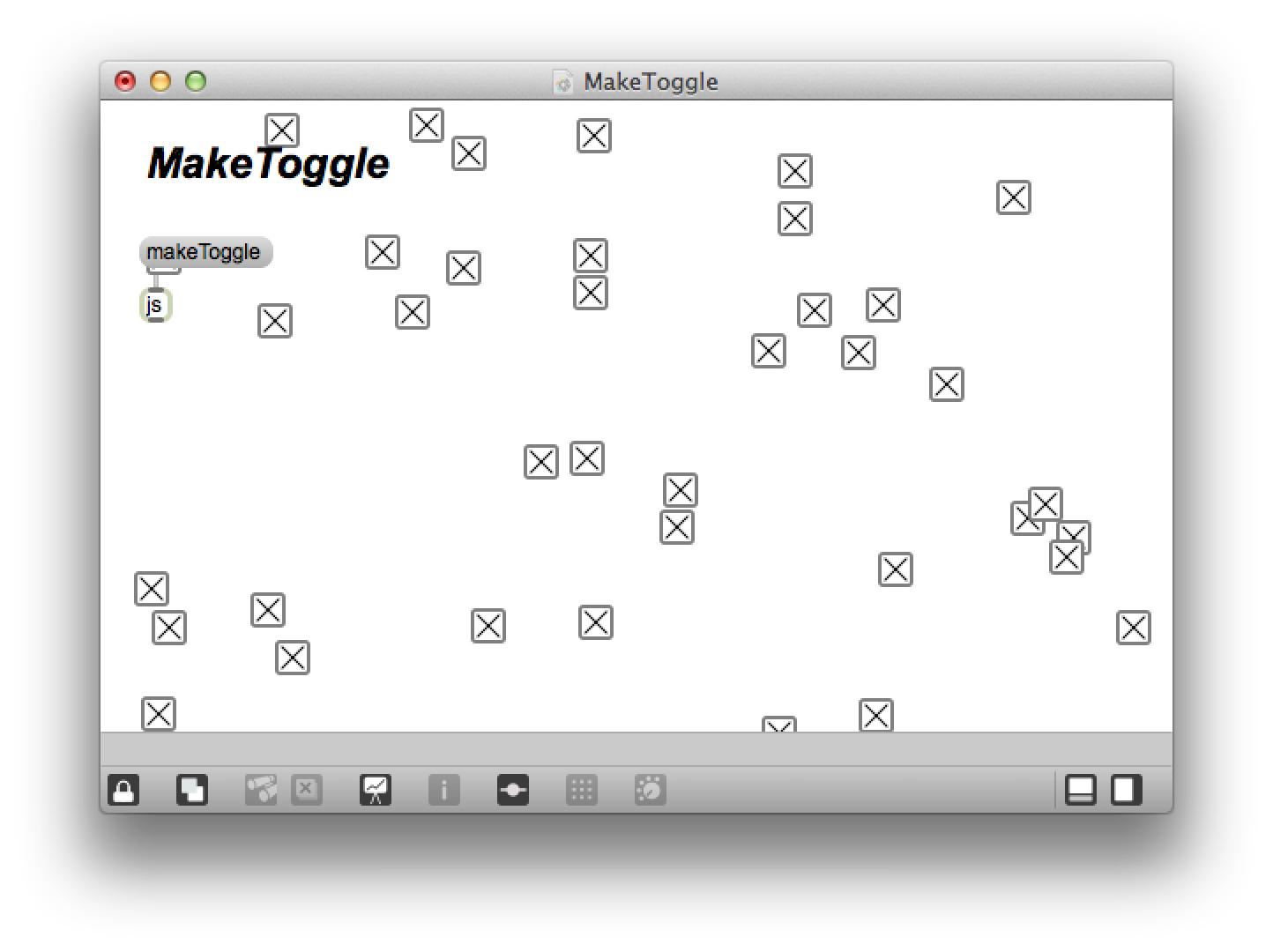
makeToggleメッセージを送れば送るほど、toggleがパッチ内にランダムに生成されるパッチです。toggleがランダムに生成されるんですよ!!!!!!!’`,、(‘∀`) ‘`,、
以下のコードをjsオブジェクトをダブルクリックして開くエディターに記入して、試して見てください。
[javascript]
function makeToggle(){
//jsパッチが置いてあるパッチへの参照を取得
var p = this.patcher;
//position
//wind.size[0] は パッチの width , wind.size[1]は パッチのheight の取得
//Mathクラスのランダム関数によって、パッチウインド内の座標を適当に決定。
var x = Math.random() * p.wind.size[0];
var y = Math.random() * p.wind.size[1];
//Make Toggle
//上記で決めたx,yの位置にtoggleを作成
var t = p.newdefault(x,y,"toggle");
//toggleへbangを送る。= チェックが入る
t.bang();
}
[/javascript]