メッシュ分解
 ジオメトリシェーダを使ったエフェクトのテストです。メッシュが法線ベクトルの方向に飛んでいきます。Tell Your Worldで、もっとカッコよく使われていましたね。
ジオメトリシェーダを使ったエフェクトのテストです。メッシュが法線ベクトルの方向に飛んでいきます。Tell Your Worldで、もっとカッコよく使われていましたね。
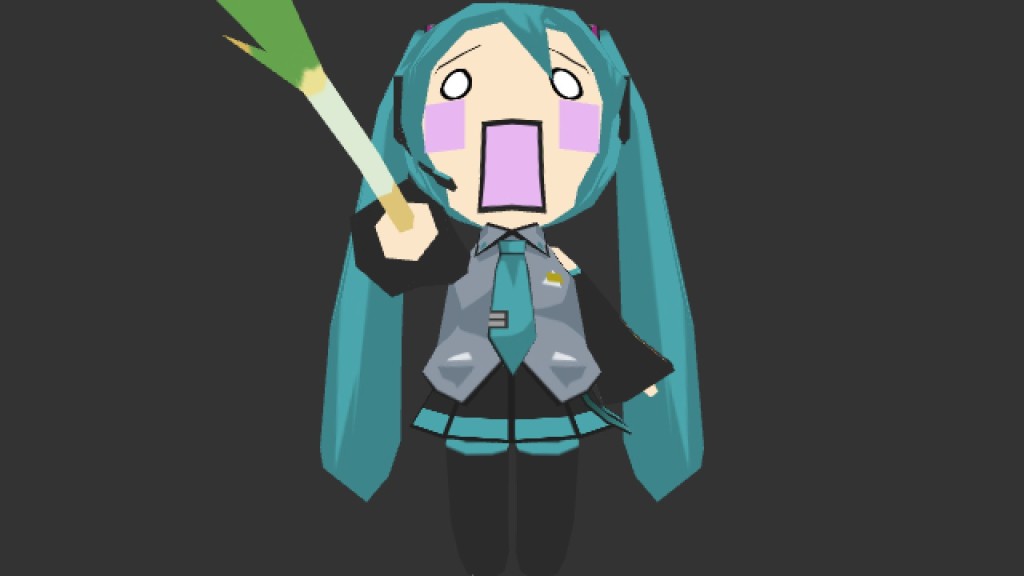
Before はちゅねみくさん
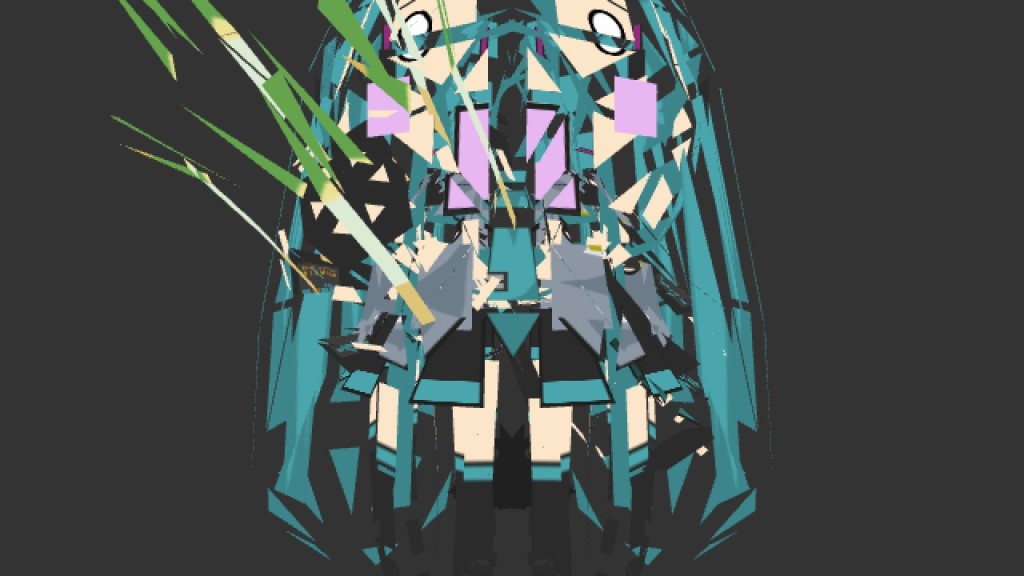
After はちゅねみくさん
 モデルは、note.xさんで配布されているものを利用させて頂いております。実は、この処理は無理にシェーダでやらなくても、jit.genとjit.gl.mesh等々を使えば、CPU上でできたりします。
モデルは、note.xさんで配布されているものを利用させて頂いております。実は、この処理は無理にシェーダでやらなくても、jit.genとjit.gl.mesh等々を使えば、CPU上でできたりします。
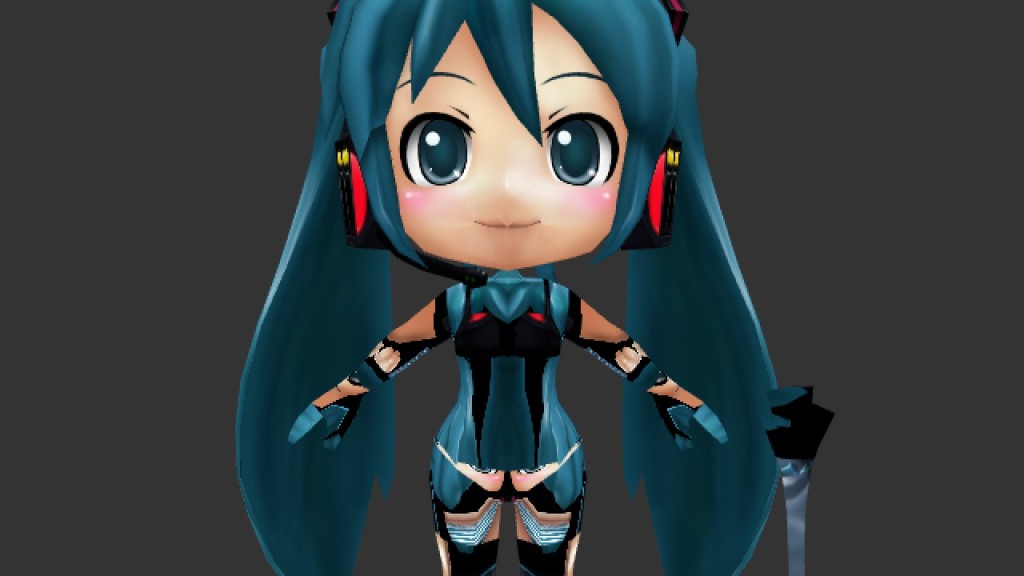
Before ちび初音ミク
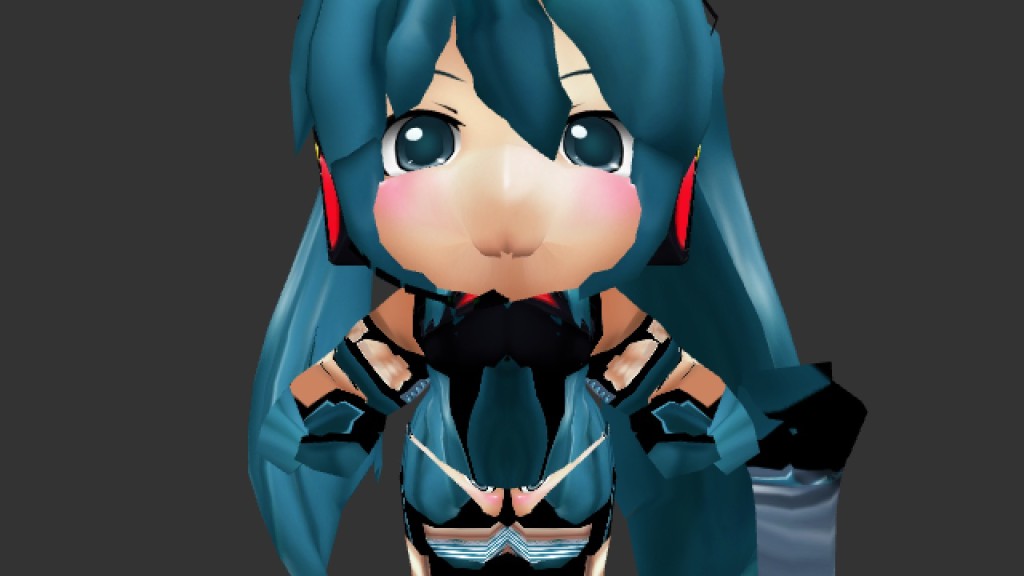
After ちび初音ミク
 あれっデブミクさんになってしまった・・・メッシュが分解されて飛ぶ処理だと思っていたのですが、分解されてない?!処理を見なおさなければ。モデルは、モデモデさんで配布されているのを使わせて頂きました!
あれっデブミクさんになってしまった・・・メッシュが分解されて飛ぶ処理だと思っていたのですが、分解されてない?!処理を見なおさなければ。モデルは、モデモデさんで配布されているのを使わせて頂きました!
ジオメトリシェーダ
 この画像では、元のはちゅねみくさんのモデルデータを保持しつつ、分解したトライアングルも描画しています。ジオメトリシェーダを使ってGPU上でメッシュの数を2倍にして表示するとできます。この処理はジオメトリシェーダらしいエフェクトと言えるかもしれません。
この画像では、元のはちゅねみくさんのモデルデータを保持しつつ、分解したトライアングルも描画しています。ジオメトリシェーダを使ってGPU上でメッシュの数を2倍にして表示するとできます。この処理はジオメトリシェーダらしいエフェクトと言えるかもしれません。
インタラクティブに音に反応
せっかくMax上で動作しているので、音に合わせてインタラクティブに変化させてみました。
JSX / GLSLコード
[html]
<param name="size" type="float" default="0." />
<language name="glsl" version="1.2">
<bind param="tex0" program="fp" />
<bind param="size" program="gp" />
[/html]
Maxのためのパラメーター、バインドの指定です。size変数でメッシュの位置を制御しています。tex0は、jit.gl.textureから渡されるテクスチャです。jit.gl.modelにjit.gl.shaderを適応した場合に、テクスチャをjit.gl.textureで別途設定してあげる必要があります。
Vertex Shader
[c]
#version 120
varying vec2 VTexCoord0;
varying vec3 VEyeNormal;
varying vec3 VEyeVertex;
void main()
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
VTexCoord0 = vec2(gl_TextureMatrix[0]*gl_MultiTexCoord0);
VEyeNormal = vec3(gl_ModelViewMatrix * vec4(gl_Normal, 0.0));
VEyeVertex = vec3(gl_ModelViewMatrix * gl_Vertex);
}
[/c]
ほとんどジオメトリシェーダのための下準備しかしてないですね。
Geometry Shader
[c]
#version 120
#extension GL_EXT_geometry_shader4 : enable
uniform float size;
//VARYING
varying in vec2 VTexCoord0[3]; //[3] because this makes a triangle
varying in vec3 VEyeNormal[3];
varying in vec3 VEyeVertex[3];
//GLOBALFUNCTION
void main()
{
int i;
vec3 newVertex;
/*
//Pass through the original vertex
for(i=0; i<gl_VerticesIn; i++)
{
gl_Position = gl_PositionIn[i];
gl_TexCoord[0].st = VTexCoord0[i];
EmitVertex();
}
EndPrimitive();
*/
//Push the vertex out a little using the normal
for(i=0; i<gl_VerticesIn; i++)
{
newVertex = VEyeNormal[i] * size + VEyeVertex[i];
gl_Position = gl_ProjectionMatrix * vec4(newVertex, 1.0);
gl_TexCoord[0].st = VTexCoord0[i];
EmitVertex();
}
EndPrimitive();
}
[/c]
三角形プリミティブを受け取って、各頂点を法線方向にずらしてプリミティブを描画しています。なのでメッシュに分割するエフェクトじゃなかった(笑)ネギミクさんは法線ベクトルの値がプリミティブに垂直だから分解されているようです。コメントアウトされている所では、元のプリミティブを描画できます。
Fragment Shader
[c]
#version 120
uniform sampler2DRect tex0;
void main()
{
vec4 texel = texture2DRect(tex0, gl_TexCoord[0].st);
gl_FragColor = texel;
}
[/c]
テクスチャを引っ張ってきて色を付けているだけです。
おまけ ジオメトリシェーダ エフェクト その2

ジオメトリシェーダにtriangleで入ってきたプリミティブをline_stripに変換するとこんな表現も簡単にできます。