GPU上の動画テクスチャのアスペクト比と解像度を固定したい

あのタグで待ってるをMax7に対応させようと改良しています。Max7化のポイントは、jit.movieから直接GPUに動画テクスチャを送る機能を使ったパフォーマンスアップです。
ただし、問題がありました。jit.gl.pixの解像度が、第一インレットに入力される解像度に固定されてしまうという点です。これの何が問題かと言うと、VJソフトは16:9や4:3等の異なるアスペクト比や、HDやSD画質など異なる解像度を持つ動画を次々に切り替えて再生するので、そのままでは最終出力の解像度やアスペクト比も次々に変わってしまいます。横長の間延びした動画になってしまったり、SD解像度にHD画質の動画がひっぱられて解像度が落ちてしまったり。
そこで今回は、上記の画像のように16:9の画面に4:3の動画を、指定した解像度で出すのが目的となります。
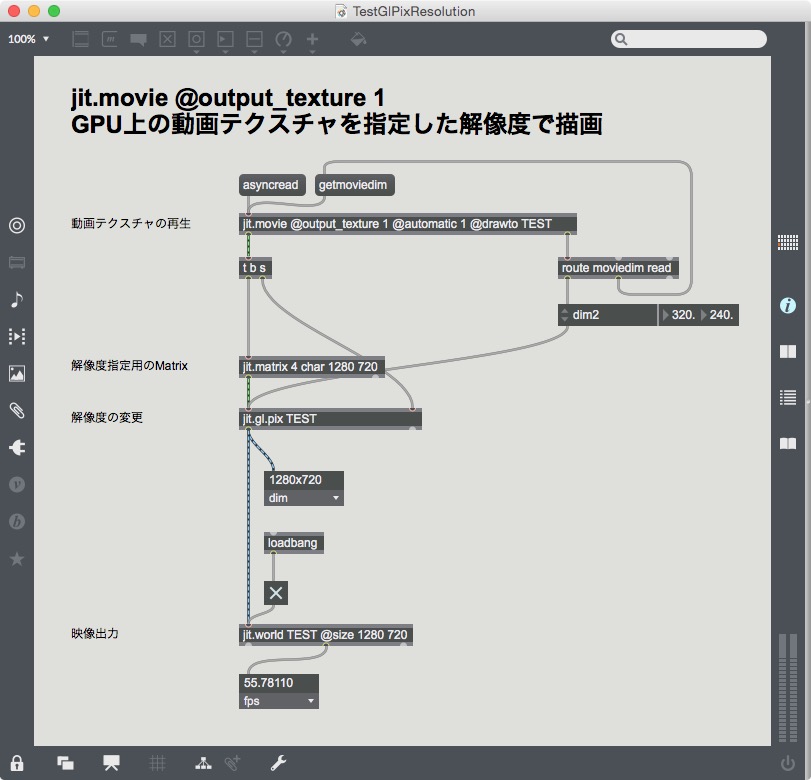
パッチ

ポイントは、jit.gl.pixの第一インレットに解像度を指定するMatrixを入力する所です。これを使ってjit.gl.pixの出力を常に同じ解像度に固定します。また第二インレットに jit.movie @output_texture 1 で取得した動画テクスチャを入れます。この動画テクスチャのアスペクト比を保持するために、解像度を別途jit.gl.pixに入力してあげる必要があります。なぜならjit.gl.pixでは、in2に入力したテクスチャから直接dimを取得できないためです。param dim2 としてパラメーターを与えています。
ちなみに動画テクスチャの解像度をjit.movieから取り出す際に、dimメッセージで取得すると正しい値が取れないので、getmoviedimを使いました。
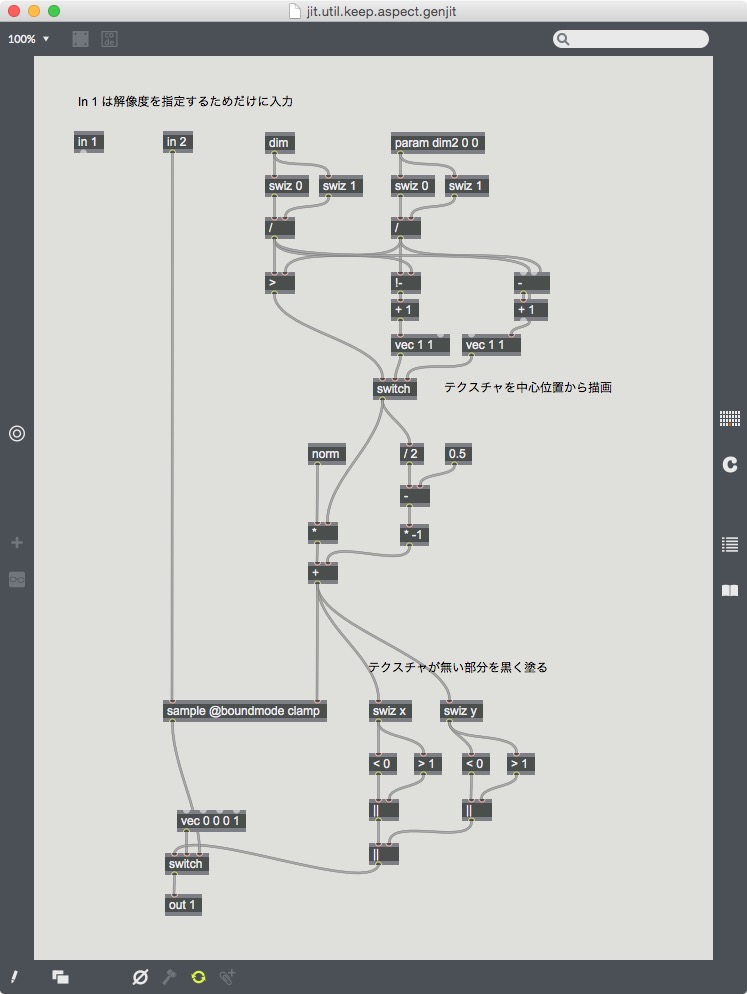
jit.gl.pixの内部
in1に入れたマトリクスは、全く利用しません。あくまで解像度を固定するために入力しています。テクスチャのアスペクト比の調整は、右側のコードで行って、最終的にin2の動画テクスチャをsampleオブジェクトで取り出します。
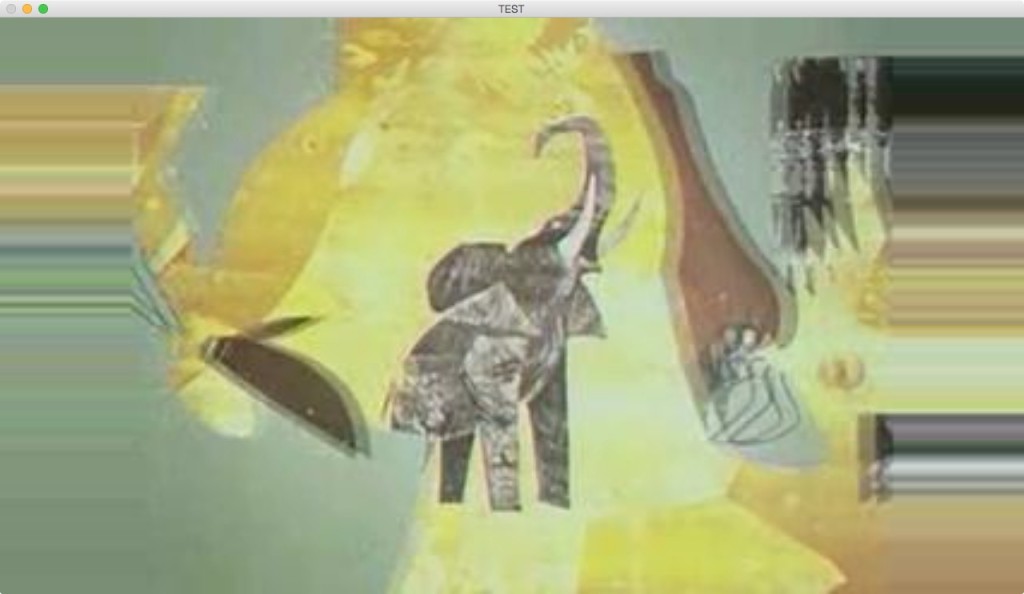
結果
指定した解像度とアスペクト比にする事は出来ましたが、まだ問題があります。上記画像を見ると、左右領域にゴミが残ってしまっています。本来ここの領域は真っ黒にしたいのです。この原因はjit.gl.pixの内部でsampleのオプションを@boundmode clampにしているためです。@boundmodeはいくつか指定があるのですが、他のwrapやmirrorでももちろん駄目でした。指定した領域にテクスチャが無い場合に単純に黒くするオプションが欲しい所・・・。自分で黒く塗るプログラムを追加するのが解決策になりそうですが。

動画の縁まで色が付いていると、こんな感じになってしまいます。
続きを読む jit.movie @output_texture 1 で取得したGPU上の動画テクスチャを指定した解像度でアスペクト比を保ったまま描画:#max7 #maxmsp #gen