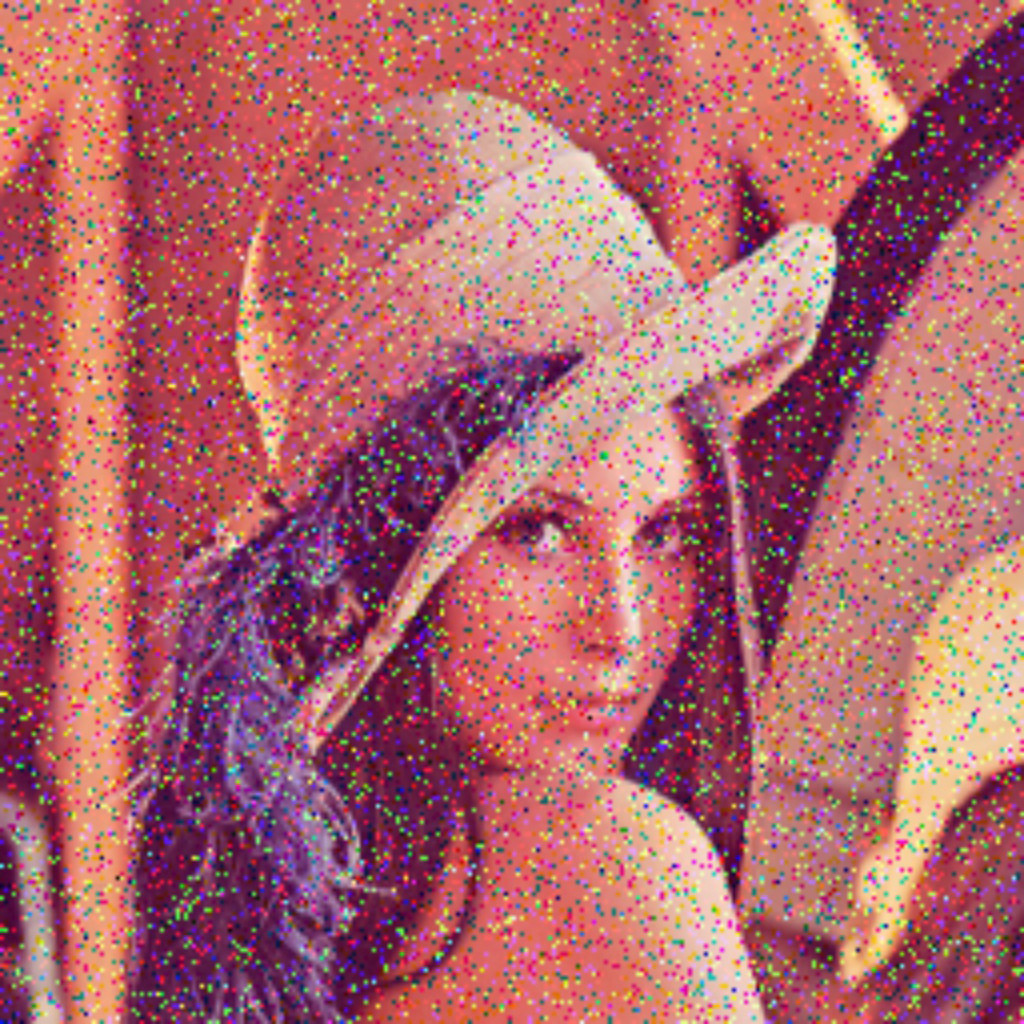
Before
After – 3×3 メディアンフィルターで処理
ノイズが載った画像を綺麗にする必要が出てきたので、jit.gl.pix のシェーダーを使ってメディアンフィルター(Median Filter)を実装してみました。下の画像は、上記のノイズ画像をメディアンフィルターで処理した結果です。結構凄い!
jit.gl.pix で実装する上でのポイント
メディアンフィルターのアルゴリズムは、こちらにある通り、近傍の画素値を拾ってきて、並び替えた上で中央値を採用するという単純なものです。例えば、3×3で行うと中央のピクセルに対して周辺と自分を含めた9つの画素値を、明るさで並べ替えて、4番目の値を出力すればOK。
しかしjit.gl.pixでは実装に問題がありました。for文を使って近傍画素を取得し配列へ保存したいのですが、配列が使えないです。そのため変数(m0 ~ m8)を9つ用意し、愚直にベタ書きをしました。また並べ替えに関しても同様の問題がありバブルソートをベタ書きしています。
この問題点は、jit.gl.pixの仕様なのか、シェーダーの仕様なのかはわからないですが、非線形な処理を書こうとすると苦労しそうです。もし、簡単・軽量・カッコよく実装する方法があれば、是非教えてください!
jit.gl.pix Codebox – 3×3 Median Filter
[javascript]
sort(x,y){
return min(x,y),max(x,y);
};
xmin = 1/(dim.x – 1);
ymin = 1/(dim.y – 1);
//近傍画素の取得
//0
x = (-1) * xmin;
y = (-1) * ymin;
m0 = sample(in1,norm + vec(x,y),boundmode="clamp");
//1
x = (0) * xmin;
y = (-1) * ymin;
m1 = sample(in1,norm + vec(x,y),boundmode="clamp");
//2
x = (1) * xmin;
y = (-1) * ymin;
m2 = sample(in1,norm + vec(x,y),boundmode="clamp");
//3
x = (-1) * xmin;
y = (0) * ymin;
m3 = sample(in1,norm + vec(x,y),boundmode="clamp");
//4
x = (0) * xmin;
y = (0) * ymin;
m4 = sample(in1,norm + vec(x,y),boundmode="clamp");
//5
x = (1) * xmin;
y = (0) * ymin;
m5 = sample(in1,norm + vec(x,y),boundmode="clamp");
//6
x = (-1) * xmin;
y = (1) * ymin;
m6 = sample(in1,norm + vec(x,y),boundmode="clamp");
//7
x = (0) * xmin;
y = (1) * ymin;
m7 = sample(in1,norm + vec(x,y),boundmode="clamp");
//8
x = (1) * xmin;
y = (1) * ymin;
m8 = sample(in1,norm + vec(x,y),boundmode="clamp");
//バブルソート
m0,m1 = sort(m0,m1);
m0,m2 = sort(m0,m2);
m0,m3 = sort(m0,m3);
m0,m4 = sort(m0,m4);
m0,m5 = sort(m0,m5);
m0,m6 = sort(m0,m6);
m0,m7 = sort(m0,m7);
m0,m8 = sort(m0,m8);
m1,m2 = sort(m1,m2);
m1,m3 = sort(m1,m3);
m1,m4 = sort(m1,m4);
m1,m5 = sort(m1,m5);
m1,m6 = sort(m1,m6);
m1,m7 = sort(m1,m7);
m1,m8 = sort(m1,m8);
m2,m3 = sort(m2,m3);
m2,m4 = sort(m2,m4);
m2,m5 = sort(m2,m5);
m2,m6 = sort(m2,m6);
m2,m7 = sort(m2,m7);
m2,m8 = sort(m2,m8);
m3,m4 = sort(m3,m4);
m3,m5 = sort(m3,m5);
m3,m6 = sort(m3,m6);
m3,m7 = sort(m3,m7);
m3,m8 = sort(m3,m8);
m4,m5 = sort(m4,m5);
m4,m6 = sort(m4,m6);
m4,m7 = sort(m4,m7);
m4,m8 = sort(m4,m8);
m5,m6 = sort(m5,m6);
m5,m7 = sort(m5,m7);
m5,m8 = sort(m5,m8);
m6,m7 = sort(m6,m7);
m6,m8 = sort(m6,m8);
m7,m8 = sort(m7,m8);
//中央値の出力
out1 = m4;
[/javascript]
参考
上記画像は、画像処理の分野で良く使われているLenaという女性の画像です。



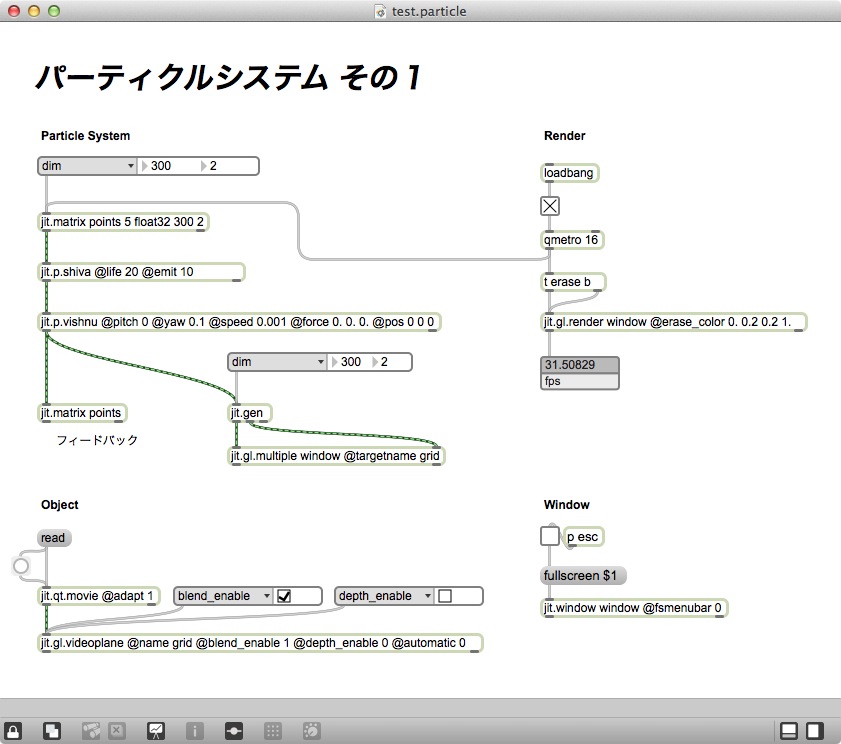
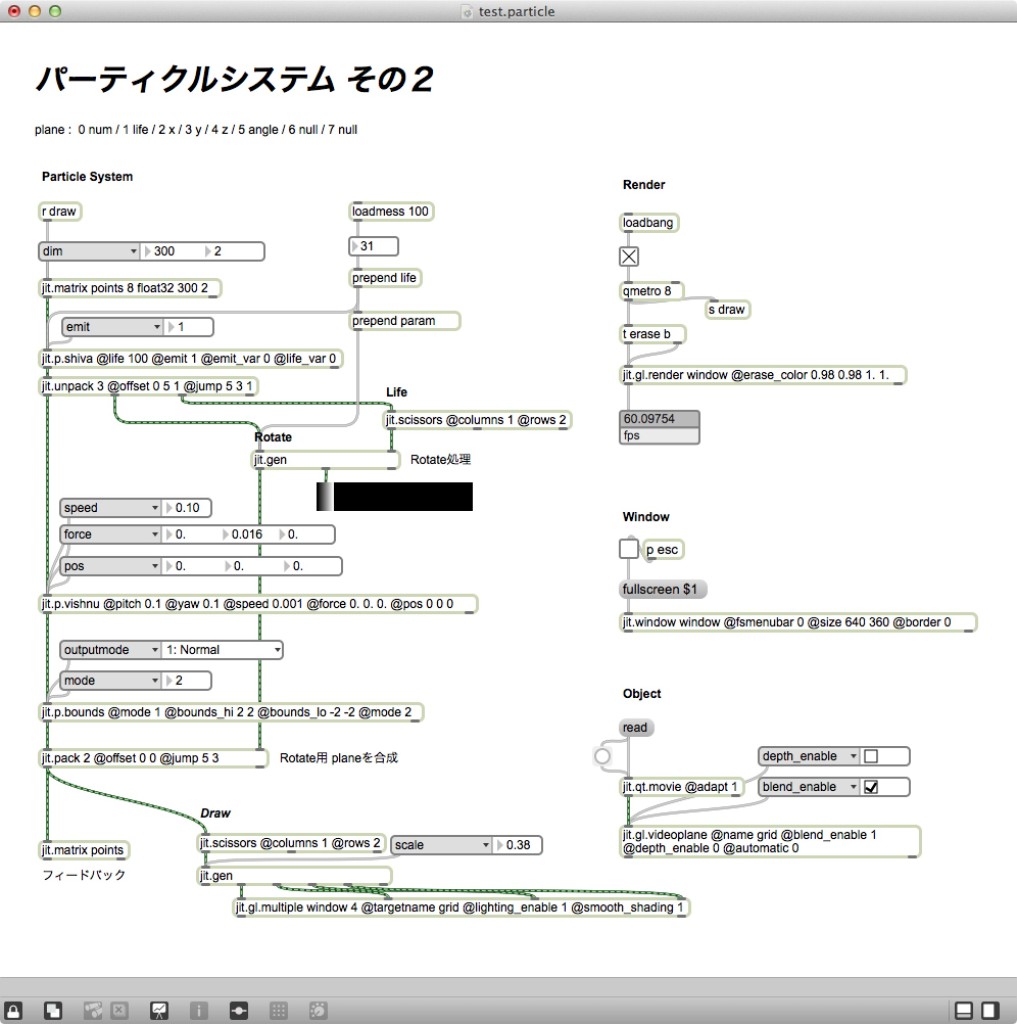
 加えて前回のパッチでは、パーティクルの描画オブジェクトである jit.gl.multiple に matrix row 1 (row 1 には、パーティクルの1フレーム前の状態が含まれている)も与えていたため、2重に描画してしまっていました。今回は、jit.scissors により row 1 を切って row 0 のみ渡しておりパフォーマンスがUPしました。といっても1000パーティクルでフレームレートが30fps程度でした。
加えて前回のパッチでは、パーティクルの描画オブジェクトである jit.gl.multiple に matrix row 1 (row 1 には、パーティクルの1フレーム前の状態が含まれている)も与えていたため、2重に描画してしまっていました。今回は、jit.scissors により row 1 を切って row 0 のみ渡しておりパフォーマンスがUPしました。といっても1000パーティクルでフレームレートが30fps程度でした。
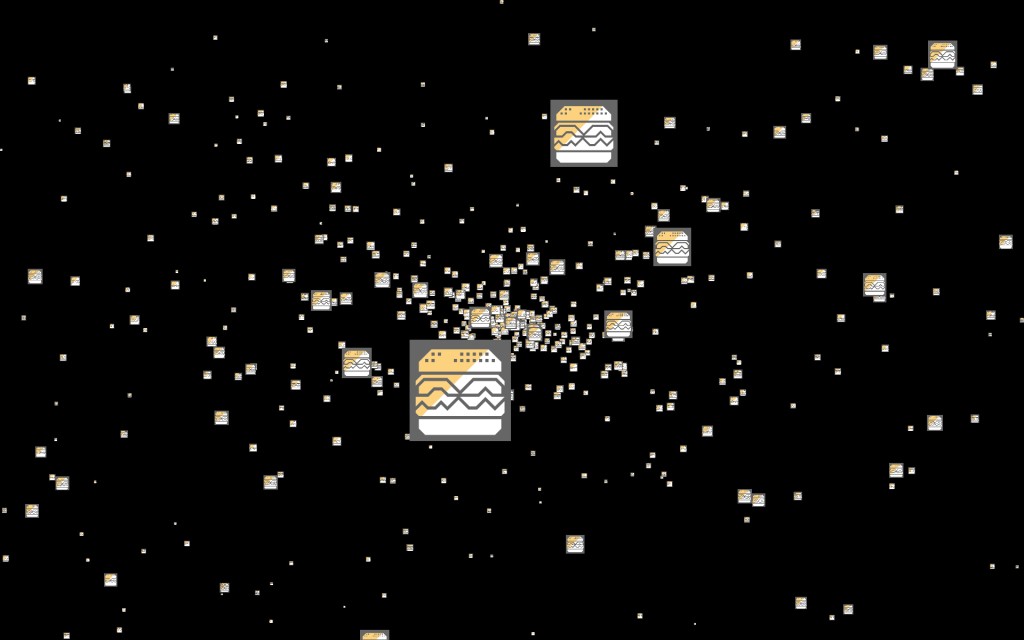
 VJで参加させて頂いた いきいきナードコア感謝祭’14 ナードコアの開祖・神々のプレーを拝めて、非常に興奮しました。コバルト爆弾αΩなんかは、とてもナードコアに影響を受けているので、今後の活動を考える上でも良かった。VJ的には、カッカのアニメVJにアニメ的なエフェクトを載せてみようということで集中線や♡等を散らしました。今後もうちょっと演出を詰めていくとアニメ的な演出を解体・再構築したようなVJが出来そうで、個人的に面白くなりそうでした。
VJで参加させて頂いた いきいきナードコア感謝祭’14 ナードコアの開祖・神々のプレーを拝めて、非常に興奮しました。コバルト爆弾αΩなんかは、とてもナードコアに影響を受けているので、今後の活動を考える上でも良かった。VJ的には、カッカのアニメVJにアニメ的なエフェクトを載せてみようということで集中線や♡等を散らしました。今後もうちょっと演出を詰めていくとアニメ的な演出を解体・再構築したようなVJが出来そうで、個人的に面白くなりそうでした。