MaxでSVGを変更・描画する方法です。jit.mgraphicsを使えば、SVGをスタンプとして描画できます。MaxのデフォルトGUIは、svgファイルが準備されており、jsuiの中でmgraphicsを使って描画しているようです。ただし、これだとスタンプ的に絵を描くだけで、直接パスの情報を編集してアニメーションさせる事ができません。
そこでSVGが内部的にXMLで記述されている事を利用して、XMLを読み込んで変更してアニメーションを実現しようというのが主旨です。結果上記vineのような事ができました。
※こちらの映像は@azumahitomi のVJのために @ohashitakashi とテストしてるデータで、illustratorで貰ったパスをSVGに変更して利用しています。
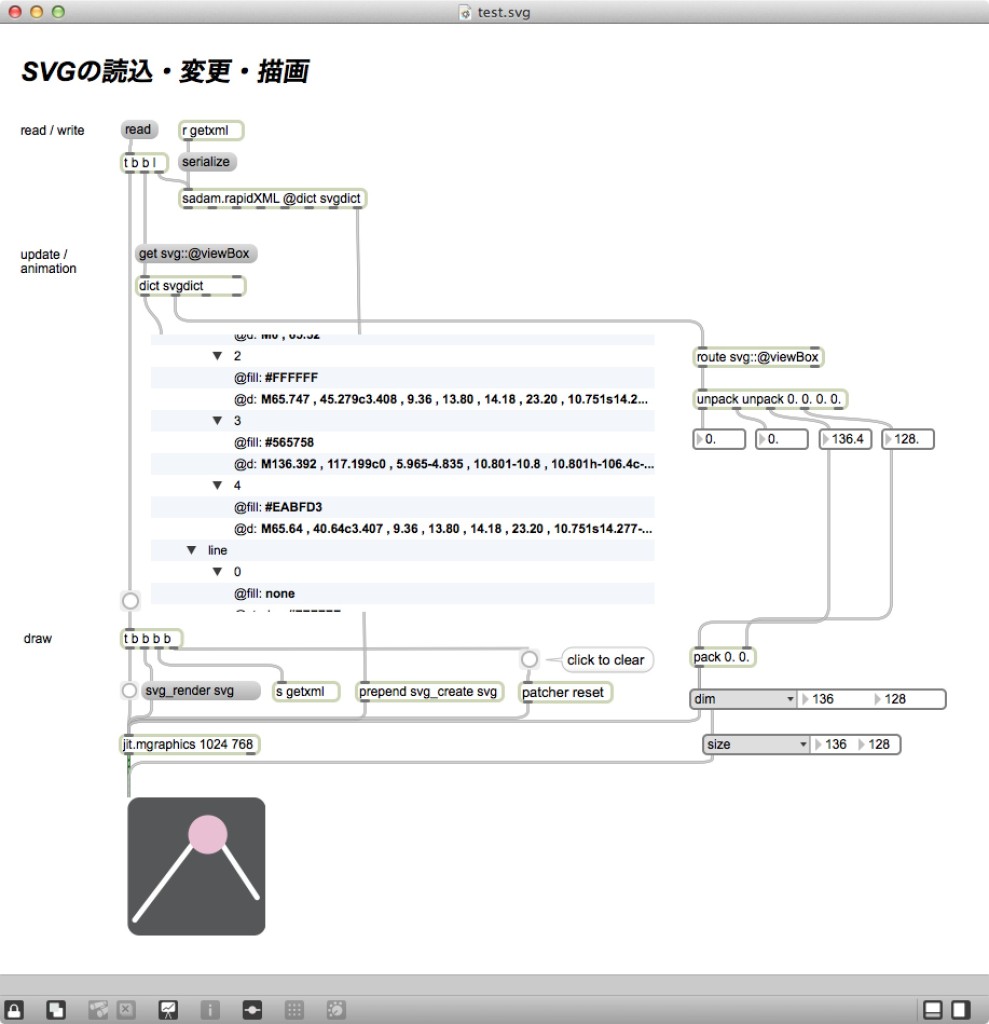
SVGの読み込み変更・保存・描画
- sadam.rapidXML を用いてSVG(XML)読み込み。@dictアトリビュートを指定する。2.でdictオブジェクトとデータ共有が可能。
- dict も第1アトリビュートに1.で指定した名前を設定。
- dict のパスデータに対してアニメーション処理。JSON形式なので容易に変更できます。
- jit.mgraphics に メッセージ svg_create svg名 svg生データ の順に送り描画準備
- jit.mgraphicsにメッセージ svg_render svg名 でjit.matrixに描画
最初、変更したsvgをread/writeするプログラムを紹介していましたが、jit.mgraphicsが直接svgの生データを受け付けてくれたので書き直しました。
追記
openclipart にアップされているSVGを何個か試して見たところ、読めない物がいくつかありました。そういうファイルは、illustratorで一度読み込んでsvgで書き出し直すと読めたりしました。