jsオブジェクトで1つハマりました。
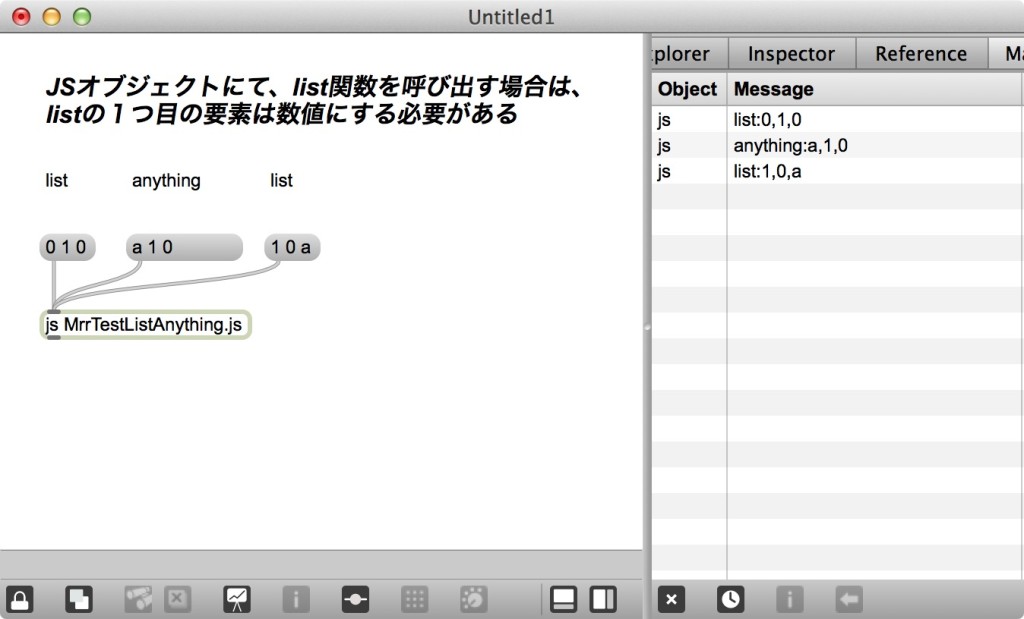
デフォルトで使えるlist関数を呼びだそうとしても、どうしてもanything関数しか呼んでくれない。どうしてだと調べてみると、jsパッチでlist関数を呼ぶには、引数listの1つ目の要素は数値にする必要があったようです。先頭が文字列のリストは、単なるメッセージ扱いになってしまうみたいです。たぶんmessageによる関数呼び出しと区別つかないから仕方ない事だと思われます。皆様もお気をつけなすって!
jsオブジェクト コード
[javascript]</pre>
autowatch = 1;
inlets = 1;
function list(){
post("list:" + arrayfromargs(messagename,arguments));
post();
}
function anything(){
post("anything:" + arrayfromargs(messagename,arguments));
post();
}
<pre>[/javascript]