[javascript]
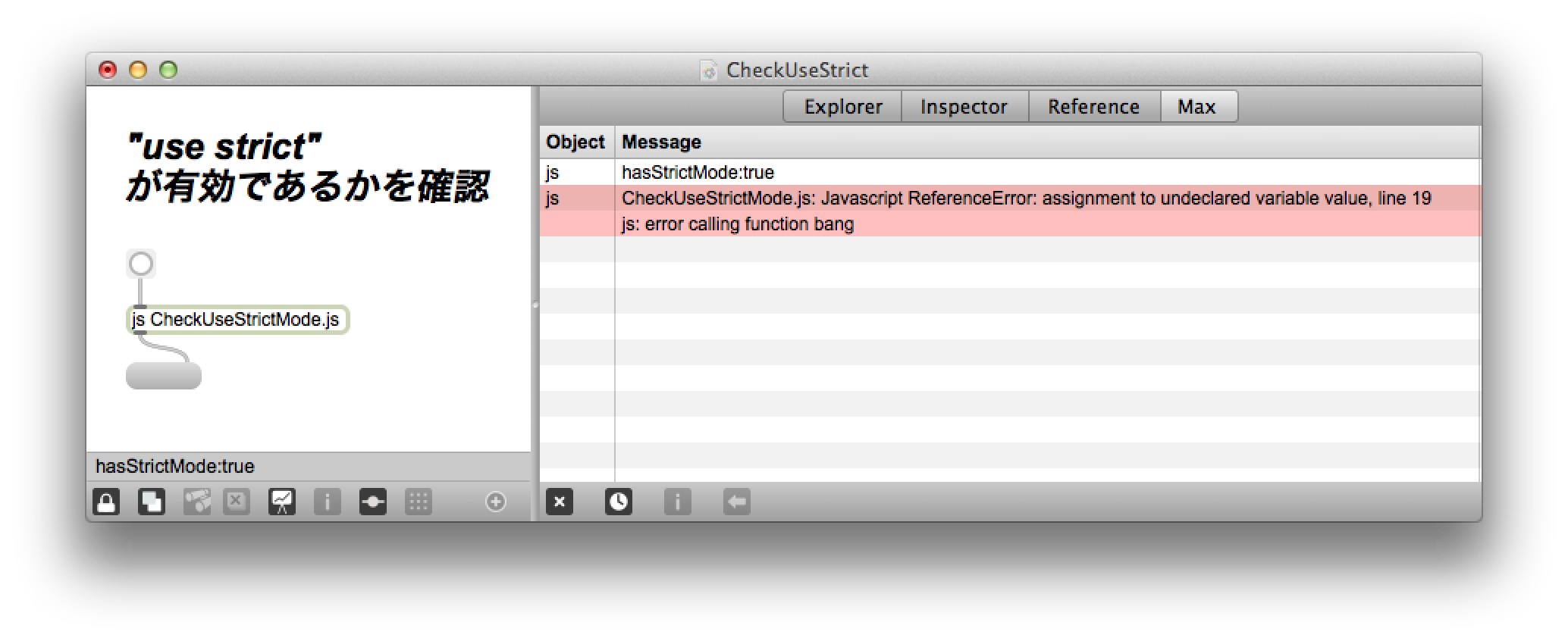
"use_strict";
inlets = 2;
outlets = 1;
autowatch = 1;
var foo = 100;
declareattribute("foo",null,null,1);
function loadbang(){
out(messagename);
}
function bang(){
if(inlet == 0){
out(messagename);
}
foo++;
post("foo: " + foo);
post();
}
function msg_int(num){
out(num);
}
function msg_float(num){
out(num);
}
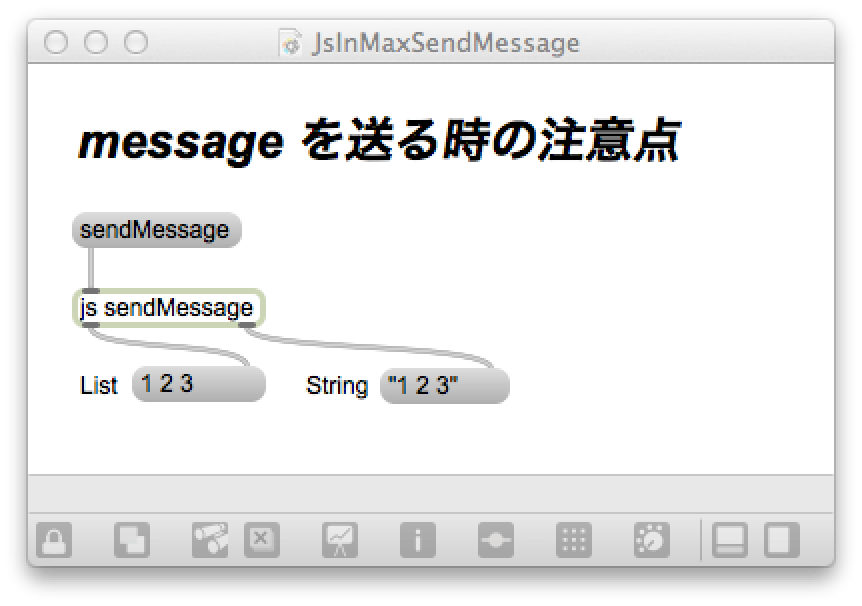
function message(){
var a = arrayfromargs(messagename,arguments);
out(a);
}
function list(){
var a = arrayfromargs(messagename,arguments);
out(a);
};
function anything()
{
var a = arrayfromargs(messagename,arguments);
out(a);
}
//////////////////////////////////////////////////////////////////////////////////////////
function init(){
post("jsarguments:");
for(var i = 0 ; i < jsarguments.length ; i++){
post(jsarguments[i]);
post();
}
}
function out(){
post(messagename + " :");
for(var i = 0 ; i < arguments.length ; i++){
post(arguments[i] + " ");
outlet(0,arguments[i]);
}
post();
}
//////////////////////////////////////////////////////////////////////////////////////////
function save(){
post("save");
post();
//When the js object containing this script is recreated, the function numchairs will be called
embedmessage("init");
}
//Assistance for Inlet
function describe_inlet(num){
assist("this is inlet number : " + num,num);
}
setinletassist(-1,describe_inlet);
//Assistance for Outlet
function describe_outlet(num){
assist("this is outlet number : " + num,num);
}
setoutletassist(-1,describe_outlet);
[/javascript]
jsオブジェクト内で記述する JavaScript in Max の書き方を忘れがちなので、自分用にTempleteをつくりました。jsオブジェクトをダブルクリックで開くエディタにコピペして、ご利用ください。