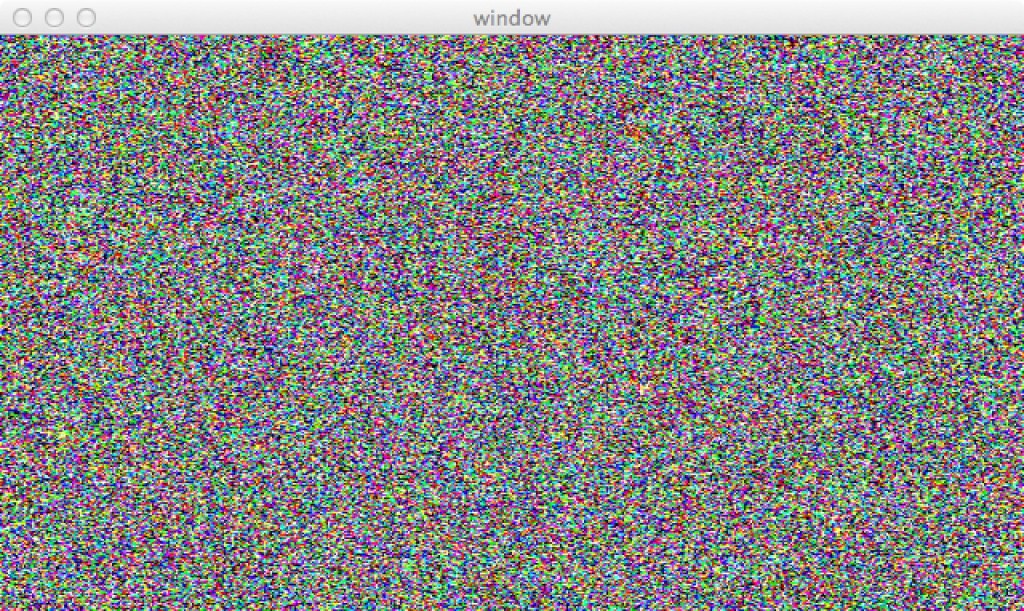
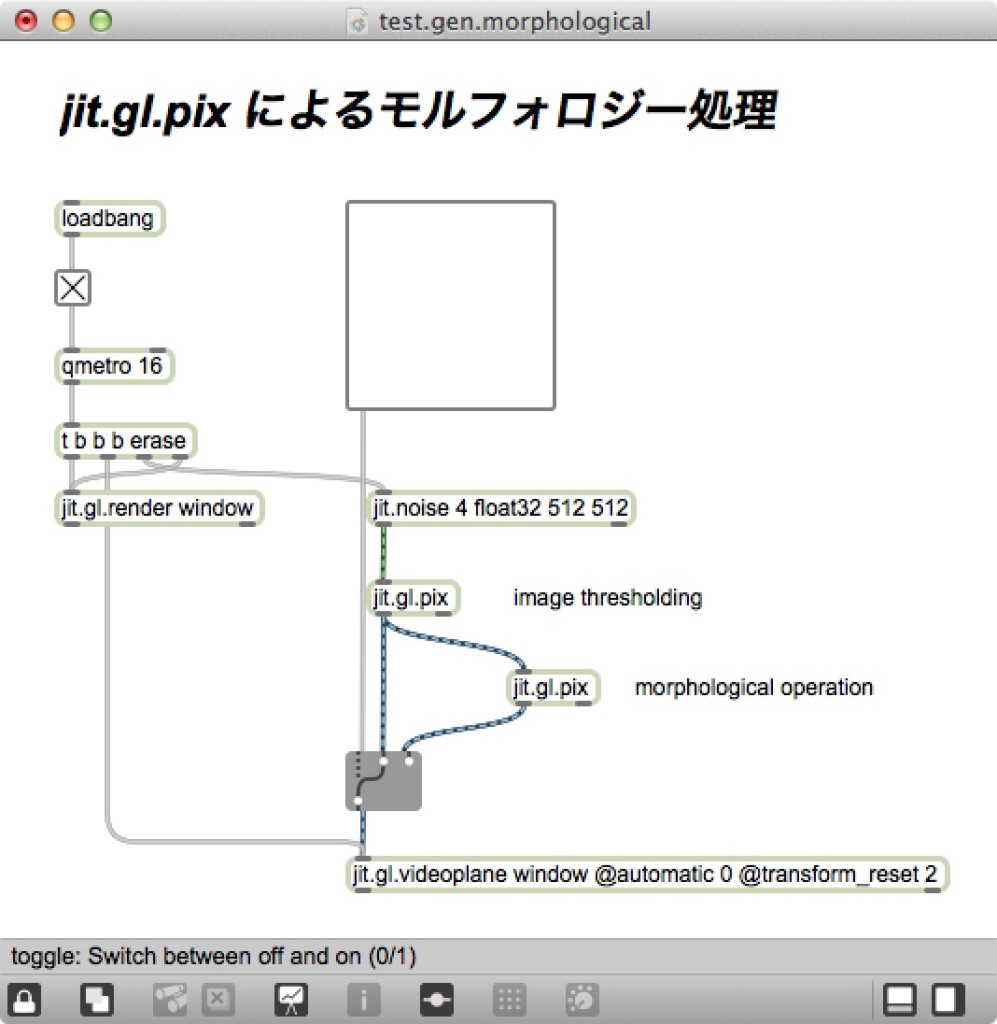
jit.gl.pixでパーティクルの座標値を生成し、jit.gl.pixで描画してみました。GPUで処理されるシェーダーだけで完結したら速いかな?という思惑でしたが・・・。当然、出力解像度とパーティクル数がトレードオフになってました。パーティクル生成と描画のjit.gl.pixを完全に分割しているJitter風の描画方法なので、両方まとめちゃえば、もう少しパフォーマンスでるかもしれないです。
jit.gl.pix TIPS
- dimの値は、in1のmatrixサイズ
- in2 のdimの値は、別途paramで与える
- in1へ一度matrixを突っ込んだあとは、bangを送るだけでテクスチャ生成される
----------begin_max5_patcher----------
2924.3oc6ckrjaiaF9r5mBTpxgt8HKS.v033pbdCl61S0EEIZ0zlhTgjpaow
kOXeXpjbwSkZtOGlK4TdAljJuKomZli4UHXgjs1HIjHEaJEYWVxD.D3Ge3G+
aXQe3hd8GENmD2G76AuAzq2GtnWOdRrD5k9bu9Srm63aGyKV+.x8gidW+Ahr
RHyS3I6GZ6NgDGCLyx5lvfj.6IDd1+wHOa+rblZm3bqWv3qiHNIh1VWSanx.
.RQm8kAR7vPEv2j9Ndt75g1zOGZkUQgyR7IIIKlRD0R+94km05wdeKOCHq5D
IGLahW.8c38E3iIJpIQprD+3EWv9XP8.koQjoj.Wfq2DTcfELjCKPEkRwkiF
Xw980hIwDyAEzPshACDtgPCTygFylLhDUqdN1f8kVorAHkGqnHZCjPhtlDXO
xm2TJEgJdAI8G.5OxNXbSvtfZN1k24kLbhcRj2b.DbCUPSBFAfVHE5DBSk8B
OgZVbVHUS97Jc8RmWgJjUhRZWKHMF18TgaNgSlPXCeqAb+mu66AtQ12CnLBI
dNTFf8AqPVXASGGxPPsRwJ071HZ7HNCWdue+AEklkYZr+vorQr8mwIELfXbo
fAtTFmw9WyHqYQjcm4Y6RkPKS3TQMBzIEdnUrmO4NRTrWXvRXcu91SmtTx8V
5UXX56B4Uj9f7j7BDIAySJhbmW16ajmpcDE9RnXGqKx.k4l58EYRGGuH6UyY
zL4yF0UE1.nwMBPkIxKCZni4icB8Es9anrVVCV5C3pEzOz48D2kj4QGFnZi8
BnZkioSWrSRI37rcI2XOyO45sO.rZ92X6PJ7k2J6Tu9ii7bCCXDwJuIK4rli
wgw4rzVtyvKQf8zs7xwz9wr3Q1QrAfTY7nrLSBC8WMq7wb5jG6.OprKRhmfX
QJ4Up2joQL8AK2PBUH2F6DE56uRUIx4tsjiKksvgbumaxsqHJfkCs3dSyFB5
miQtdiIwIqlVh833USYEqVWlecYoBqjdYRGV25DpVStIa.Uf5xEo3g1hDcJL
jExEVXottrh0kWfWt5J1rkRDRrofh0xXcSX5kIXMcRYyCmdA.Xs.QUwDBN5g
0qBCQGsXnSnKgUx5fUBKCEepqxMVDSsStPzR6.fVvhQqkxg0a4jwWmOc6kuM
5sAr+4BdE.9hKYocEOQWTdJOGdUd4lFFSS+NhykwTMRSFNG7LVEMb9KXetXf
H0EK8BTSHeEPI+4aBitjmB3kf4f+.07R12e0q.tCmeEq.efWxDV4VjVtEoka
gnbKtRTjzR91jLasnEO1dxTexkdAvALhb9fEWc0v4KdYdQ4jC6yuBbI7E9jf
wI2dIsW87rJ4pqdwzv6uLMGNfL.MLEUdaxGo0B8+7wr9CEqghZ7k8asY2nZw
wZYszrakplcCOEkPRawZJhTLgGKvRgOhkghanTqdSqU1BL8nsK9dAEopl2SX
4uc7KNbVjS1XapzJvpcJpYDIdA4Vx8l792Zk6VOW2UMbRXqQLyxE2h5DCpME
Ckjh0ZHJF7MW7XJMpCS244RBm5aGP.26E3FdO30IQ1AwTQiStlYPcB.UKOpT
ElGoZTlGU5Gudh+0ohz+se3G+0+72CtjgqSGFeq2c1O7o+wu7y+zCe9KO74+
5+8e9W1KXTEgDS9wR3ktpRWwKcFJbyz3wy71udMTzo4NNZJjBpUfy3ZEGPvm
PNFVLysGS1fiYR7dAHXcw3eJ2.ODoPyBPDktWHR2tLHlKpTGcmLsVXhJWPS4
w5C24hgdQhTdLPVfG97e6W9W+6G9zO8vm9wUEy7vm96+5W9xu8C+bMlcoJhC
i.DYA7ZqAcFVtDkrvkf2BFhTeBiEXZfkw4AV901t1Sezfr8hUCm5ypP0VgAp
uiqLqHQS2Ly2O1IhPB.+NXMXrzonDRCaonSkcajEnjshTZ65zR7gVRUR33wO
FP8h6iJO1GQkurM568x1jWcs7x3AHwN62xYgY5kVFaDBYPvBvFiBG+KY8pJf
GPY63xwcny4xazEJ3T47YplJmiG943gKY3IDyDpJb1lBezPhuzx9rn3LX1eO
BlvJwHTX5Cuq1NwhIl3Cxk1rmA8WfRPQbXTw0Kh0b4aC12XagJDmQsCd9dxh
FALgh.aas9V9X2BPX5dbXyuZ3.Gp1VQDCIY7kLO5hHFpoiHVp98X66HtWSaA
JK101ITarGMKQLbrr995pZqZUm6f79sRDkz3E0nTS.FY6mZgS96tE0JGjfHl
F1vrnGdSLU19Lp1X5v7qYTKyvEpCTzmFEF4Rh.PVgrsEeubgWD3.pkiGFF4F
dpAKeKbXVtkmOgtmwXd2yvlAwvrUHLCGfkuoxT0OrAFIMUVeh2lBVf9cl88S
li8hvqpAKCqrNX65G3I3t9wPLAzLUAO2nRs08c47l94rSN02ImUCk5pxGBB8
hI0yTUT1X3VkltwVuXEui1HpoGv0lcPmD9vJZOFddYvOiiM7qr8bF0hHp3rl
..U03HnVk9cp0xa9mVxAdGaeB0JQH34JCQrOZDTM0adHRqRX8PrGUPcGXkgp
0ETEhJMrjERUNEgzm0.PnpAZ6GElMVWySRtR196qQlcqnJDcV4NzU4TbCncS
jsSRin6QrDW3J2oyH0SQcOOicZEzLGpopaZn0D.JxjqL2pRFSzooxbufFAEE
67CT0adb8SQT7NhCi.sLsLAFlCQXrhR81ztXSd.Pfh8cEThckuwIoQQ268sf
4KZDMPBnTq5I5lmhrntgMh9GDDKm4PHqSQ9Qmv35cRaD6B+zCpjUkrhvy5bJ
xv7LPrZIiJmlVBkbe3Tul.H0DllW4gZ.Zcpp6Vg5uMPoI7VTbbkMp9X1bHNI
h3ie2bfhXqYoKmWNPzI4b6lHJ4hi5U0Jpgmjws3ErKzCrdSvKJhWtFpRdwSR
8Lhyp8j3l.Iwh0eP8+KOCh0NRZoZXD5rMqBCsNGFsRL4AAkS+h44fnIAbJcL
zLN6NSgXnrQP6b.zj6TuatawOS6b3yJ0bRYidF9bvyJbJtzwN6TjWr92ACBT
TCCOsuCFrj8FMPoyrkyMkjjgVcFR13nae8qKIEazYnXMYuNQX6cB.raPyRe7
I5NbFaQRPAy+fcGZdGNkJcCNCL7n6xwAKKigV2gw.2xGeo5SwHY0Xiz6Nzrr
prQcGU1Hicgl6FBMPxp0Fo0cvYokM2cjzsERo.IccHbVVEJrEKrqvOqrKzbG
Amkjj6NRmgRqQAdDRycG+Vg3cwAkNBMi1Ei86FRMfxJoq6Hz.JsfNzQ2I+Gp
z4uLLiHArCnd1QYmefzU.ulDYGStleVUYaZG1wkIqFX3jS3LwwqTsFW0ghKB
Cn32e.8BNAxc2CsdQWvefQ7+xQvZbx9gV7uLJ8RD0nRzY8uEjUC.YpMGj8ml
PRhB2yetkRQKw4XWu76Jz84p2B0Qt90RmmT9MulVm8hWqFWwCYW5ko6T+xuc
Gfv181cXRb+mDz.mds3V9kLLtkuqKb8lzxvQ1O+Qvzkgt7eRedZgCdSr5JXI
Pm0s+HEiJeEqjxG1Ms2XSaM1XvRVxwTFxYkv.bPIGCIHGyVkZv0jZl34NMjJ
cNkcApXxWQagBApbvrGdrYZTxGVA4i1MxW2ZnIl9Gc1FBK8NnguD87mdh5Cq
5Y5N0IzT3i.Pc9nB+oCTmnxIY63Hgf0Q0.tD8ye5.Q+npnekci9MsFB0o+Qk
cCNx6KobR7mN.cBMIFDTaMQKp5xvSzdh5TkfbLZMpAKC5fZOxQlwJXqQNHYj
mr5hobXoGoFsZOiHPZcq4VHY3ev56nRLcUtPSEqkjcxe5.H6TpdPKNAPQFFN
bGjdZGi5QRPNVsF5.kwkGjR6QO5Mg4XMH8Hyjq1SZNDIqGpsD8.6VbyxLWuE
QmlXvZ6pVTS+wvK02BKKIbvSDdj0tKOYz9Z2gmqc+ct4c2YQ2amz14iW7+fx
bUXF
-----------end_max5_patcher-----------