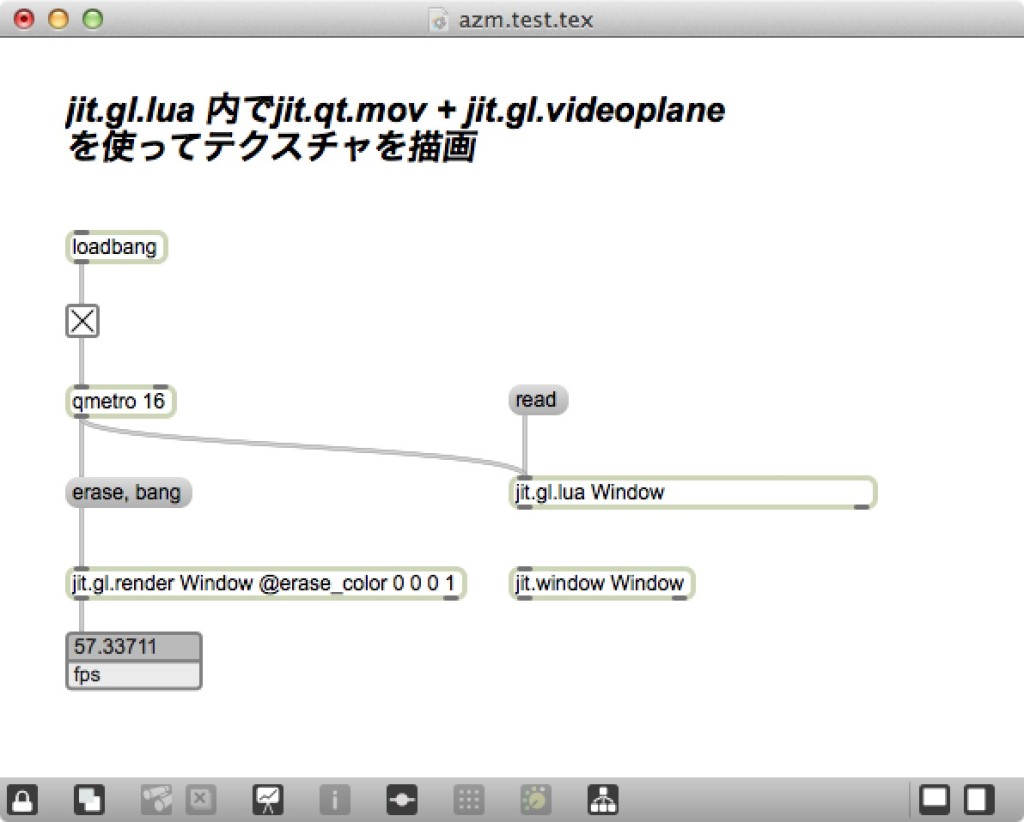
Lua内でJitterのオブジェクトを使ってテクスチャ描画しよう!Lua以外は、jit.gl.* 系 で使ういつものパターンです。
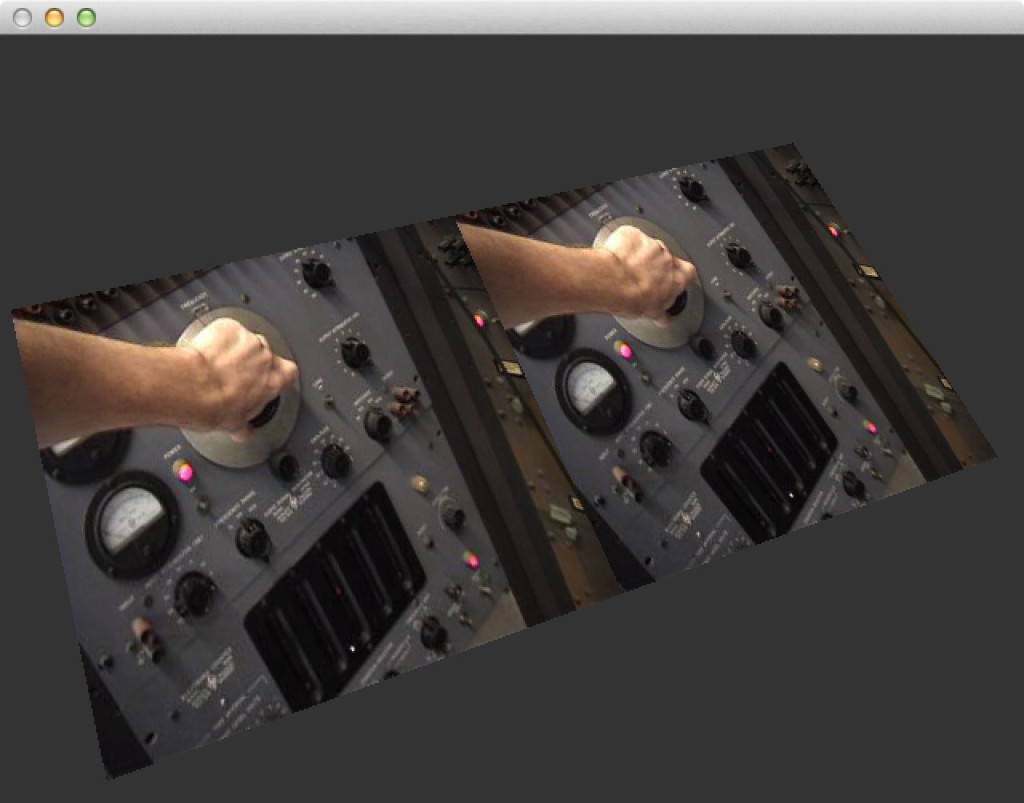
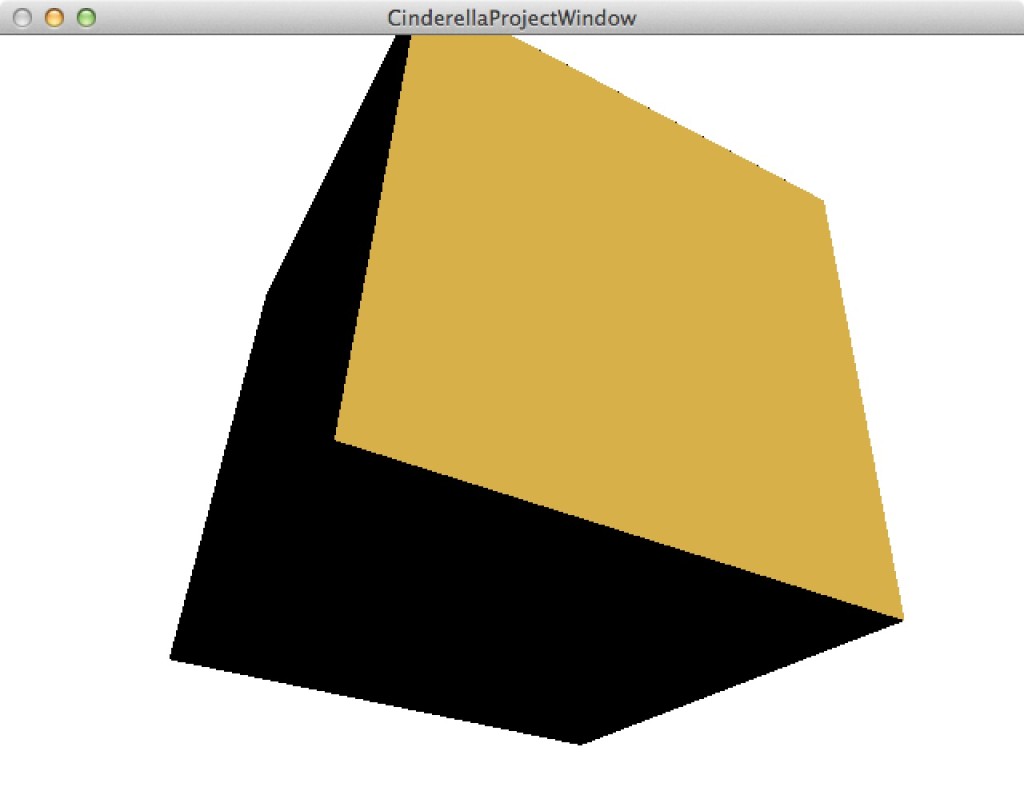
結果
解説
[javascript]
local mov = jit.new("jit.qt.movie");
local plane = jit.new("jit.gl.videoplane",this.drawto)
[/javascript]
jitterのオブジェクトをインスタンス化します。jit.qt.movieは、pngを読み込みテクスチャに変換できます。jit.gl.videoplaneは、テクスチャを使って描画をしてくれます。
[javascript]
mov.adapt = 1
mov:read("cobalt_logo_sun.png")
[/javascript]
ここではファイル名を指定して画像を読み込んでいます。luaにおけるオブジェクトのメソッド呼び出しは、 :(コロン)でプロパティは.(ドット)のようです。
[javascript]
local frame = jit.matrix(4,"char");
mov:matrixcalc(frame.name, frame.name)
plane:jit_matrix(frame.name);
[/javascript]
jit.gl.videoplane へ jit.qt.movieのテクスチャの流し込み方になります。直接テクスチャを渡せれば良かったのですが出来なくて、一旦、jit.matrixへテクスチャを描画 (mov:matrixcalc(frame.name,frame.name)し、それをplaneへマッピングしています。jitter系のオブジェクトの受け渡しは、名前でやってるのが理解できます。(内部的にはポインタ渡してるのかな?)
コード
[javascript]
autogarbage = 1
autowatch = 1
gc = 1
local mov = jit.new("jit.qt.movie");
local plane = jit.new("jit.gl.videoplane",this.drawto)
function scriptload()
mov.adapt = 1
mov:read("cobalt_logo_sun.png");
local frame = jit.matrix(4,"char");
mov:matrixcalc(frame.name, frame.name)
plane:jit_matrix(frame.name);
plane.blend_enable = 1;
plane.blend = "alphablend";
end
local rotate = 0;
function draw()
plane.rotate = {rotate,0,0,1};
rotate = rotate + 2;
end
[/javascript]
jit.gl.lua の勉強は参考文献が少なくて中々はかどりませんが、jitterオブジェクトをガンガン使えるようになると、また世界が広がりそうです。(テキストのコーディングが増えたら、oFとかUnity使ったら良いんじゃないかという話にもなりそうw)