
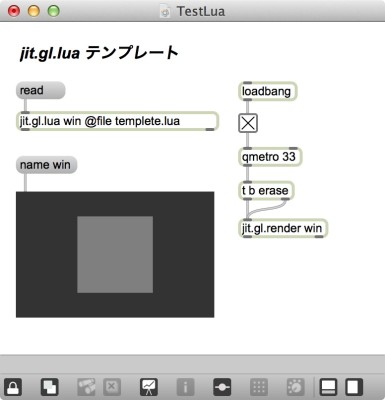
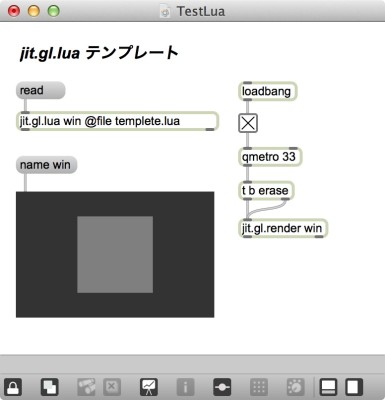
jit.gl.lua で OpenGL を始めるにあたり、一先ずluaのテンプレートを作成してみました。js オブジェクト に無い scriptload 関数があったりとで便利です。ちなみにテンプレートのコードで灰色の四角形を描画しています。
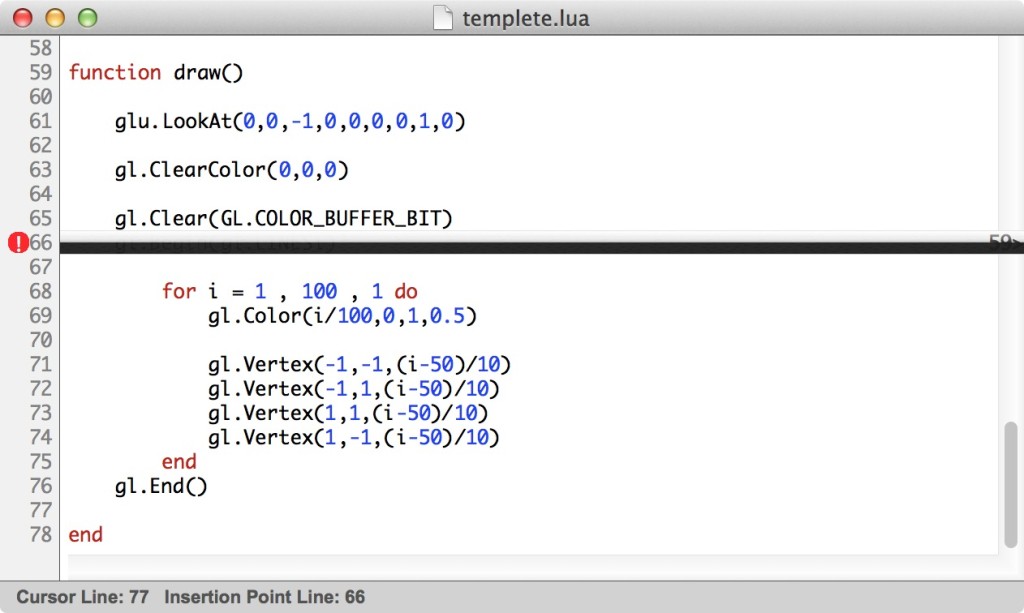
テンプレートファイル – templete.lua
[js]
this.autowatch = 1
this.gc = 1
local gl = require("opengl")
local GL = gl
function loadbang()
print("loadbang was called")
end
function scriptload()
print("scriptload was called")
end
function float(v)
print("float", v, "inlet", this.last_inlet)
end
function int(v)
print("int", v, "inlet", this.last_inlet)
end
function list(…)
local values = {…}
print("list", table.concat(values, ", "), "inlet", this.last_inlet)
end
function dest_changed()
print("dest was changed")
end
function dest_closing()
print("dest was closed")
end
function draw()
local pos = math.random();
gl.Clear(GL.COLOR_BUFFER_BIT);
gl.Begin(GL.POLYGON)
gl.Vertex(-pos,-pos);
gl.Vertex(pos,-pos);
gl.Vertex(pos,pos);
gl.Vertex(-pos,pos);
gl.End();
gl.Flush();
end
[/js]
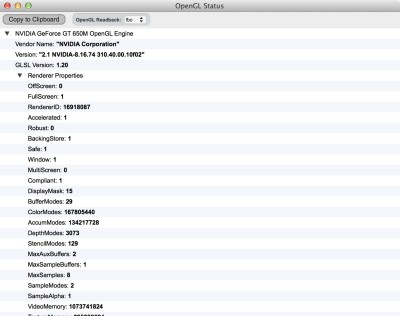
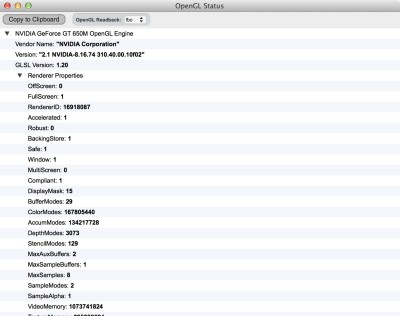
Max6 OpenGL バージョン確認
Top > Option > OpenGL Status で確認できます。OpenGL 2.1 / GLSL 1.20 のようです。最近の書籍などでは、OpenGL4.0対応の物もでているようなので、少し古いのかな・・・?

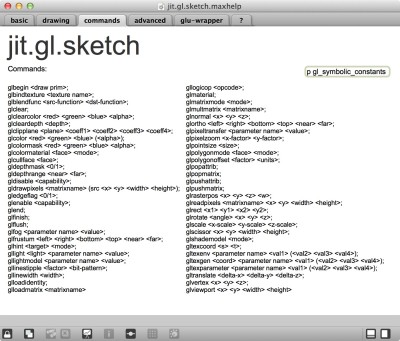
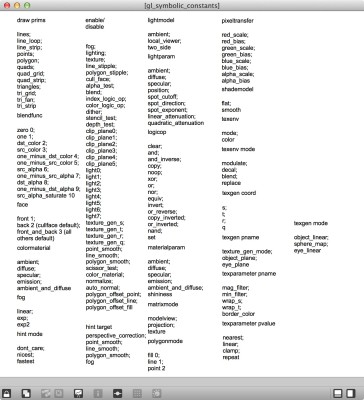
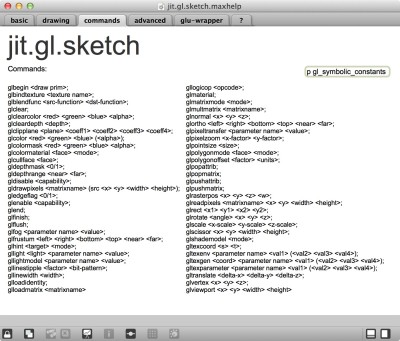
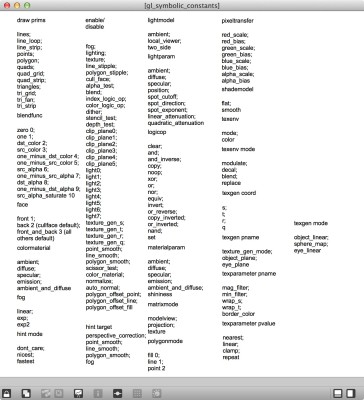
Max6 で扱えるOpenGLの命令
OpenGLで使える命令は、 jit.gl.sketch のヘルプパッチで見ることができました。


※jit.gl.luaの場合は、glbegin → gl.Begin と書く必要があります。
OpenGL 2.1 Reference
OpenGL 2.1 Reference Pages
※jit.gl.lua で使う gl.Begin を調べたい場合 → glBegin で検索する必要があります。
OpenGL 参考ページ
手抜きOpenGL入門
OpenGLの先輩で、TMUG主催パーティ“ハロウィン・チャネル”でもご一緒する @irishoak 先輩オススメのページ。