Cycling74 Maxでもミクさん出してみたい!(今更感も凄いですが)
jit.gl.model TIPS
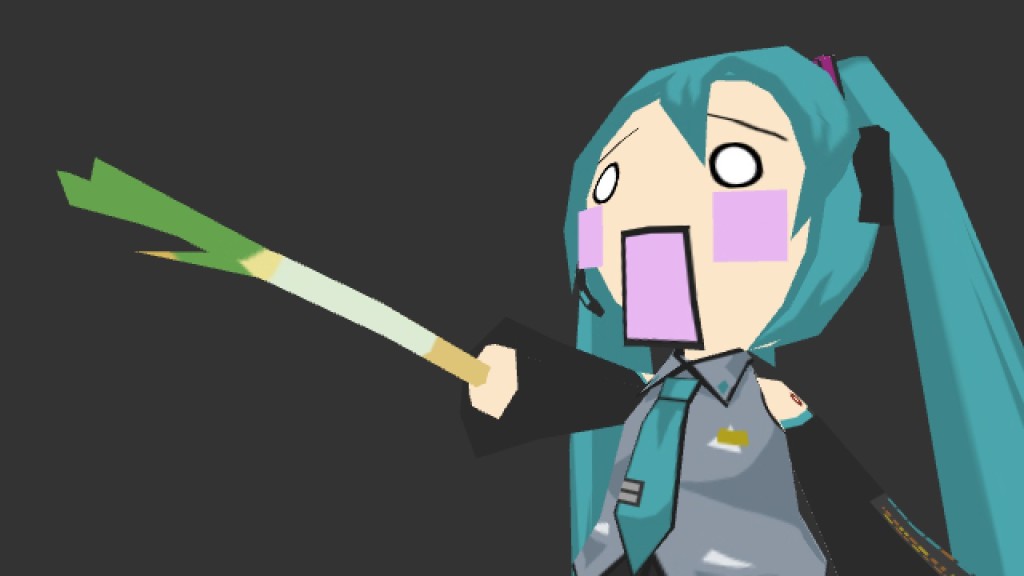
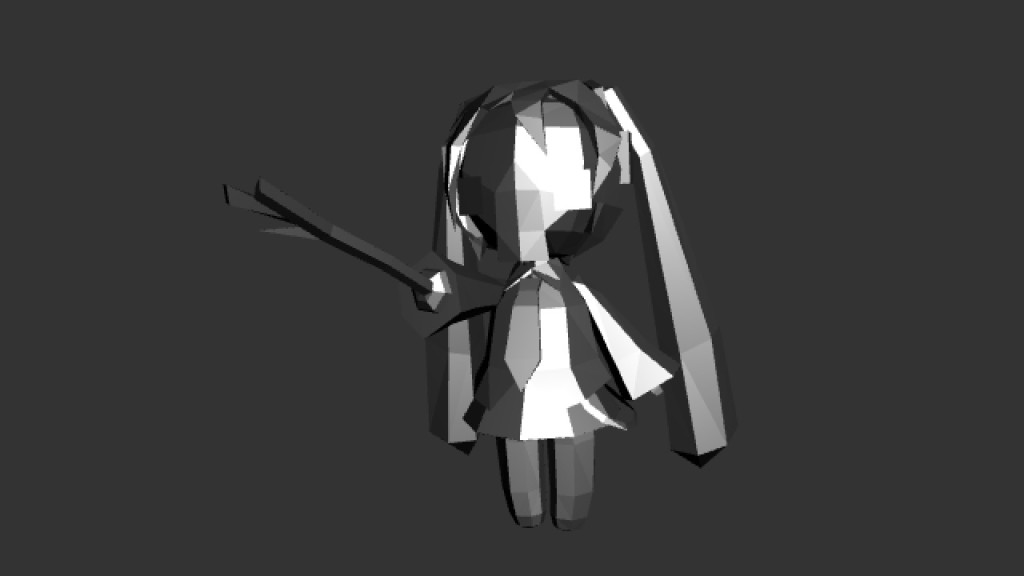
- はちゅねみくのモデルは、こちらで配布されているCollada(.dae)をダウンロード
- jit.gl.modelに対してreadでobjを読んだら、問題なくモデルロードされた
- テクスチャ画像(miku.png)をMaxのパスへ入れておかないと読み込まれないので注意
- jit.gl.modelへ@textureを使って、jit.gl.textureに読み込ませたテクスチャを複数指定する事も可能
- @shader アトリビュートで jit.gl.shaderがバインドできるので、シェーダ使える
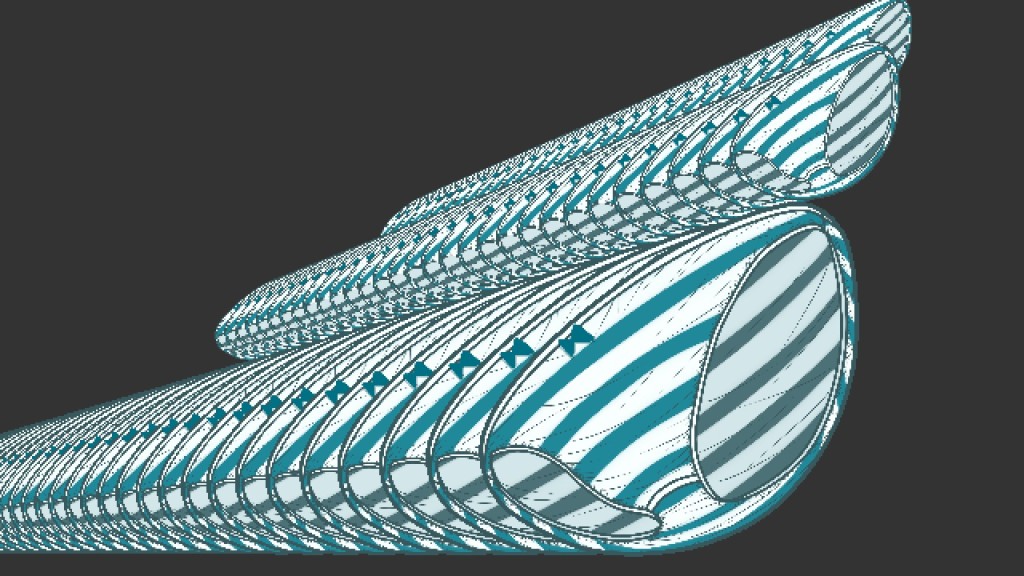
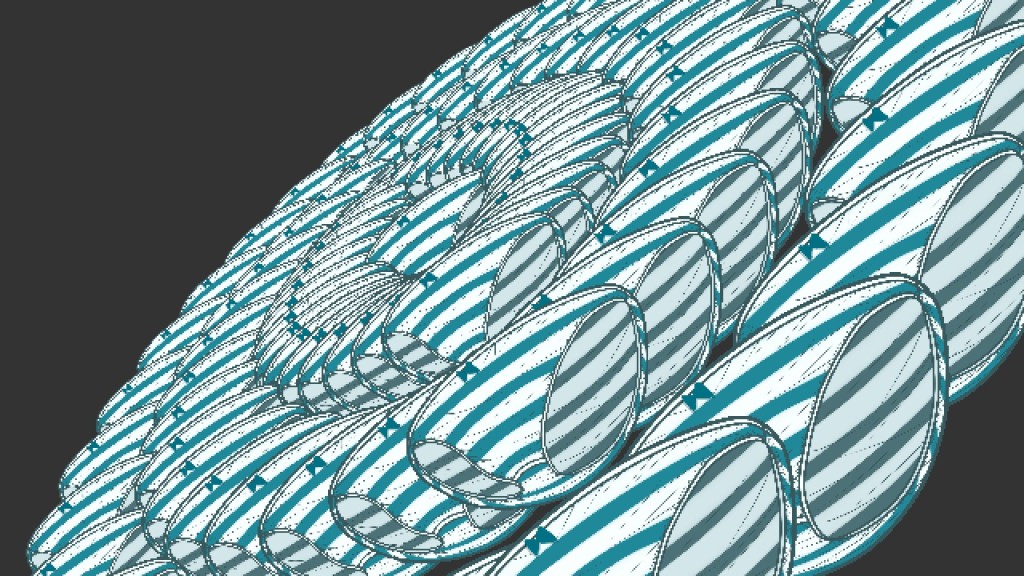
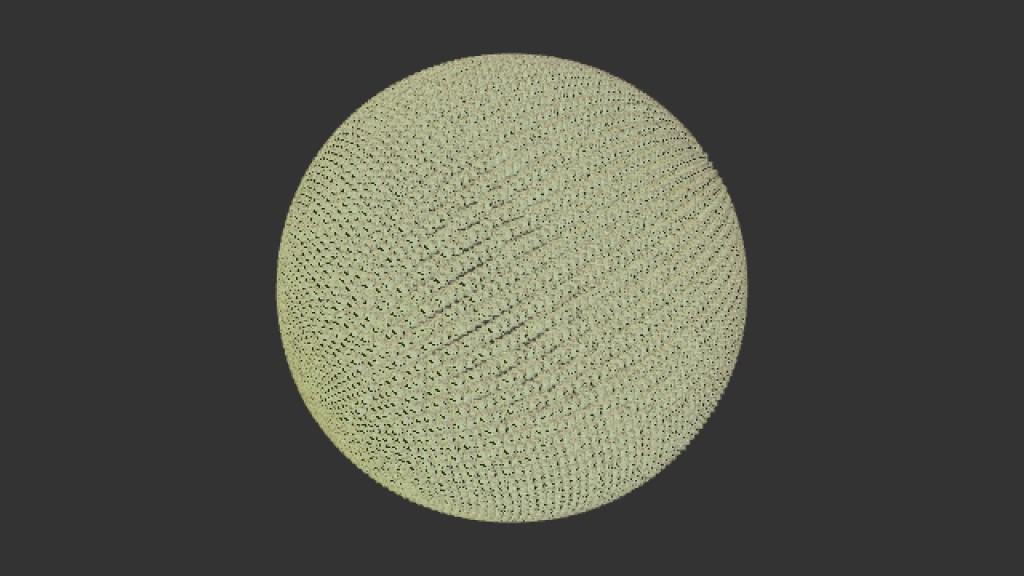
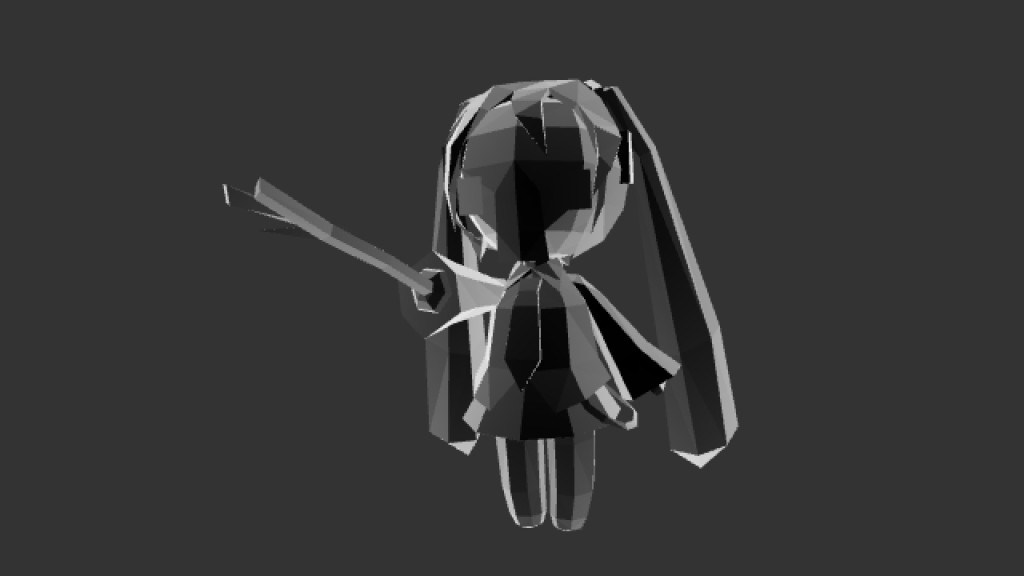
シェーダによってマテリアルを変更

 元のテクスチャを全く使わないシェーダを割り当てるとこうなっちゃいますね。@smooth_shadingってGLSLではどう書くんだろう。
元のテクスチャを全く使わないシェーダを割り当てるとこうなっちゃいますね。@smooth_shadingってGLSLではどう書くんだろう。
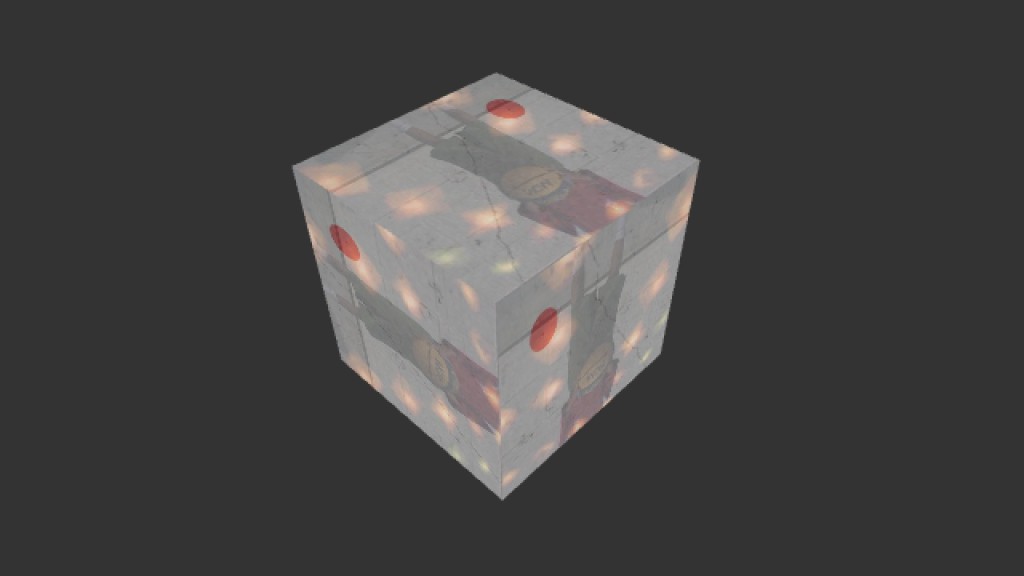
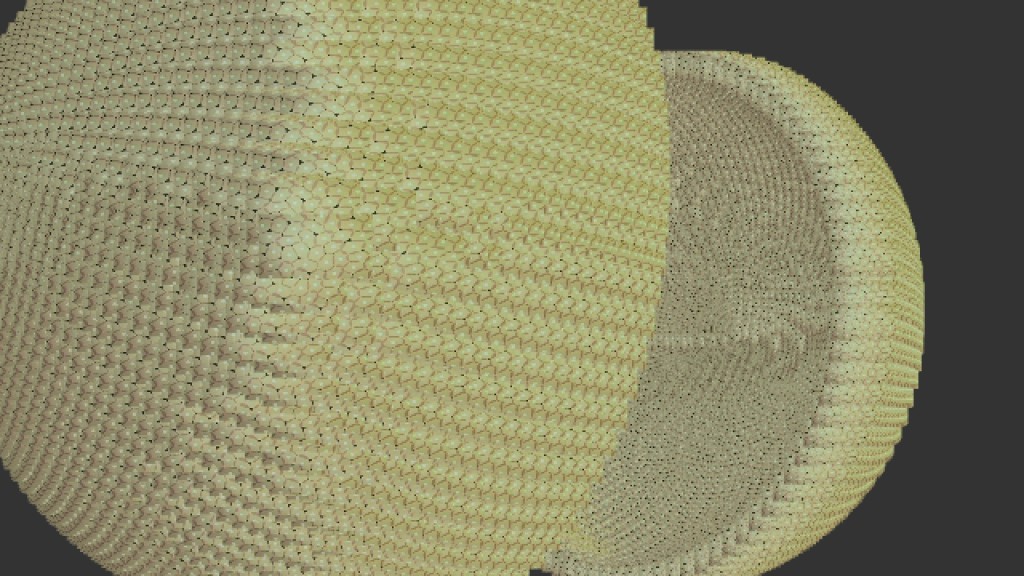
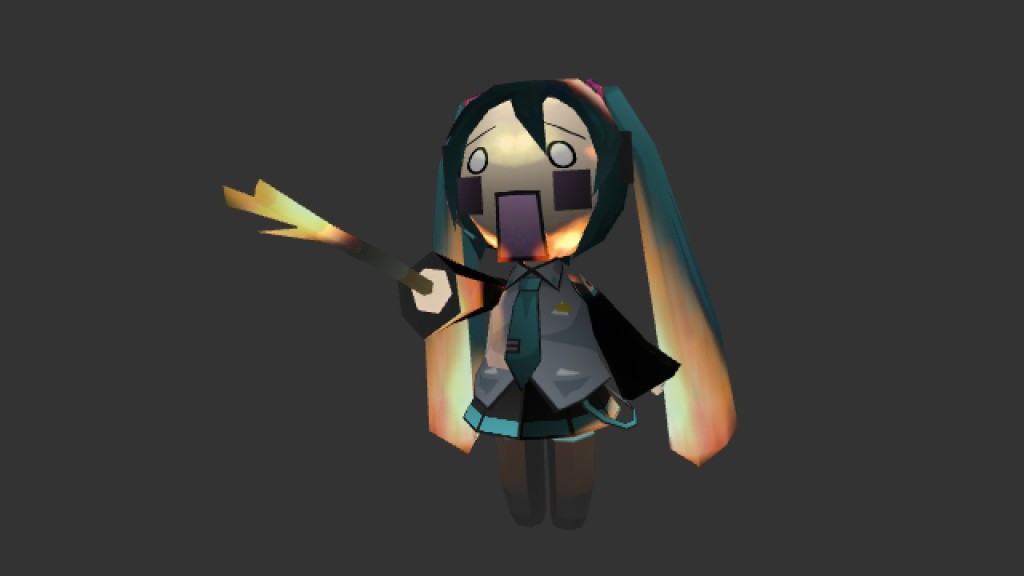
シェーダによる複数テクスチャ合成
 炎のミクさん。静止画なので分かりづらいですが、動画テクスチャです。Maxは動画テクスチャの扱いやすさはピカイチらしいです。Vertex ShaderやGeometry Shaderを使って頂点やプリミティブをいじいじすると、音に合わせた表現とかはしやすそうですね。あとMMDのモデルを出してダンスなんかも試してみたいです。
炎のミクさん。静止画なので分かりづらいですが、動画テクスチャです。Maxは動画テクスチャの扱いやすさはピカイチらしいです。Vertex ShaderやGeometry Shaderを使って頂点やプリミティブをいじいじすると、音に合わせた表現とかはしやすそうですね。あとMMDのモデルを出してダンスなんかも試してみたいです。
GLSL / テッセレーションについて(余談)
- いまGLSLのライティングやプロシージャルの処理を小分けのファイルに書いちゃってます。ゲーム制作や動画制作では重ねがけすると思うんだけど、どうしてるんだろう?Maxだと1オブジェクト描画に対しては基本的に1つのjit.gl.shaderしかバインドできないみたいだし。そうするとGLSLを関数化してライブラリにする必要がでてくると思うのだけど、方法がわからない。OpenGL SuperBible: Comprehensive Tutorial and Reference (4th Edition)には、書いてなかった。
- ジオメトリシェーダを使ってテッセレーションを試してみたい。最近のGPUだとテッセレーション用のシェーダを使うらしいのですが、原理的にはGLSL1.2でもジオメトリシェーダを使ってできそう。Pixarはローポリゴンデータをレンダリング時にGPU上でテッセレーションしまくってハイポリにしているそうです。OpenSubDivというオープンソースライブラリも公開していてすげえ。