
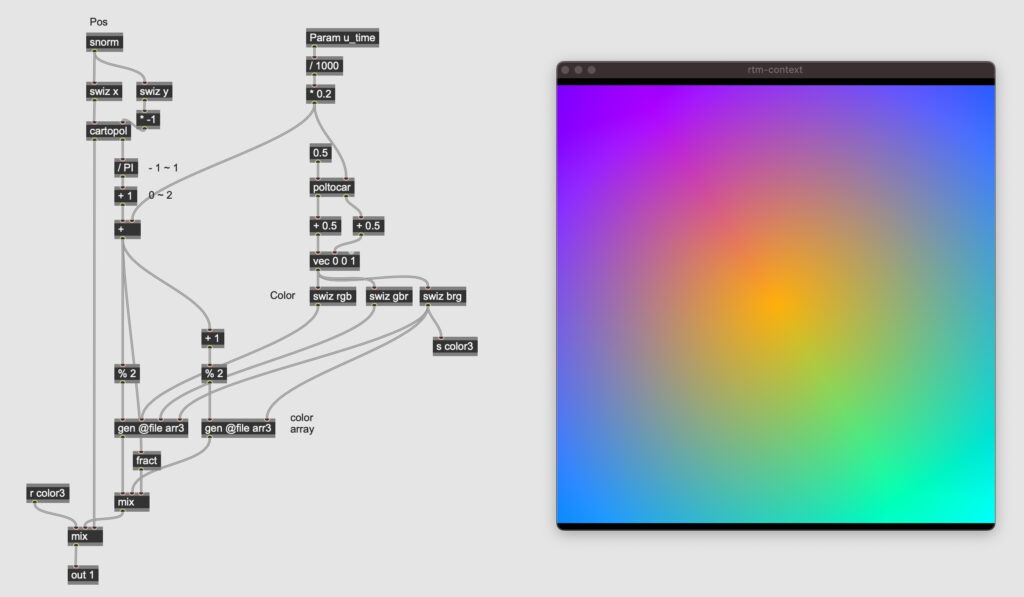
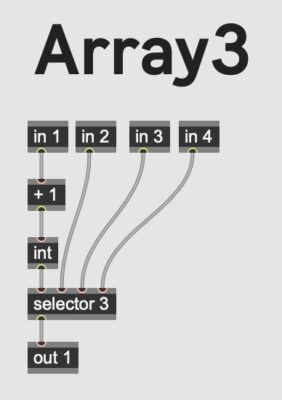
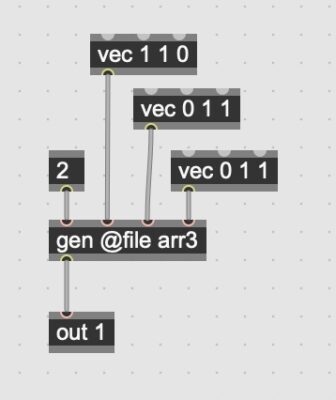
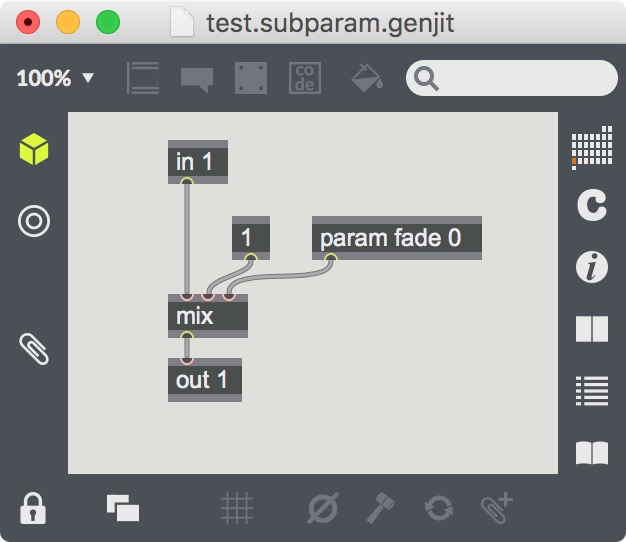
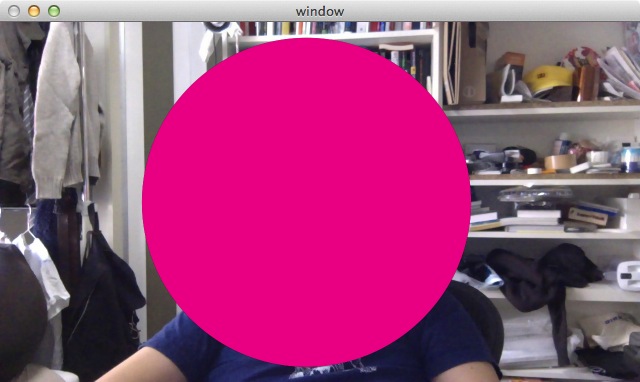
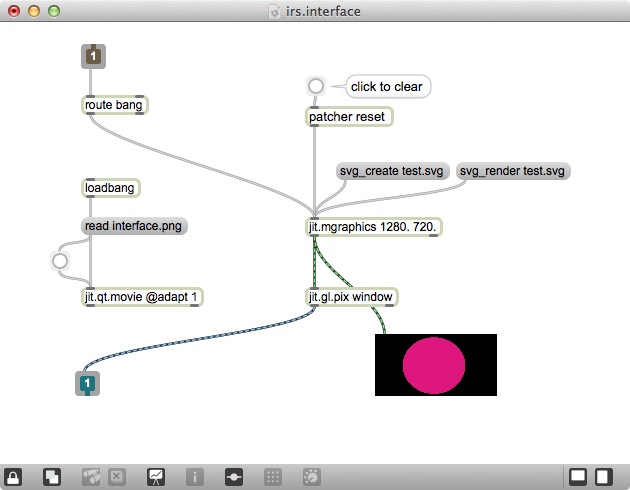
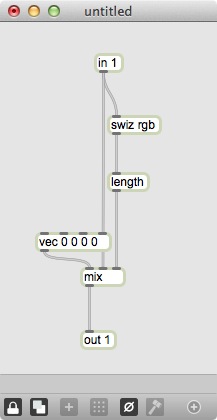
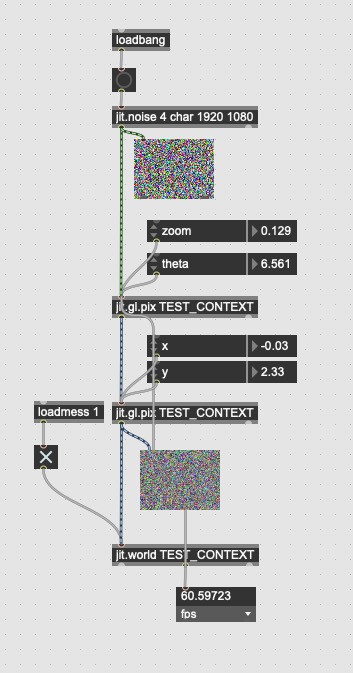
テクスチャーの位置や回転を行うjit.gl.pixを書いたのでメモがわりに置いておきます。
<pre><code>
----------begin_max5_patcher----------
2070.3oc6bsraaiCEcsyWgfW1llJ9PulUcvftclESVL.CJLjsTbXGYJAI5Dm
Vz+8gOjskrkrnRDckK7l7fz17dO2CuWZpC42uYxz4oahKlZ8aV+q0jIe+lIS
jMIZXR4+OY5pvMKRBKjuroz3mSm+0o2p5hEugIaNIMLZUbQgEXaWYgrEORnK
mkGufoFAfM9N6asvdPwu7rE+Dx+aquT9dnqWQnIwL4PA12X5Z1gsRhjiK2V9
.LX6XpdcrWxhUC3zoVeQzyOt4FwOtUSe7qD1cYOSnQoOeBuAZGbmysVNPfvO
7kdiqcWdSwKzEs6cvF7N+V8NtcNaUHKmrY5suVeMjwxWSNkaBbEtI11U3f.m
AKpA2NnBSP17l8lQd3pXVb9rXZ37Do+ZOrwXs8aDbf8azQ98KmQ+tk4uBJ+x
j6xHart+y+88y9i+5Ou+y+y8mZxrOPhOdHI9fceM3SS7cuSx2WlLSXzqyiK4
7Usv37ROuz0mL8ARR7Sw4EjTZEqfi8YYUZdRk2h.u9Zp7Cx+1cMQnplb10Td
7Sjsue7tVCy43DiCRBCTxocwS2+wjFEmS4zNgonZjG4JMIYLhxi+EYgKh2GU
hoa+.ltG8cgRX2qD188jYVAPW+8A.NUXYR5h+KNpBOhCqYwTBMKOtHlxBYkt
vttiheHbcBa1CoTVA4aRCAHlCzP+OTZnM1ovUjdwumSBS14CKyIQoTgQTKfH
Zd6vwIWNpIcUcF4qfFl0valya3HSKcVvcx0EyCyEwqxIUvscxRSSp20t2WR7
CrxtyHT5AnHKMq8NyIKe7Du24o7NWcpOaYOEyVSU8NiSMXyJBepNZyBSRJmO
W+ieSHkvKLDyHpP.zdWmpDKOVrHOMIol+p54oF5IhS0WD+LIh8nbfpRF3ubR
1VRzzcQ4Hxx3BV81XgKKp2RA6EEnWoo0yKmJymmuJKg6E0eA7IIjBVwioOWT
9B2RzpB.6WTS0o1USNVq8Skjrdhx2aAq1dCIFwH7cd7LiPrbNI7nDislbr8B
HGljD3U0HZqzvjskGJSzL7nwG6DMfxbGVXvNXX3AC2wAX7T7BKvtE.2Jf33b
GjSOPddpEC2Mh.6Mh3LNPj2qG4nDJfx0SOzPA9BAJbUYK3ffwfBz3.J9fdrB
iBEvwATT7L4aVunG0.3VlI0DoPAiH7Xid7CihG1imRJ1V1ZNgwKvXUTBFG3g
7KHa8RmHBFI+BDPaIv3pwpNr6Kh3OlPjMchHHWO0pRMHj3cQkTUNYw2wX4Pf
tWT4TwlFNFIqIsfllupSzPlCE4KQCSLUYjvMnwg47umt0mlmtlFI1dJqUj77
z7txuJ4IN.PkBwCbEmQBcgP67azgTEb8q7ygkrLRVbFej6DKJIFpUrVVD9Ul
GwtYv.OsAuc+tDlPnss2ORyUzeyvPQ557EaA0s6qfUcSOhOYgP2soo+6NpJ+
K9qWTnuFATWiPrDdwKzLVgitVgsAsh.cMBrAMBwVuomUfLHs.3zGrvXVAVWq
v0jQDjlVQfIgBXOLBigDf9vMMlUXqqU.MnU3qqQ3YPivqOHgonl5lpvnYM6Q
oTSYC5VIsghco4QpmsL3mqk41tkY23xhtYeK+jEJfXCHFTgB.BtJTfqBE3pP
AtJTfQoPAdmEv8iAcs0A.e4tx5o1UVrsA13M7HY6CdmUmnAVokLkjxTItFXv
.ELVDNQcUKbBz.s8wfZ.pg8kB0.3iTarji4nF9WLTisnABXLpAZj7vbdWWa3
ncfRBINFSr.H2KCIjf7UJVVQNLCT3bYvJPtlmUfuPfhxkXXTrXjnrnBBsKzH
P8jI.pblXSj4DdgHyp.Gimt.bYLGA54Y94Hij0ZsHsPu5HPmRUEYBw.LpzSD
6wXVnE5N.9icJta0o8BZq12A6.C73dg9WThOyFK0yrKFaL0mAujTVDBISn56
eUYQpbq9lFNtPVT51YJdNlqJCXTkX8aooqr.Veh6QhMCT7Wgar70bEqtJUXA
BbLglZ7ufjilOX+jmqxQqMEXA.pyZ0U8ncUOZGxLTRi+RWPZAi.AoYpmU8ux
OeefthQAC9EWCFZKjPj84NHouogO2LasEAJ1jxuDpsZlLoF2f5NWBFb1YP5Z
ZH3YmAEzm4cfyJposo41toYFTCoqRFQlLuMR2D2HSJkQjtBbEgN2LH8MM7Ym
Ag5CCxTqYCoqNsQlr1OR2BrxBMFCKb6CVXLqP2ZoHeSFQ76SDwXVQPexrbVq
ni5UsoyZEcr10lL4pwvf9rlvwqB2eKJkVH91GxJVt+5jqAIu1395gkOAVWG+
82ffHmtDFcy5sUC8RCZ+ZRrlBoaPStCm9wEWTjyCoK6Vv3.aIf33OPW7d6tS
GN1+kFjQupHQx85GXazqJRydSQNeMikR0HtgppsB7aNt48ptcDe8gzSbvGno
jhXKr0hGCys.APaNI02VCHwafO6CNFMRyRWtjCucdQt5TdodMTQZ7qJRSnrA
OP+bZdRTOOfKtkmEgieB35.GnFtIL0LHqRmZ5KBUX.XfuHTcN5hPU77BGg2A
rHECe.cc2ibcoFTF.eWZY0enCJn3v0TUBHcrcLcuPpivbsGHOMFn5ao1Aqo9
0OzHcFZugvIgmsQRK3rYzD7lFYPv4xGczXfLBgQGr04L4fG.2CTPDVcmwzaj
WQhxR4UeK1ewVt+t+.BQG+eBkEJUzAX2+M39gaOfv21H4btFIr9yrMOG.Xh4
W0ux.ZYnONChpX2AGQWwXbvQy8fik6wGI21ONtGdTbkGC2lNBthkZbyOt4+w
LZKrO
-----------end_max5_patcher-----------
</code></pre>