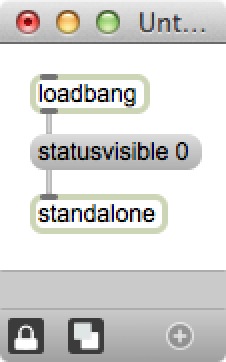
Standalone App 化した場合に、初期設定だとMax Window(標準出力)がポップアップしてでてきてしまいます。standalone アトリビュート statusvisible を 0 に設定してあげる事で防ぐ事が可能です。
カテゴリー: Max6
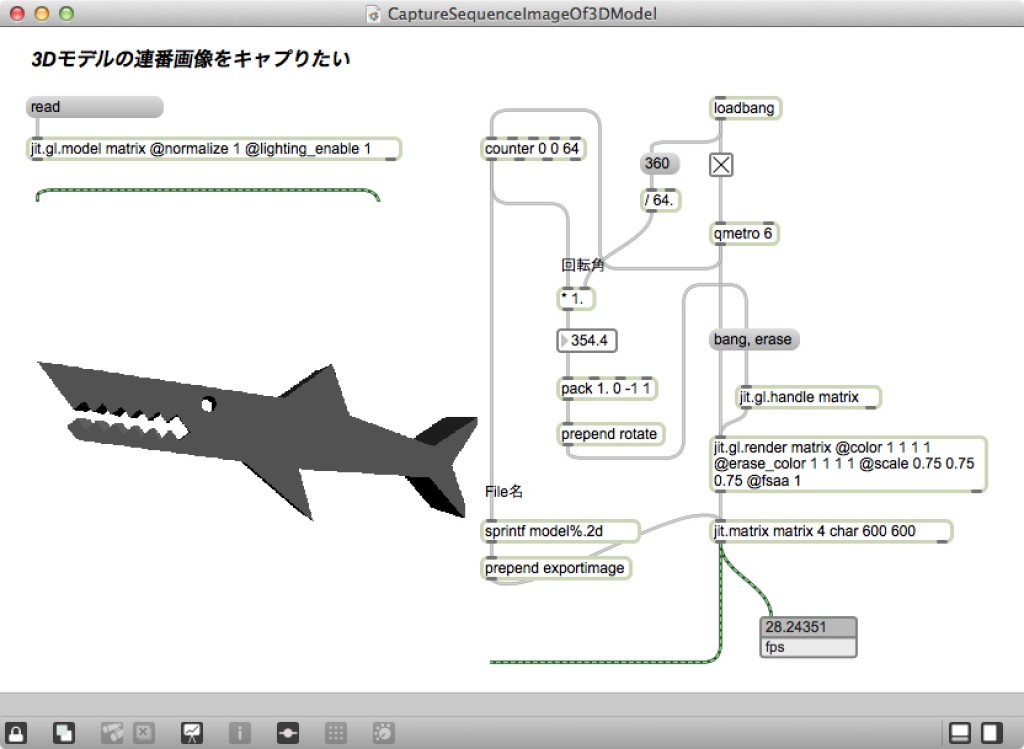
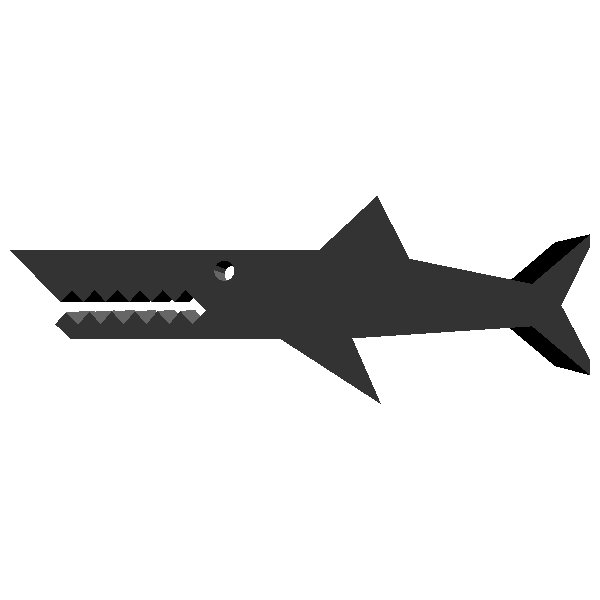
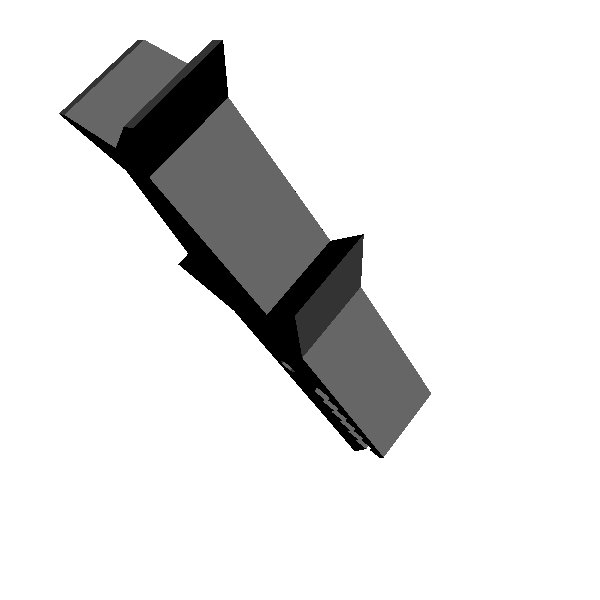
Cycling74 Maxで3Dモデルをキャプチャし連番PNGデータを生成
Cycling74 Maxでアプリケーションを構築するために、私的コーディング規約を考えてみた
Maxでつくった秋葉系VJソフトウェア「あのタグで待ってる」by コバルト爆弾αΩ をオープンソースとしてGithubで公開しました。Maxのお勉強や何かのお役に立つことがあれば幸いです。bpatcherを使いまくっているのは、お恥ずかしい話なんですが、subpatch化の方法をマジで知らなかったためです(^_^;)
ところんで、ルールを決めていかないと途中で完全にスパゲティコードになりそうだったため、私的なコーディング規約を考えて実装していました。ルールを書き出しておこうと思います。あのタグをつくっていたのは昨年の秋頃でしたので、今となっては古いと思う部分は、アップデートした事を書いておきます。
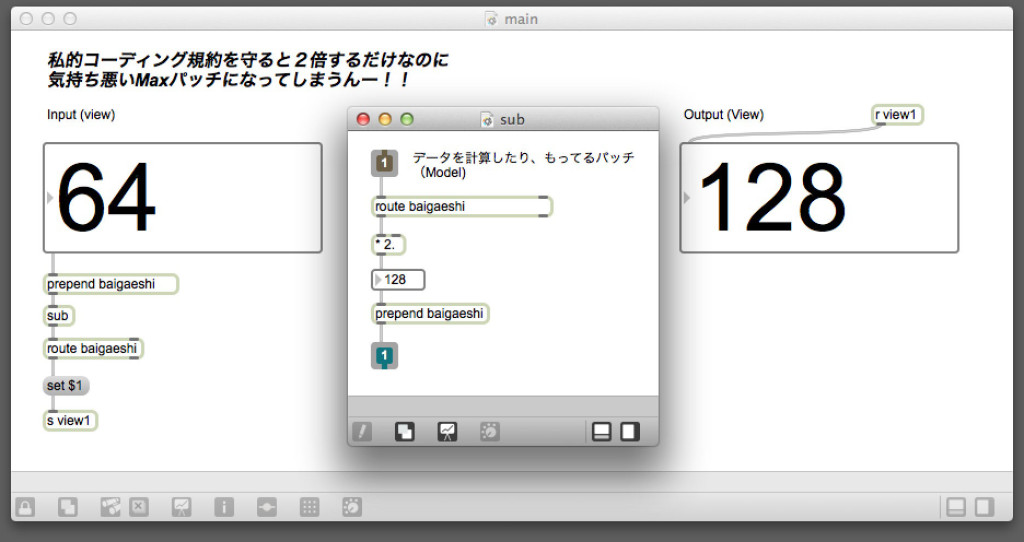
私的コーディング規約
- サブパッチに値を入力・出力場合、prepend等を用いてメッセージ名を頭につける。
- サブパッチのinletにはroute / routepassを接続して、受けられるメッセージを明確にする。
- サブパッチからの出力を受けるメインパッチ側でもroutepass / routeを接続し、何のメッセージを利用するかを明確にする。
- メッセージを利用する直前で、メッセージ名をrouteして値を取りだす。routepassはサブパッチの中で受けとった値をさらに下層のサブパッチへ受け流す場合等、どんなメッセージが流れているか説明する場合に利用。
- アプリケーションの構成は、MVC構造を意識してつくる。
- Viewは入力インターフェイス+出力インターフェイスが合体したものと考える。入力した値は一旦Modelへ送って、ModelからのフィードバックをViewにsetする。
- Modelで値を保持したり、アルゴリズムを動作させる。
- ControllerがViewとModelのコミュニケーションを仲介する。
- 人間 → View(Input) → Controller → Model → Controller → View(Output) のフローを基本とする。
- send オブジェクト・receive オブジェクトは異なるパッチ間では使わない。画面の下方の出力から、上方のパッチに値を戻したい場合に、画面が煩雑に成らないために利用。
- Maxの命名規則はオブジェクトもメッセージも小文字始まり。オブジェクトの命名をするときに階層は.(ドット)でつける。
- Maxのメッセージは全部小文字がルールのようだが、例外的にlowerCamelCaseにした。(趣味)
上図は、適応してみた例です。Maxって素早くプロトタイピングできる所が良いのに、相当めんどくさいパッチになります。ViewとかModelとか知ったように書いてますけど、MVCモデル聞きかじりなので、プログラム設計を勉強するのに良い本あったら教えて欲しいです!
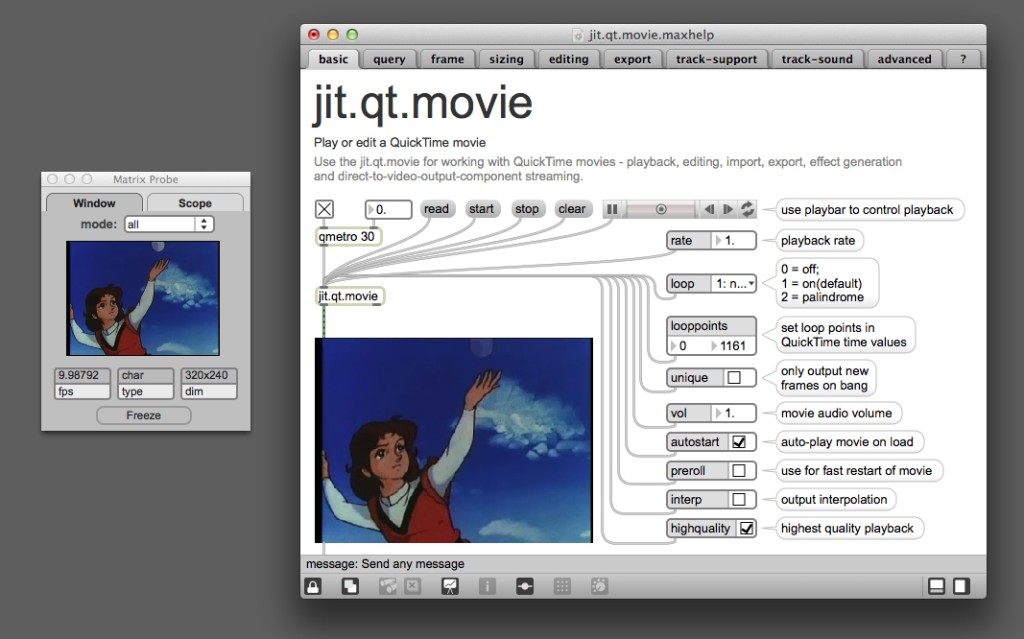
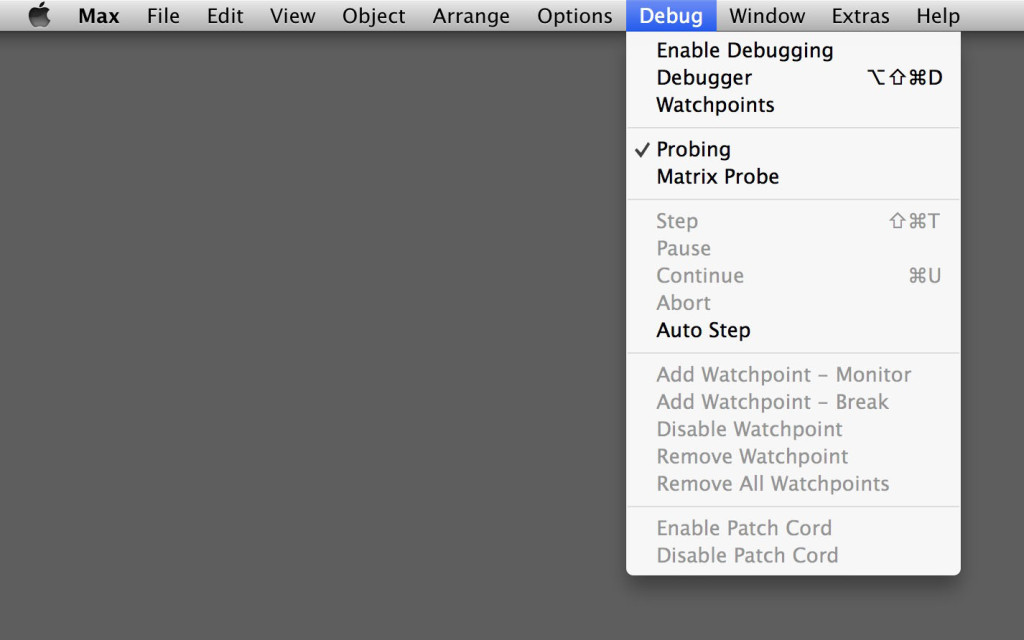
Jitterのデバッグに使える Matrix Probe
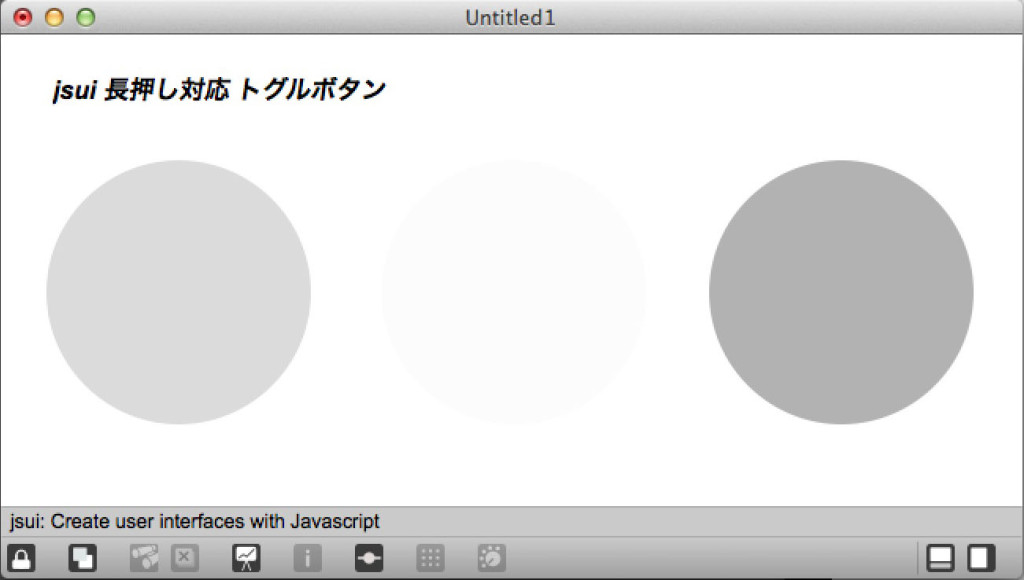
Max6 jsuiオブジェクトで Task / MGraphics を用いて長押しボタンを実装してみた
 某試作の開発にどうしても長押しボタンが必要だったのですが、MaxのUIには長押しに対応したtoggleのUIオブジェクト(長押しでON / OFF を切り替え)が無いようだったので、jsuiで実装してみました。
某試作の開発にどうしても長押しボタンが必要だったのですが、MaxのUIには長押しに対応したtoggleのUIオブジェクト(長押しでON / OFF を切り替え)が無いようだったので、jsuiで実装してみました。
ポイント
- jsオブジェクトに標準でついてくるTaskクラスのrepeat間隔(ms単位)の指定とコールバック関数を用いることで、長押しの判定を行う
- 背景透過で描画するために、MGraphicsクラスで描画
- MGraphicsクラスは、Quartz や Flash の Graphics に近いAPIなので取っ付きやすい
- MGraphics Reference を見ながらpaintの部分を書き換えれば、見た目を変更可能
- Sketchクラスを用いた描画では背景透過は非対応 → Forum
jsui – javascript
[javascript]
"use_strict";
outlets = 1;
setoutletassist(0,’"OFF":0,"OFF_DOWN":1,"ON":2,"ON_DOWN":3′);
//mgraphics initialize
mgraphics.init( );
mgraphics.relative_coords = 1;
mgraphics.autofill = 0;
//Color
var offColor = [220/256,220/256,220/256,1.0];
var downColor = [0.7,0.7,0.7,1];
var onColor = [.99, .99, .99, 1.];
//State
var state = "OFF";
var states = {"OFF":0,"OFF_DOWN":1,"ON":2,"ON_DOWN":3};
var isSelected = false;
//Task
var tsk = new Task(longPressedHandler,this);
tsk.interval = 1000;
function longPressedHandler()
{
if(arguments.callee.task.iterations > 1)
{
arguments.callee.task.cancel();
isSelected = (isSelected) ? false : true ;
out();
}
}
longPressedHandler.local = 1;
function paint(){
if(states[state] == states["OFF"]){
mgraphics.set_source_rgba(offColor);
}else if(states[state] == states["ON"]){
mgraphics.set_source_rgba(onColor);
}else{
mgraphics.set_source_rgba(downColor);
}
with(mgraphics){
ellipse(-1.0,1.0,2,2);
fill()
stroke();
}
}
paint.local = 1;
function out(){
outlet(0,states[state]);
}
out.local = 1;
//Mouse Event
function onclick(x,y,but,cmd,shift,capslock,option,ctrl)
{
ondrag(x,y,but,cmd,shift,capslock,option,ctrl);
}
onclick.local = 1; //private
function ondrag(x,y,but,cmd,shift,capslock,option,ctrl)
{
if(but == 1){
if(isSelected == true){
state = "ON_DOWN";
}else{
state = "OFF_DOWN";
}
tsk.repeat(2);
}else{
if(isSelected == true){
state = "ON";
}else{
state = "OFF";
}
tsk.cancel();
}
mgraphics.redraw()
out();
}
ondrag.local = 1; //private
[/javascript]
wordpressにコード貼るとインデントや改行が総崩れするのどうにかしたい!WEB系のコーディングをしたことない独学javascriptすぎるので、もうちょっとお作法を勉強したい。あとWordpressレイアウトもう少しまともにしたいんだけど、どうしたらいいものか