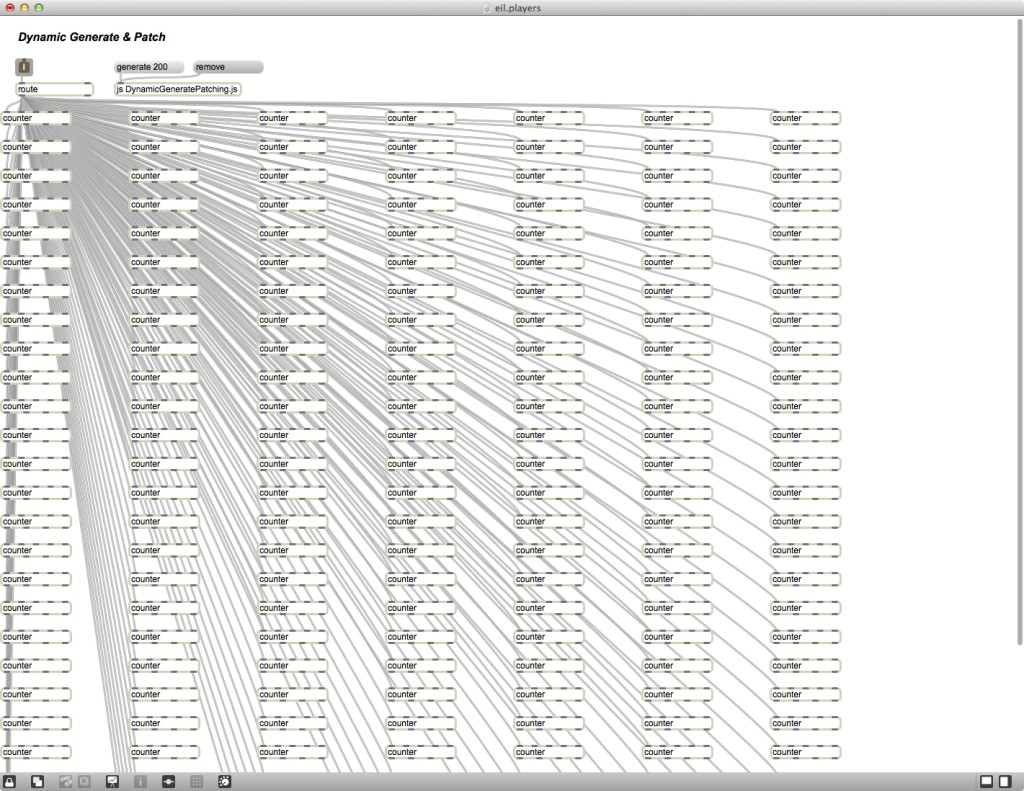
大量のパッチを繋ぐの面倒くさい!のでjsパッチで書いてみました。[generate 200]を押すと、一気に200個のcounterオブジェクトが生成され、かつrouterオブジェクトに繋ぐ事が可能です。function patch の内容を変えて使ってみてください。ようやくjsパッチのお作法が掴めてきたかなという感じです。JSパッチによる自動生成は、失敗するとパッチが全部見えなくなったり、Maxが落ちたりするので、気をつけてご利用ください。
JSパッチのメモ
- this は jsthis のインスタンス
- jsthis は maxobject を継承してる
- patcher は maxobject を継承している。maxobjectのコンテナな扱い。
- maxobject は、それを含んでいるpatcherへの参照を保持してるので辿れる。
[javascript]
"use_strict"
autowatch = 1;
inlets = 1;
outlets = 0;
var p = this.patcher;
var generatedObjects = [];
var GENERATE_CLASS_NAME = "counter"
var CONNECT_OBJECT_CLASS_NAME = "route";
function generate(num){
if(num <= 0) return;
var windWidth = p.wind.size[0];
var windHeight = p.wind.size[1];
var rect = this.box.rect;
var width = rect[2] – rect[0];
var height = rect[3] – rect[1];
var x = rect[0];
var y = rect[1];
for(var index = 0 ; index < num ; index++){
var numRow = Math.floor(windWidth / width);
var column = Math.floor(index / numRow);
post("numRow:" + numRow);
var row = index % numRow;
generatedObjects.push(p.newdefault(width * row,y + height * (2 * (1 + column)),GENERATE_CLASS_NAME));
}
patch()
}
function remove(){
for ( var index = generatedObjects.length-1; index >= 0; index–)
{
p.remove(generatedObjects[index]);
}
generatedObjects = [];
}
function patch(){
//find object for outlet
var connectOutletObject = findObjectFromClass(CONNECT_OBJECT_CLASS_NAME);
post("find:" + connectOutletObject.maxclass);
post();
//connecting
for(var index = 0 ; index < generatedObjects.length ; index++){
if(generatedObjects[index].valid == 1){
p.connect(connectOutletObject,0,generatedObjects[index],0);
}
}
}
patch.local = 1;
//varname tsu kau
function findObjectFromClass(className){
post("objectCount:" + p.count);
post();
var object = p.firstobject;
while(object){
post(object.maxclass);
post();
if(object.maxclass == className){
return object;
}
object = object.nextobject;
}
return nil;
}
findObjectFromClass.local = 1;
[/javascript]