フルスクリーン化前
フルスクリーン化後
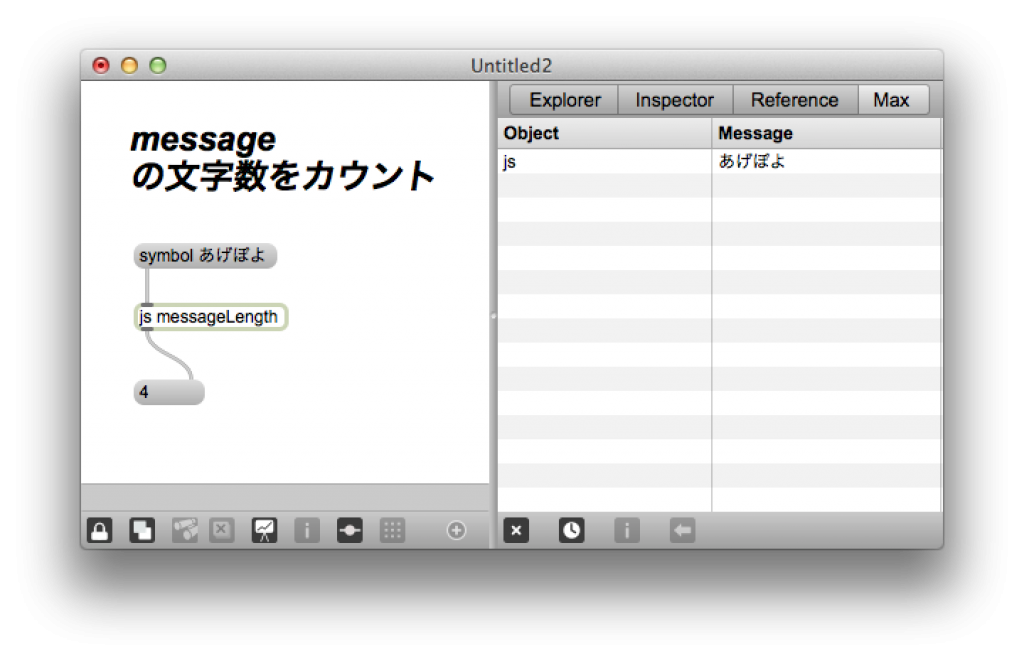
JavaScript in Max の勉強中です。オライリーのサイ本も読んでるんですけど、クラス以外は型指定の無いActionScript3.0だと思えば、ほとんど同じようですね。ネットで見てきたJavaScriptのコードは、$マークのついた文法が多くて、「この言語、なんか読みづらいなぁ」くらいに思っていたのですが、それはjQueryのせいだったようです。
今日は、Patchをフルスクリーン化するJavaScriptパッチのサンプルです。以下のコードをjsパッチをダブルクリックして出てくるエディターに入力します。
これでtoggleをONにすると、パッチがフルスクリーンになります。this.patherで、このjsパッチを呼び出しているパッチオブジェクトへのインスタンスへ参照ができて、パッチオブジェクトで保持しているfullscreenメソッドを呼び出しているという事だと理解しました。
[javascript]
inlets = 1;
function fullscreen(onOff)
{
post("fullscreen:"+onOff);
post();
this.patcher.fullscreen(onOff);
}
[/javascript]