久々にMax for Liveやってて色々わすれてる
カテゴリー: Max for Live
Ableton User Meeting Vol.1でMax for Liveのプレゼンをします! #maxforlive
Ableton User Group 主催イベントにて、「Max for Live を用いた、音 × 映像パフォーマンス入門」と題してプレゼンテーションを行ないます。Ableton Liveで音と映像を同期したパフォーマンスしたい人の参考になれればと思います。内容的には、こちらの記事で紹介したようなVizzieを使ったものになりそうです。出演者には載っていないですが、最近 Ableton Certified Trainerになったkoyasさん(おめでとうございます!)がオーガナイザーとして手腕を発揮しまくっていてAbletonユーザーにはたまらないイベントになりそうです是非!
続きを読む Ableton User Meeting Vol.1でMax for Liveのプレゼンをします! #maxforlive
Vizzieを使って、Max for Liveから映像出力を最速で行う:#maxforlive #vizzie
Max for Liveで映像連動したLiveがしたい!
東京からAbleton Liveの魅力を伝えていこうというAbleton User Group Tokyoの運営メンバーに加えさせて頂きました。主にMax for Live関係を担当させてもらう事になりました@mirrorboyです。これから何度かに分けてMax for Live映像を出力するネタを書いて行こうと思います。 まずは、「Max for Liveから最速で映像を出す」です。Ableton Liveユーザーの方の中には、音と映像を連動したライブをしてみたい!という方も多いのでは無いでしょうか? 単純なパッチなら1分でつくれます。
Vizzieだけ覚えて帰って下さい!
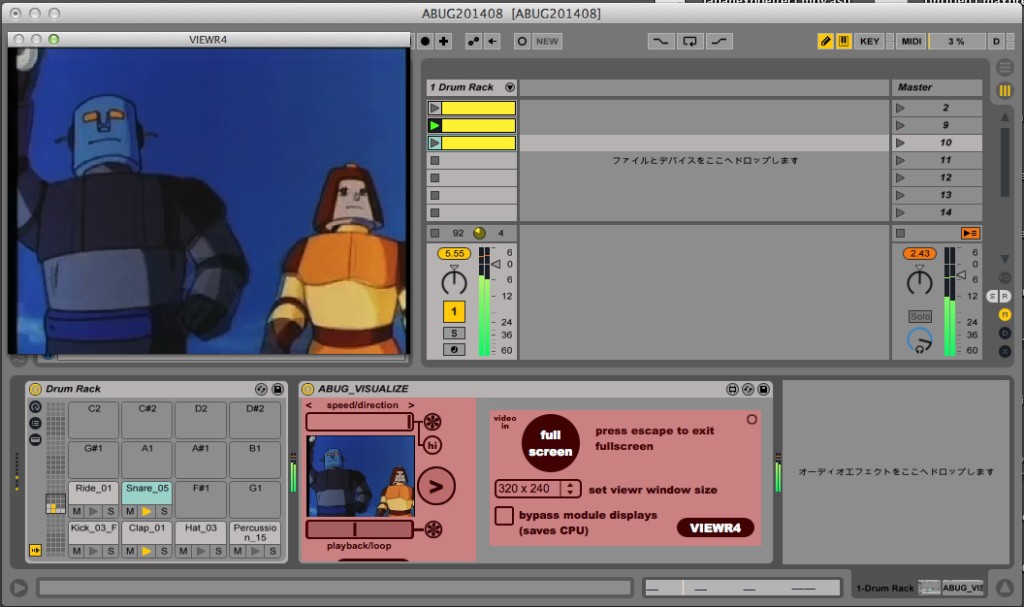
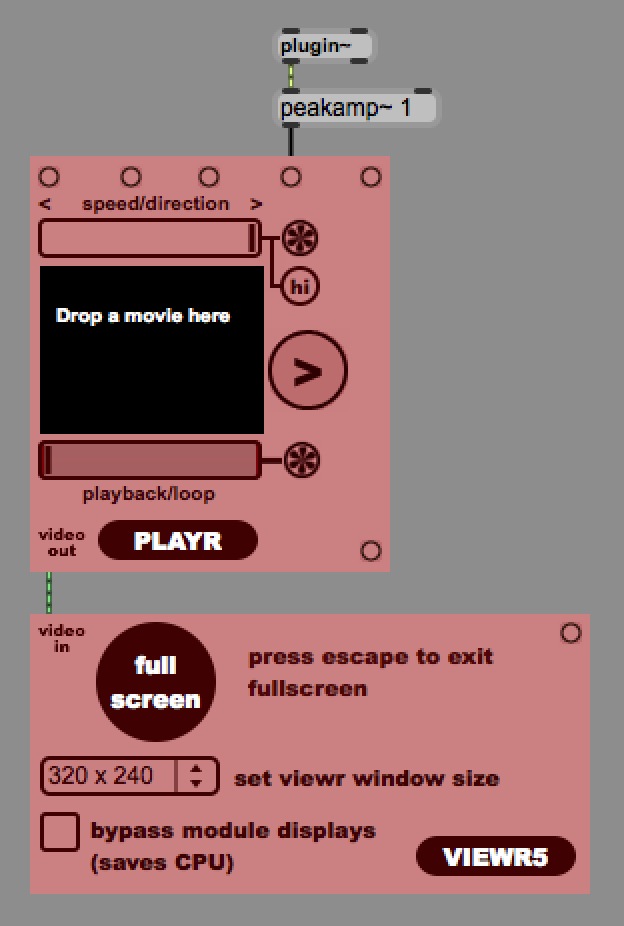
 これだけでAbletonから映像再生ができます。(でも詳しい方はご存知かもしれませんが、Ableton単体でも映像の再生・打込みができたりしますね。カットアップを激しくしたりすると落ちてしまうので誰も使って無いのでは・・・!!!)まず何はともあれ赤いパネルの2つのVizzieオブジェクトです。これは、Cycling74が容易してくれている簡単VJオブジェクト郡で、右クリックで出てくるコンテキストメニューからPaste Fromから貼り付ける事ができます。エフェクターや数値を出力するオブジェクトもあります。MaxやJitterは良くわからなくても、アイデア次第で結構遊べます。
これだけでAbletonから映像再生ができます。(でも詳しい方はご存知かもしれませんが、Ableton単体でも映像の再生・打込みができたりしますね。カットアップを激しくしたりすると落ちてしまうので誰も使って無いのでは・・・!!!)まず何はともあれ赤いパネルの2つのVizzieオブジェクトです。これは、Cycling74が容易してくれている簡単VJオブジェクト郡で、右クリックで出てくるコンテキストメニューからPaste Fromから貼り付ける事ができます。エフェクターや数値を出力するオブジェクトもあります。MaxやJitterは良くわからなくても、アイデア次第で結構遊べます。
パッチの説明ですが、PLAYERに.movなどの映像をドラッグアンドドロップすると映像が緑線で出力されるので、VIEWERで受けて映像を別ウィンドウに表示します。フルスクリーンにしたり解像度も選べるのでイベントでも普通に使えますね。
音に合わせて映像が動く
ただ、映像流すだければ面白く無いので、右上の方にあるplugin~から入ってきたAbleton Liveで再生しているMSP形式の波形データをpeakamp~でMax形式の音量データに変換し、PLAYERの再生停止インレットに突っ込んでいます。こうすることで、音が鳴っている時は映像が動いて、音が止まると映像が停止するという音に連動したインタラクティブな映像出力が実現できます。簡単!
Max for Liveのデバイス内でトラック番号を取得 : #maxforlive
目的
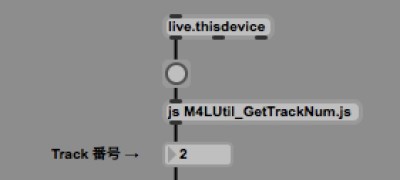
Max for Live のデバイス .amxd 内で自信 が挿入されているトラック番号を、jsオブジェクトで取得してみます。
jsオブジェクトコード
[javascript]
//init
"use strict";
inlets = 1;
outlets = 1;
autowatch = 1;
function bang(){
var api = new LiveAPI(this.patcher);
api.path = "this_device";
var pathStr = api.path;
var paths = pathStr.split(" ");
outlet(0,parseInt(paths[2]));
}
[/javascript]
解説
LiveAPIのインスタンスへ”this_device”を指定する事で、api.pathはLive Object Modelにおける自信が挿入されている箇所の絶対パスを返します (例えば “live_set tracks 2 devices 1” になり、.amxdのパスが2番めのトラックの1番目のデバイスと分かる)。pathをスプリットしてトラック番号をゲットできました!
Cycling’74 Max マンツーマン・個人レッスン受付中!
初級〜中級くらいまでの方向けにCycling’74 Max / Max for Live / MaxMSP / Jitter 等のマンツーマンレッスン・授業・先生・講師を行います!困っている方いらっしゃいましたら、是非!
対象
- Maxを購入し1〜数回触った後に、HDDの肥やしになっている方
- シンセサイザーやパッチのアイデアがあるが、実際にパッチングの手順が全くわからない方
- 一人でパッチングするよりも、誰かに聞ける環境で作業をしたい方
- 学校や大学の課題・研究でMaxを使う必要があり、困っている方
- Max for Liveで音と映像を連動させたライブをしてみたい方
- 授業形式や自習形式よりも、マンツーマンでMaxを勉強したい方
- openFrameworks / Processing / ActionScriptとの連携をしてみたい方
受付・詳細
レッスン詳細
※現在受け付け停止中です。