
jit.gl はgl-core導入などもあり、pbrマテリアルやGPUインスタンシングなどの新規オブジェクトの採用もあり以前よりは今時な絵作りなどもしやすい環境になりつつあるようです。
しかし、そもそも論として3D向けのオブジェクトならアトリビュート・パラメーターの設定を大量にしなければならない割にデータ保存がめんどくさかったり、目に見えないCONTEXTを用いてオブジェクトを繋ぐ(パッチをほとんど繋がない)というMaxの常識から大幅はかけ離れたパッチング体験になっています。
それならjsオブジェクトGithub CopilotやCodeGPTなどを利用しつつ、jit.gl部分は全部自動生成すれば良いんじゃないかと試してみました。
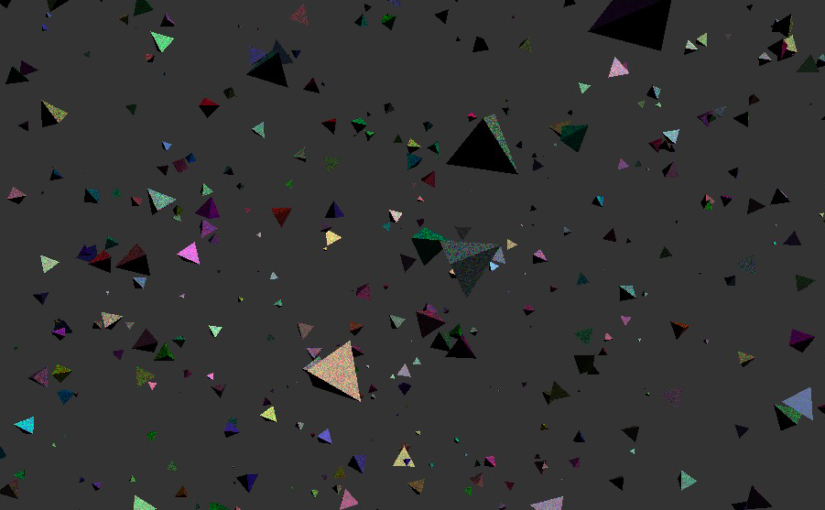
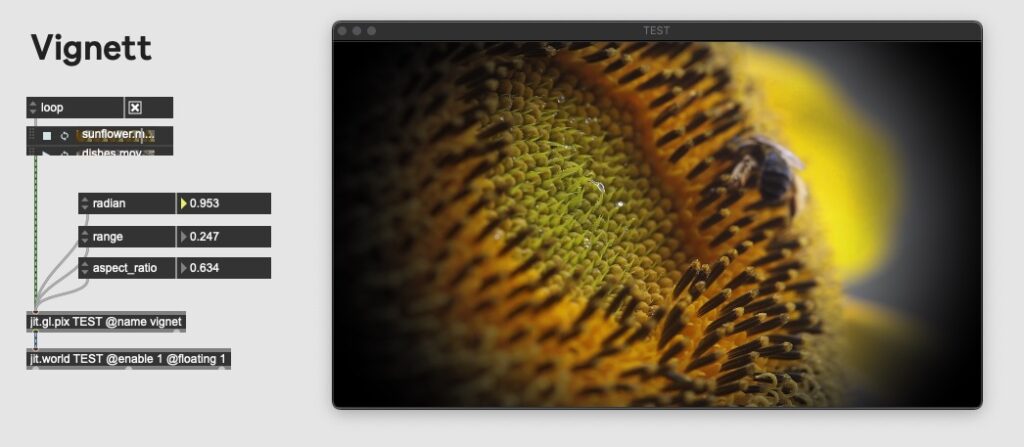
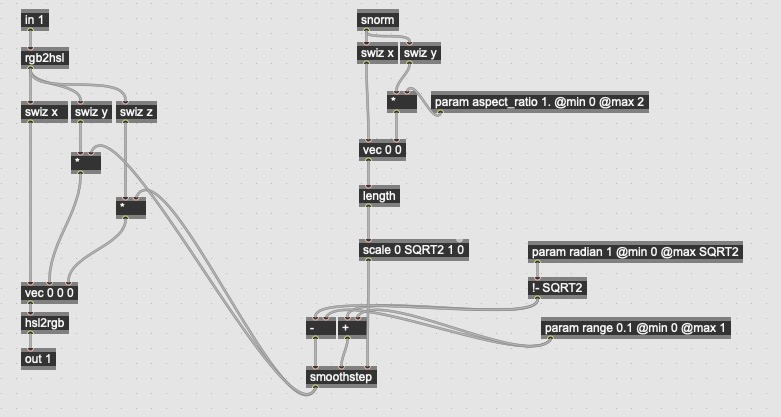
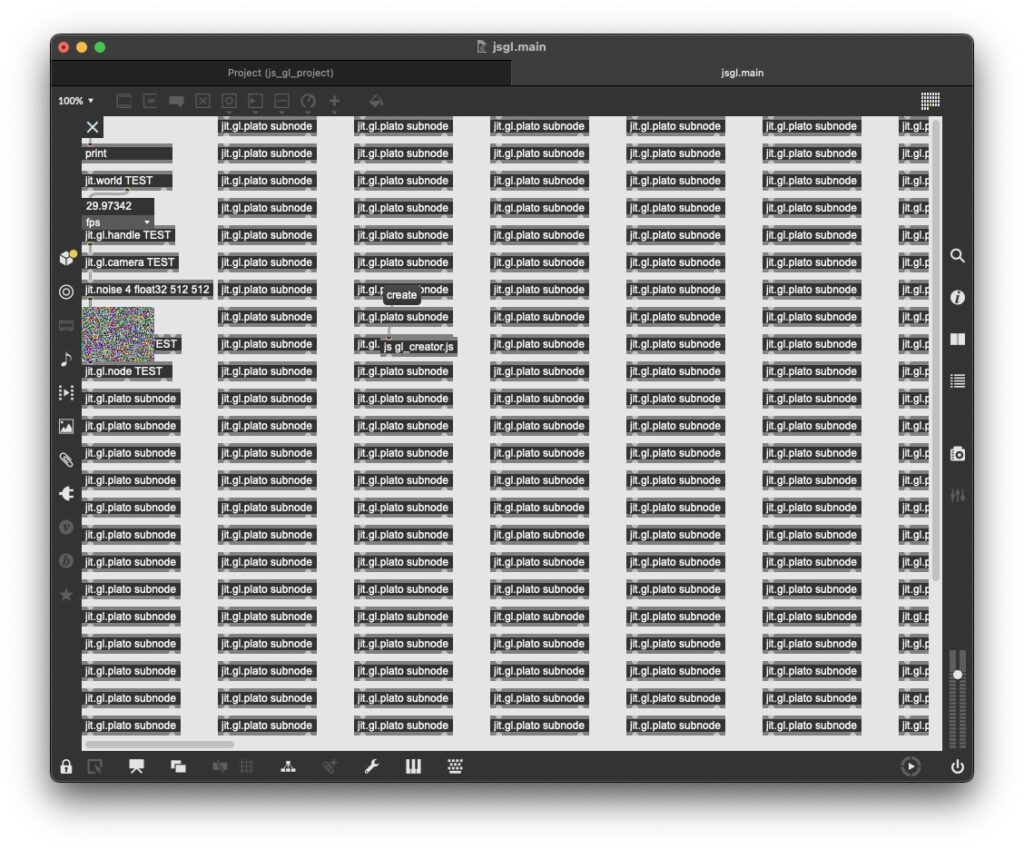
結果上記のようなパッチが生成され、以下のような画像をつくることができました。

コードには
- オブジェクトの生成・削除
- オブジェクトのアトリビュート設定
- オブジェクトの関数コール
- オブジェクト同士の接続
が含まれており、Maxの基本的な操作は叶っているかなと思います。あまり整理してないのでご参考程度です。
JS code for js object
// Desc: Create a jit.gl.gridshape object and connect it to a jit.gl.handle object
“use_strict”
autowatch = 1;
inlets = 1;
outlets = 1;
// Create a new object
function erase() {
// Get a reference to this patcher
if(this==null) return;
var p = this.patcher;
if(p==null) return;
// Get the first object in the patcher
var obj = p.firstobject;
if(obj == null) return;
// Loop through all objects
while (obj) {
// Get a reference to the next object before we delete this one
var next_obj = obj.nextobject;
// Check if this object is the js object
if (obj.maxclass !== “js”) {
// Remove this object
p.remove(obj);
}
// Move to the next object
obj = next_obj;
}
init();
var create_msg = this.patcher.newdefault(getNewPosition(), “message”);
create_msg.set(“create”);
this.patcher.connect(create_msg, 0, this.box, 0);
var erase_msg = this.patcher.newdefault(getNewPosition(), “message”);
erase_msg.set(“erase”);
this.patcher.connect(erase_msg, 0, this.box, 0);
}
var index = 0;
function init(){
index = 0;
}
function getNewPosition(){
const numReturn = 30;
const xs = 150;
const ys = 30;
var x = Math.floor(index / numReturn) * xs;
var y = (index % numReturn) * ys;
index++;
return [x,y];
}
function create() {
var mytoggle = this.patcher.newdefault(getNewPosition(), “toggle”);
var myprint = this.patcher.newdefault(getNewPosition(), “print”);
var myworld = this.patcher.newdefault(getNewPosition(), “jit.world”, “TEST”);
myworld.setattr(“enable”, 1);
var myfps = this.patcher.newdefault(getNewPosition(),”jit.fpsgui”);
this.patcher.connect(myworld, 1, myfps, 0);
var myhandle = this.patcher.newdefault(getNewPosition(), “jit.gl.handle”, “TEST”);
myhandle.setattr(“auto_rotate”,1); // Same as the existing object
var mycamera = this.patcher.newdefault(getNewPosition(), “jit.gl.camera”, “TEST”);
var myNoise = this.patcher.newdefault(getNewPosition(),”jit.noise”,4,”float32″,512,512);
var myPwindow = this.patcher.newdefault(getNewPosition(),”jit.pwindow”, “TEST”);
this.patcher.connect(myNoise, 0, myPwindow, 0);
var myMaterial = this.patcher.newdefault(getNewPosition(),”jit.gl.material”, “TEST”);
myMaterial.setattr(“name”,”myMaterial”); // Same as the existing object
this.patcher.connect(myNoise, 0, myMaterial, 0);
myNoise.bang();
var myNode = this.patcher.newdefault(getNewPosition(),”jit.gl.node”, “TEST”);
myNode.setattr(“name”,”subnode”); // Same as the existing object
this.patcher.connect(myhandle, 0, myNode, 0);
for(var i =0 ; i< 1000 ; i++){
var myGridshape = this.patcher.newdefault(getNewPosition(),”jit.gl.plato”, “subnode”);
//myGridshape.setattr(“name”,”myGridshape”); // Same as the existing object
myGridshape.setattr(“color”,[Math.random(), Math.random(), Math.random()]);
myGridshape.setattr(“smooth_shading”,1);
myGridshape.setattr(“position”,[Math.random()-0.5, Math.random()-0.5, Math.random()-0.5]);
myGridshape.setattr(“rotatexyz”,[Math.random() * 360, Math.random()* 360, Math.random()* 360]);
myGridshape.setattr(“scale”,Math.random()*0.01);
myGridshape.setattr(“material”, “myMaterial”);
}
mytoggle.bang();
this.patcher.connect(mytoggle, 0, myprint, 0);
//this.patcher.disconnect(obj1, 0, obj2, 0);
}
post(“initialized”);